
スマホでブログを見ているときに、画面下に時々出てくるメニューに色をつけてみたい!
よそのブログで拝見して、私もぜひ取り入れようと試行錯誤しました。
細かい点ですが、そういうところもカスタマイズされてあると、本格的なブログを運営してるんだなぁと思ってもらえそうで(笑)

カスタマイズに負けないように、中身も伴うようにしなさいよ( 一一)
確かにキツ美の仰る通り~~
でも、試してみたいと思うと居ても立っても居られずで、色々と検索をしweb知識のない私でもカスタマイズができました\(^o^)/
色々な方にお世話になりっぱなしですので、私もひとさまのお役に立ちたいというのと、備忘録も兼ねて記事にしてみました。
早速ご紹介していきますね(^_-)-☆
ところで、ここ何ていう名前?
スマホの画面下メニューに色をつけてみたいと思ったのはいいけれど、そもそもここの名前がわからず・・・(;’∀’)

名前がわからないと検索できないもんね(笑)
ということで、まず名前を調べるところからスタート。
とりあえず、思いついた検索ワードが『Cocoon フッター スマホワード』でしたので、それで検索をしてみますと。
そしたら、ドンピシャ!
Cocoonのホームページがヒットし、名前がわかりました(^^♪

「フッターモバイルボタン」というそうです。
これで色々と調べられそう~~
わいひらさん本当にありがとうございますm(__)m
さて、上記の記事を拝見してますと、「フッターモバイルボタン」を使用するには、幾つかの事前設定が必要なようです。
私は意外にも(?)、設定が出来てあったので取り立てて何か作業したわけではありません。

いつの間に設定したんでしょ(・∀・)
半透明にするには、RGBA形式に変換
RGBA形式とは
私は、ただ単に色をつけるだけでなく、半透明にしたかったんですよね。
それが・・・ややこしくて(;’∀’)
幸いにもカスタマイズに詳しい方々が豊富な知識を記事にまとめてくださってるので、私はそれらの記事をいいとこどりさせていただきました。
結論から申し上げますと、半透明を表現するには『RGBA形式』を使用します。
なので、自分の付けたい色を決め、『RGBA形式』に変換しなくてはいけません。
RGBA形式とは
RGBAとは、ディスプレイ画面で色を表現するために用いられる、赤(Red)、緑(Green)、青(Blue)の3色に、アルファ(Alpha)と呼ばれる透過度の情報を加えたもののことである。これらの組み合わせによって、あらゆる色の表現とともに半透明の表現が可能となる。
weblio辞書より
有名な色の三原色に、透明度合いを追加した表現方法のようです。
RGBA形式に変換

んで、RGBA形式に変換ってどうすればいいの(・・?
『RGBA形式』に変換するサイトは、ネットを検索したら幾つかあります。
私はcolor-hexを利用させていただきました。
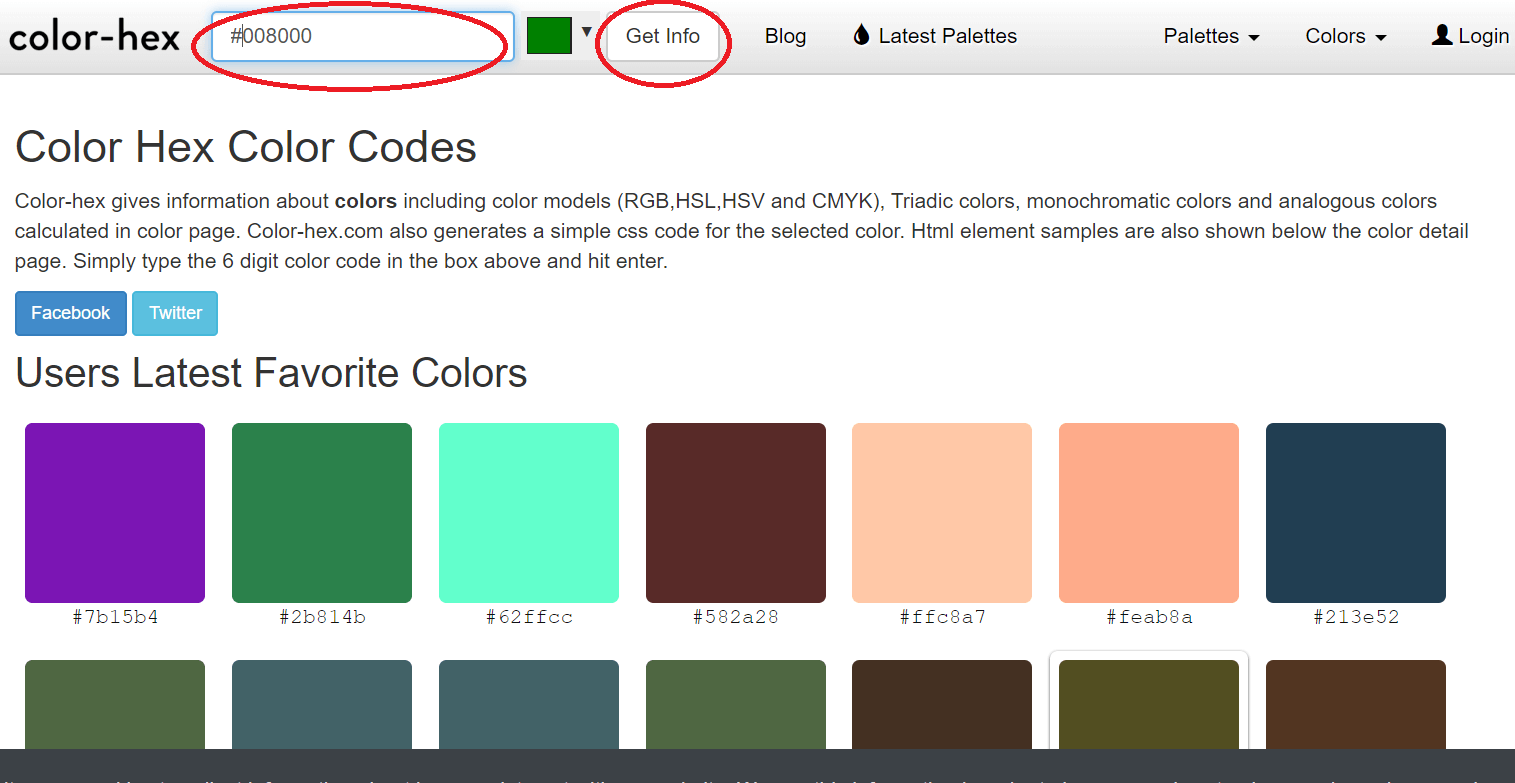
トップページの検索窓に、『RGBA形式』に変換したい色を、16進数で入力します。

え、また何? 16進数って何のこと~~?
16進数とは、よく見かける#からはじまる6桁の数字で表している色のことです。
黒だと#000000、赤だと#ff0000、緑だと#008000のようなものですね。
話を戻しますが、color-hexの検索窓に例えばですが、緑の16進数である#008000を入力し、Get infoをクリック。
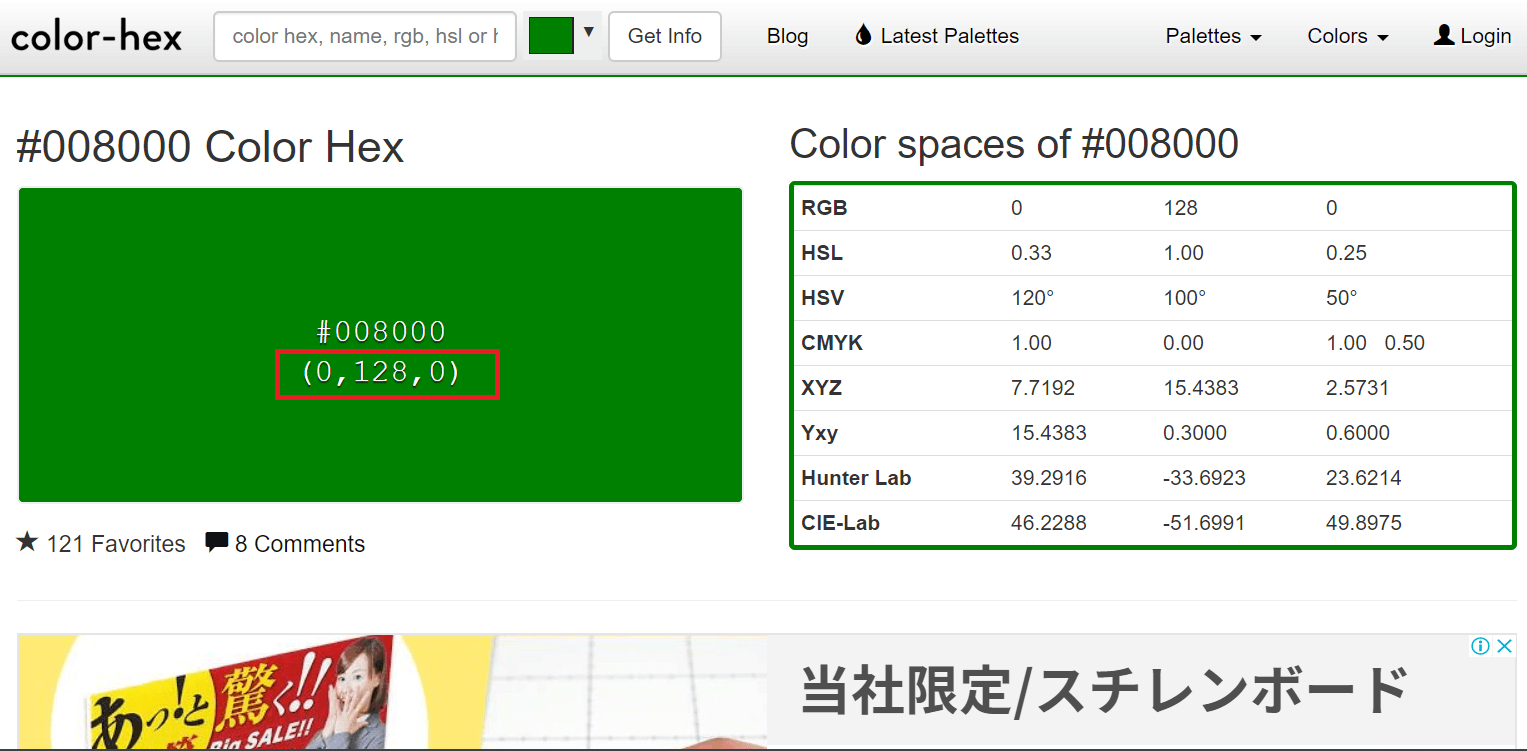
すると、画面が切り替わって下記のような表示になります。
これの括弧内にある0,128,0が『RGBA形式』に使用する数字になります。
(赤四角で囲った数字)
ようやく『RGBA形式』までたどり着きました~
でも、これだと半透明の緑にはなっていません。

えっ(∩´﹏`∩)
半透明にする
0,128,0は厳密には、『RGBA形式』ではなく、RGB形式です。
さきほど、『RGBA形式』とは、のところでアルファ(Alpha)と呼ばれる透過度の情報を加えたもののことである。という一文がありましたが、このアルファ(Alpha)がまだ設定されてないんですよね。
でも、これはとっても簡単(#^^#)
1から0の数字を0.1刻みで追加すればいいだけです。
1は不透明、0が完全な透明になりますので、より透明にしたければ0に近い数字を追記。
例えば、0.2とか0.1とか。
さきほどの緑を、透明を強くしたいのであれば0,128,0,0.1となります。
これはお好みで少しずつ変更しながら、調整するのがいいのではないかと思います。
スタイルシート(style.css)を変更する
はい、そしたらあともう少し作業があります。

あぁーもうクタクタ(›´ω`‹ )

やりたいことのためには、努力しなさい( 一一)
ワードプレスにログインをして、少しプログラムを書き換えましょう!
最初はドキドキしましたが、数回触ってると慣れたものです(#^^#)
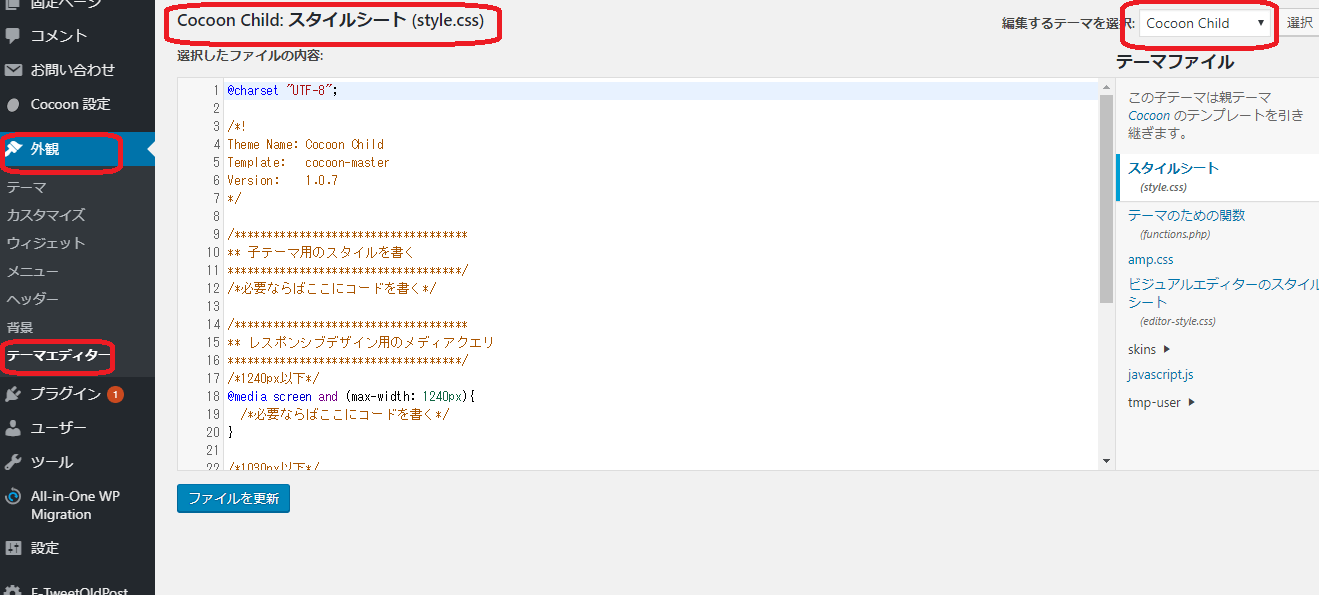
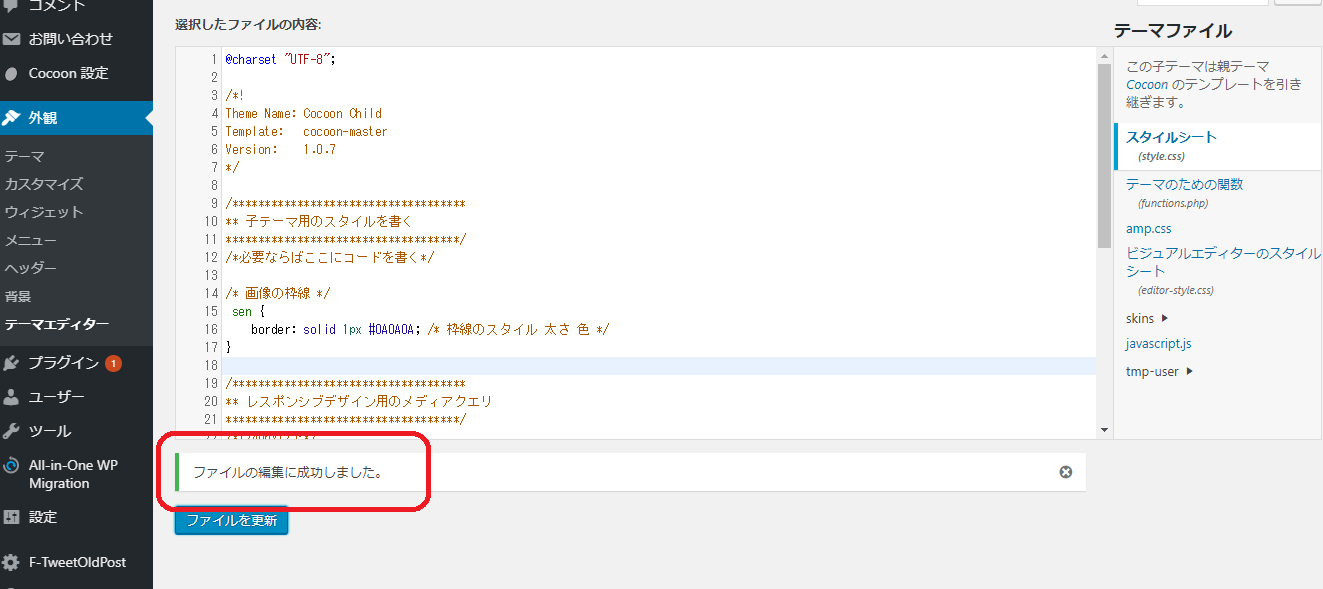
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
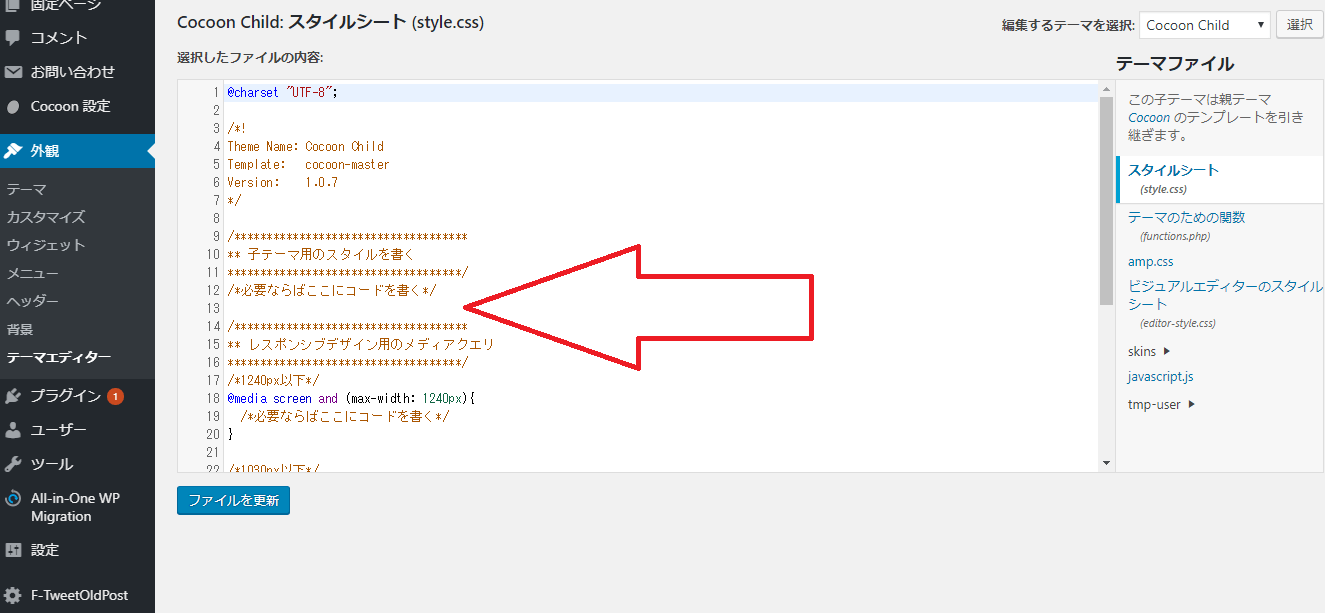
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、フッターモバイルボタンに透明色をつけてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
.mobile-menu-buttons {
background: rgba(243,225,225,0.9); /* RGBA形式で半透明にする */
}
上記括弧内の数字は、お好みの色をRGBA形式に変換した数値を入力してくださいね。
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
フッターモバイルボタンに透明色がついているか確認
やってきましたドキドキの瞬間です。
望み通りに透明色はついているのでしょうか~
と、その前に変更する前はどんなだったか見ておきましょう。
白字に文字があるだけですね。
これはこれでいいのですが、少し寂しい気も・・・
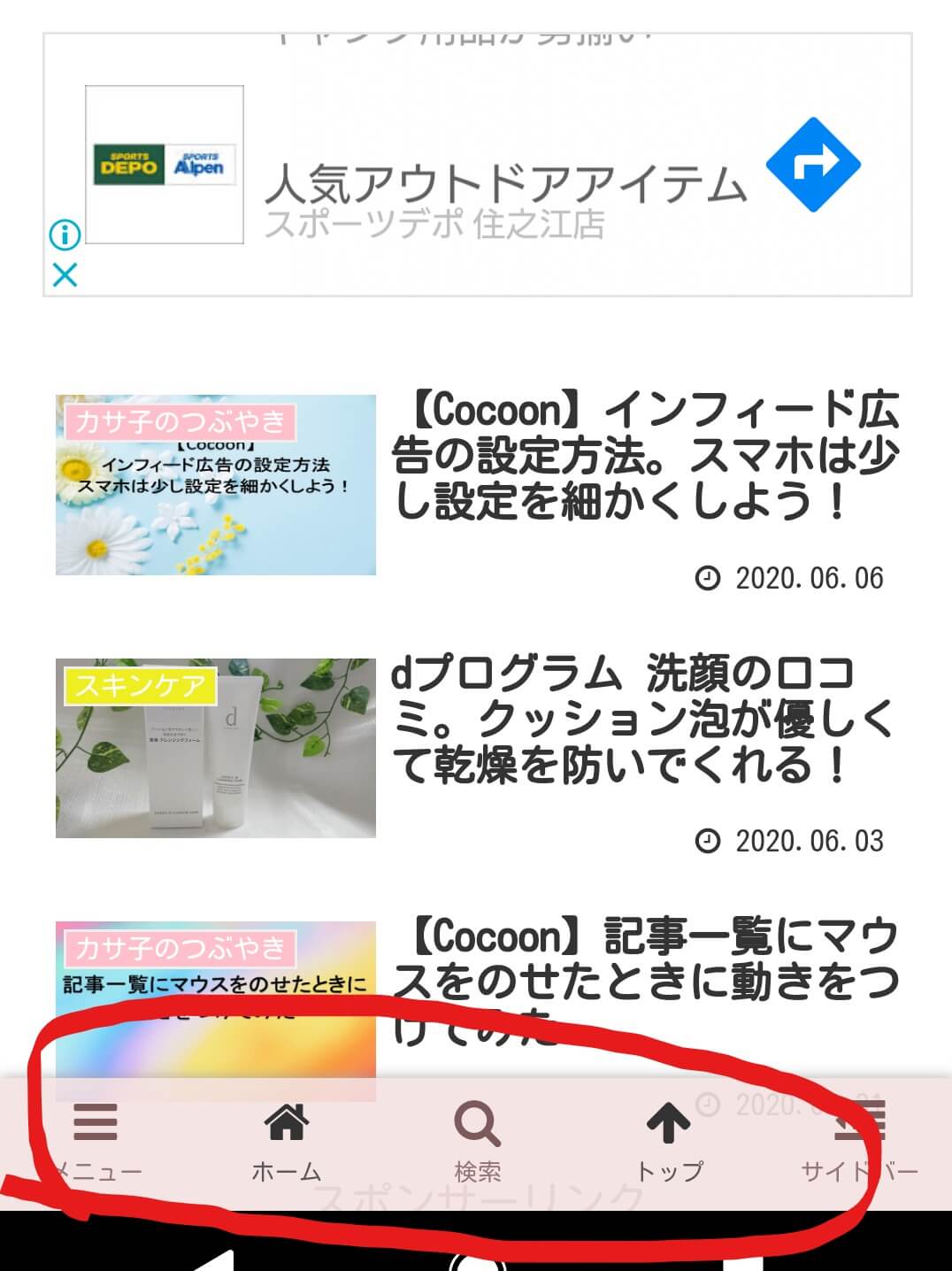
では、変更後はどうでしょうか~~
わーい色がついてるーー\(^o^)/
やっぱりこの方が可愛くていいね♪
まとめ
Cocoonを使用中で、スマホの画面下に表示されるメニュー「フッターモバイルボタン」に色をつけ、半透明にする方法をご紹介しました。
半透明にするのは、好みの色をRGBA形式に変換する必要があります。
web知識がない私としては、意味不明の言葉ばかりで出来るか不安でしたが、カスタマイズに詳しい方々の記事をいいとこどりさせていただきまして、無事に設定することができました。
ちょっとしたことですが、私のブログは大半の方がスマホでご覧いただいてるようですので、こういうところもカスタマイズをして少しでも興味を持っていただけたら嬉しいです(#^^#)
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント