何て表現したらいいのかわからなくて、わかりにくいタイトルになってしまいました(^_^;)
うまく説明できませんが、トップページに記事がズラズラっと並んでいますが、それらの記事のうちの1つにカーソルを合わせると、その記事がフワッと浮いたようになることです。

わかったようなわからないような・・・
色んな方のブログを拝見していて、動きがあるブログって本格的で凄いなと思います。
私でも何とか出来ないものかと調べてみましたら、意外にも出来てしまいました(^^♪
知識のある方のブログってほんとに有難い。
そして、あちこちのブログを参考に、自分なりにカスタマイズしてみました~~
私もひとさまのお役に立ちたいというのと、備忘録も兼ねて記事にしてみました。
早速どぞ(^_-)-☆
ホバーとは
記事をフワッと浮かせたいと思ったところで、この動きを何というのかわかりませんでした(;・∀・)
で、何とか調べて『ホバー(hover)』という名前にたどり着くことができました。
そういえば、Cocoonのカスタマイズをされてる方のブログにそういう言葉があった気がするな・・・
web知識がありませんので、ほんっと何をするのも遠回りになります(笑)

仕方ない 一からの積み重ねだね(^^)
hoverの意味を調べてみましたら、
(羽ばたいて)空中に停止する、低空飛翔する、ホバリングする、漂う、うろつく、さまよう、とまどう
とありました。
マウスを合わせてフワッとなったのを停止する、というイメージなんだろうなと勝手に解釈してみました(^^)
スタイルシート(style.css)を変更する
先日、下記のようなブログを書いてそれほど経ってませんので、スタイルシート(style.css)の変更はまだ気楽にできました(^^♪

では、早速進めていきましょう!
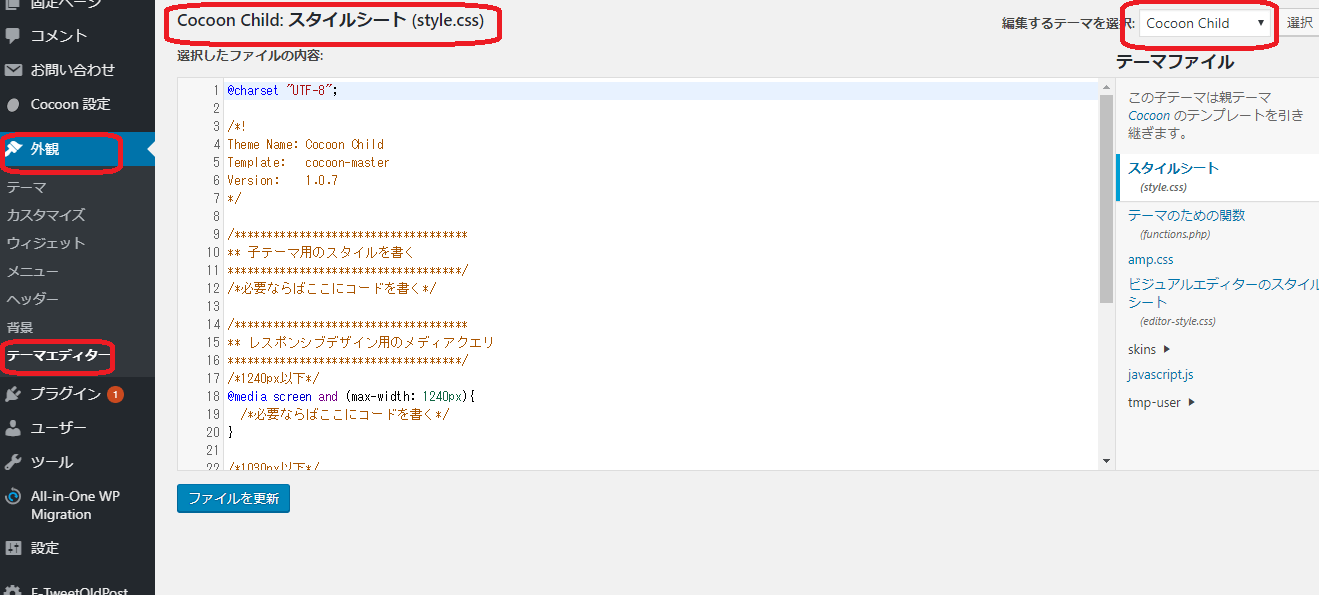
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
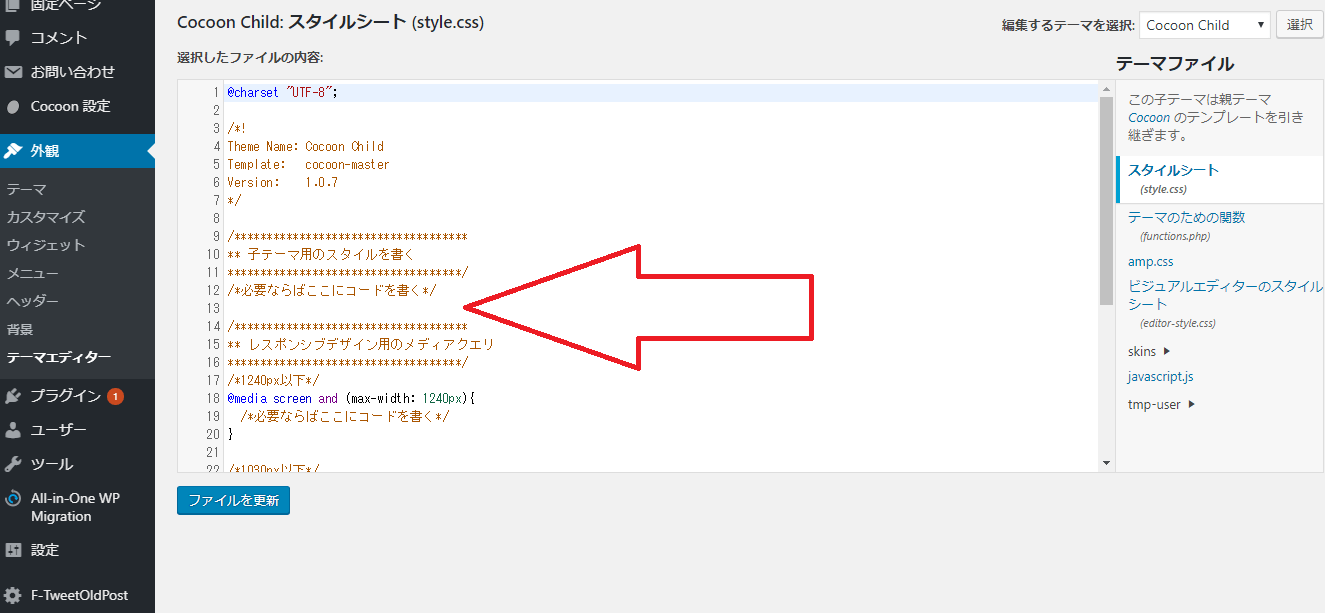
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、記事一覧にマウスをのせたら動いてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
.a-wrap:hover{
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #ccc;
}
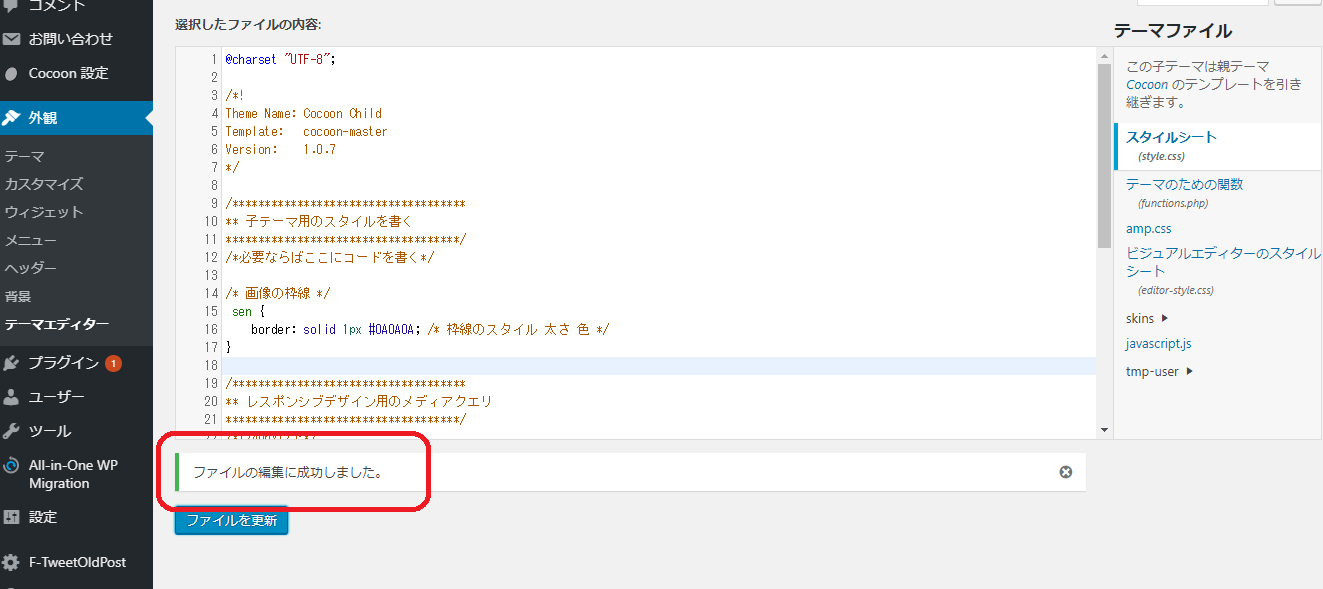
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
フワッとしているか確認
やってきましたドキドキの瞬間です。
フワッと動きはあるのでしょうか~
と、その前に変更する前はどんなだったか見ておきましょう。
カーソルを合わせても、タイトルが四角く表示されてるだけで、何の変化(動き)もありません。
では、変更後はどうでしょうか。
いかがですか?
少しわかりにくいのですが、カーソルを動かすとフワッと浮き出してるのがおわかりいただけるでしょうか。

わーい 出来た出来た\(^o^)/
色をつけてみよう

考えてるよりも、意外に簡単に出来てよかったね(^^)

でも、なんかもう少し際立たせたいな・・・

またはじまった贅沢病( 一一)
ということで、色をつけてみることにしました。
やり方はとっても簡単!
を追記するだけです。
とりあえずわかりやすく赤で設定してみましょう。

何て追記するかわかる~?

background-color:red かな(・・?

その通り!
さきほどの
.a-wrap:hover{
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #ccc;
}
に追記するだけです。
完成形は、
.a-wrap:hover{
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #ccc;
background-color:red ←これが追記したところ
}
すると、、、、
じゃじゃーん
出来ました~~(≧∇≦)
ということで、現在の状態はこちらになります。

わざわざここに書き出さなくても、ブログを見たらわかるわよ( 一一)

なんか嬉しくて~~(*⌒∇⌒*)
まとめ
ブログの記事一覧に、マウスをのせたときにフワッと動きをつけてみる方法をご紹介しました。
web知識のない私にとっては、動きをつけるなんてめちゃくちゃ難しいんだろうなと思ってましたが、皆さんの記事を参考にさせていただいて、無事に出来ました(^^)
しかも好きな色まで付けるという付加価値まで!
これは主にパソコン向けでになります。
スマホでも一応は反映されますが、一瞬のことなのでちょっと寂しい(^_^;)
でも、こうやって知識を増やしていくことは無駄ではありませんし、自分のブログをもっと好きになるためにも必要なことだと思ってます。
どなたかのお役に立てれば嬉しいです(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント