CocoonのSNSシェアボタンを、丸くしてみたいな・・・
以前どこかのブログで丸いSNSシェアボタンを見かけたことがあったのです。
そのときは、他のカスタマイズを調べることが、優位でしたのでそれほど気にしていませんでした。
ですが、ふと丸いSNSシェアボタンがあったことを思い出し、私もそんな風にしたい、と思いチャレンジしてみました。
web知識は全くありませんが、思い通りに出来ましたのでご紹介します。

そもそもシェアしてもらえるような記事が書けてるのかしらね?
かなり怪しいけど( 一一)

そこは突っ込みせんといてぇ~~(;^ω^)
何かのご参考になれば幸いです(^_-)-☆
SNSシェアボタンは役に立つのか

さきほどのキツ美の突っ込みにもありましたが、シェアしてもらえるような有益な記事でないとSNSシェアボタンはあっても意味がありません。
ブタに真珠です(`(●●)´)ブウ!
でも、もしかしたら、何かの間違いかもしれませんが、この私でも他人様のお役に立てる記事が書けるかもしれない・・・
そんなとき、せっかくSNSでシェアしようと思ってくださった読者の方にささっと使ってもらえるように準備しておかねばなりません( ̄^ ̄)

そんなときがくるといいね~(‘◇’)ゞ

くると思ってないよね(´;ω;`)
あとは、自分でもコッソリとTwitterでツイートしたりしてます(*^-^*)
そうやって自分でツイートするときも、気に入ったSNSシェアボタンだったら気持ちも軽やかになれるんですよね。
ほんの少しのことですが、楽しくブログを続けるのに大事なことだと思います。
事前準備
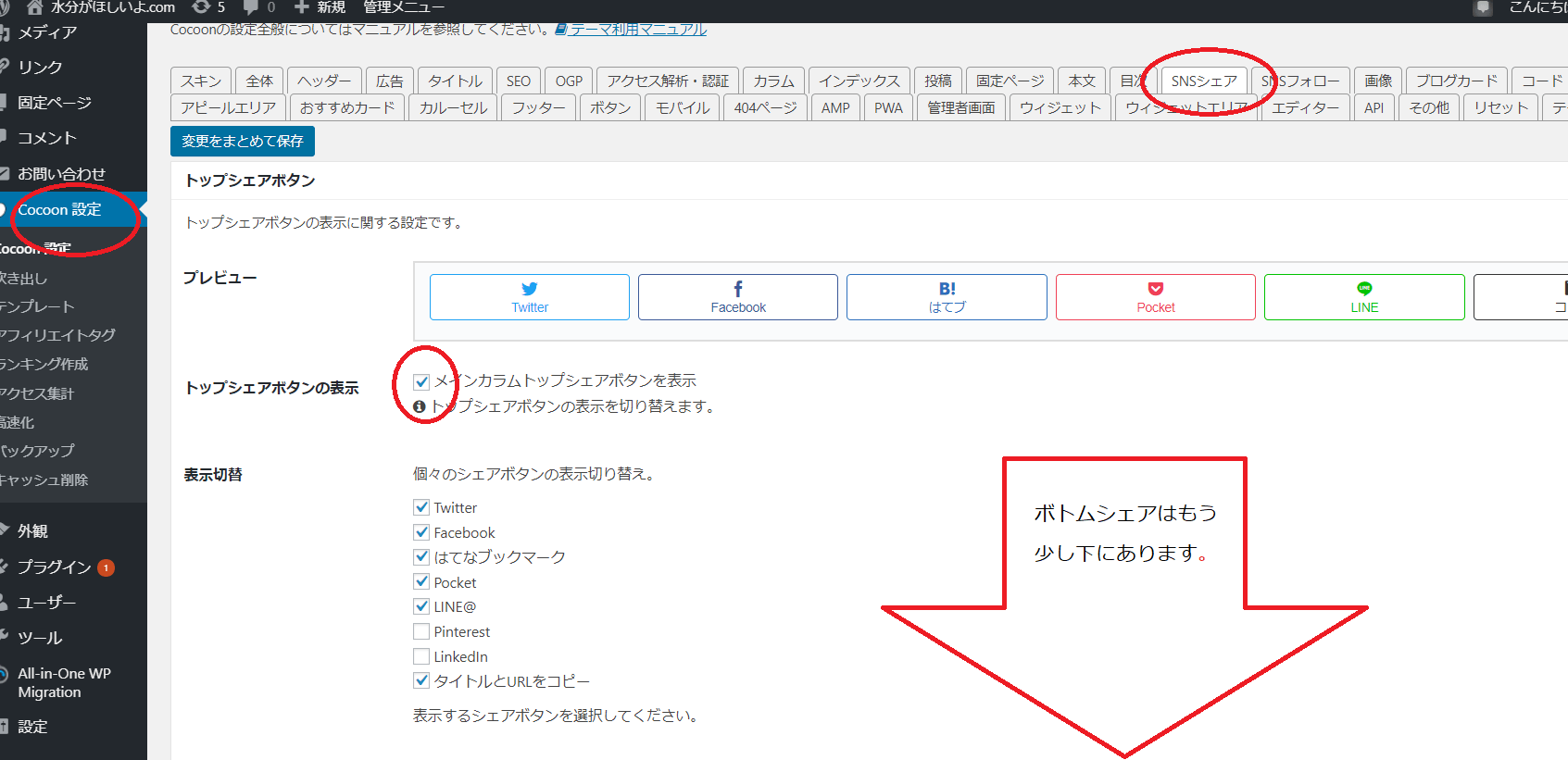
とりあえずは、Cocoonの設定画面から、SNSシェア項目の中で、『シェアボタン』を表示にチェックをしておきましょう。
こちら、トップシェアとボトムシェアの2ヵ所あります。
ここにチェックがないとSNSシェアボタンが表示されませんよ~
あとは、色の設定や表示させたいSNSシェアボタンを選択しておきます。
2度の失敗
失敗① 楕円形になってしまった
調べてみましたら、SNSシェアボタンを丸くするのは『radius』を使うということでしたので、とりあえず下記のように書いてみました。

自分で理解できてるように書いてるけど、ちゃんと人に説明できるの?( 一一)

えへ(‘∀`) 出来るわけないー
ということで、今回も色んな方のブログを参考にさせていただきました。
皆さんありがとうございます。
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
}
では、出来たのか確認しましょう!
えいっ
ん? あれ・・・
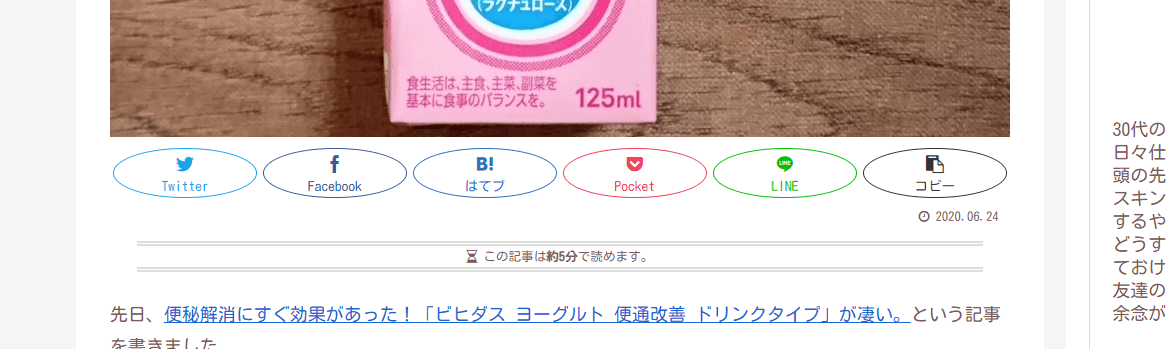
少し丸くはなったのですが・・・
楕円形になってる(^_^;)
私が目指しているのは、正円です。

真ん丸の円です。100円玉のような円です!
失敗② 角の丸い四角になってしまった
ということで、気を取り直して再チャレンジ。
何が悪いのだろう・・・
またもやネットで検索しまくります。
そしてわかりましたよ。
『radius』というのは丸くするためだけのようで、サイズを決めてあげないと丸くならない、という情報がありました。
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}
なので上記赤文字を追記します。
・・・ところが。

またダメ?

うん(´;ω;`) 何も変わってないよ。
さらに調べます。
すると、『#main .sns-share a {』 というのを使って、ここにサイズを書かないといけないらしく・・・。
ですので、はじめに書いた下記の内容は削除して、
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}
下記のようにしてみました。
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}
そしたら!
今度は正方形のような少し角の丸い四角になってましたぁぁぁ。
失敗①と②を組み合わせて完成!
ということで!
2つを組み合わせてみます。
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
}
.sns-share a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}
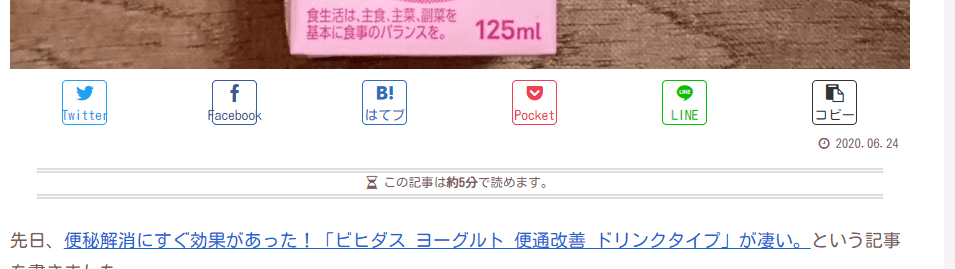
いえい\(^o^)/
ここまで出来ました。
Twitterなどの文字を消すために、下記を追記。
display: none; /*キャプション非表示*/
}
ボタンが間延びしているので、下記を追記。
justify-content: center;
}
そしたら、あまりにもくっつき過ぎました(笑)
そこで、少し間を開けるために下記を追記します。
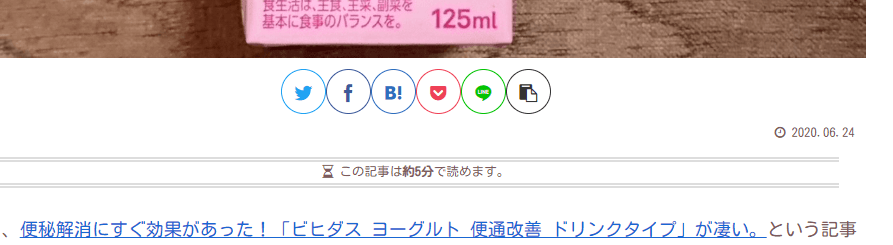
ここまで作業して、完成したのが下記画像です。

なかなかいい感じ♪
スタイルシート(style.css)を変更する
無事に出来たのはいいのですが、web初心者の方にしたら、どこにこれを書くの?ってなりますよね(^^)
私も最初はそうでした。
手順を以下にまとめてありますので、ご参考になさってください。
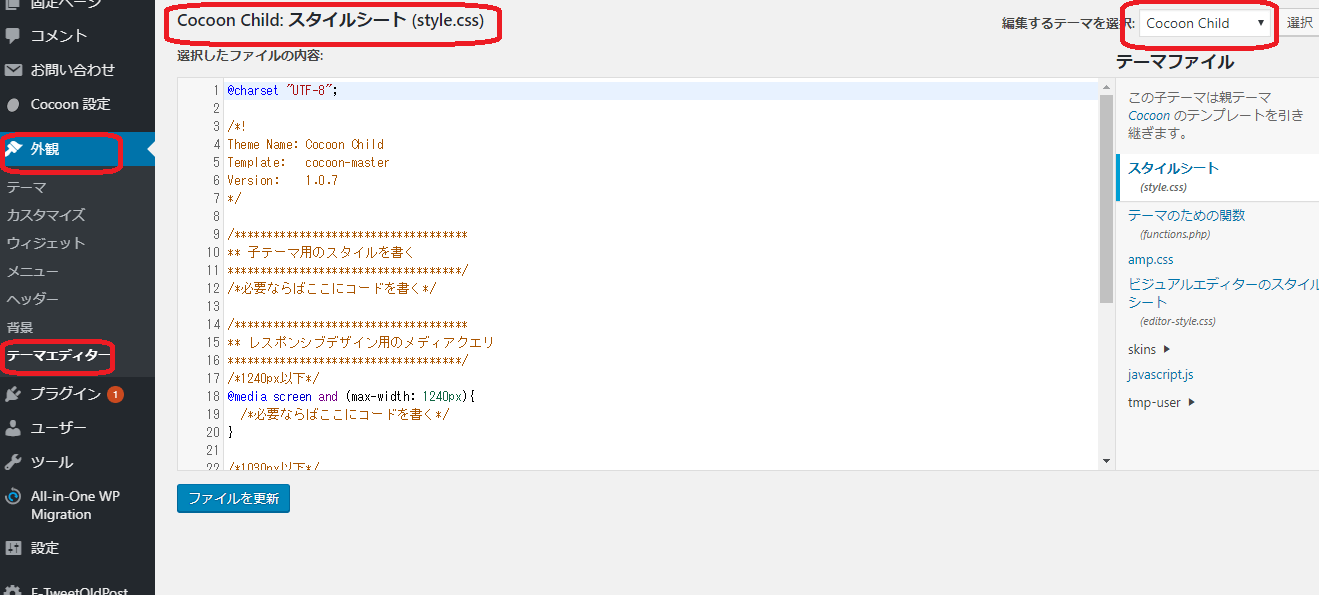
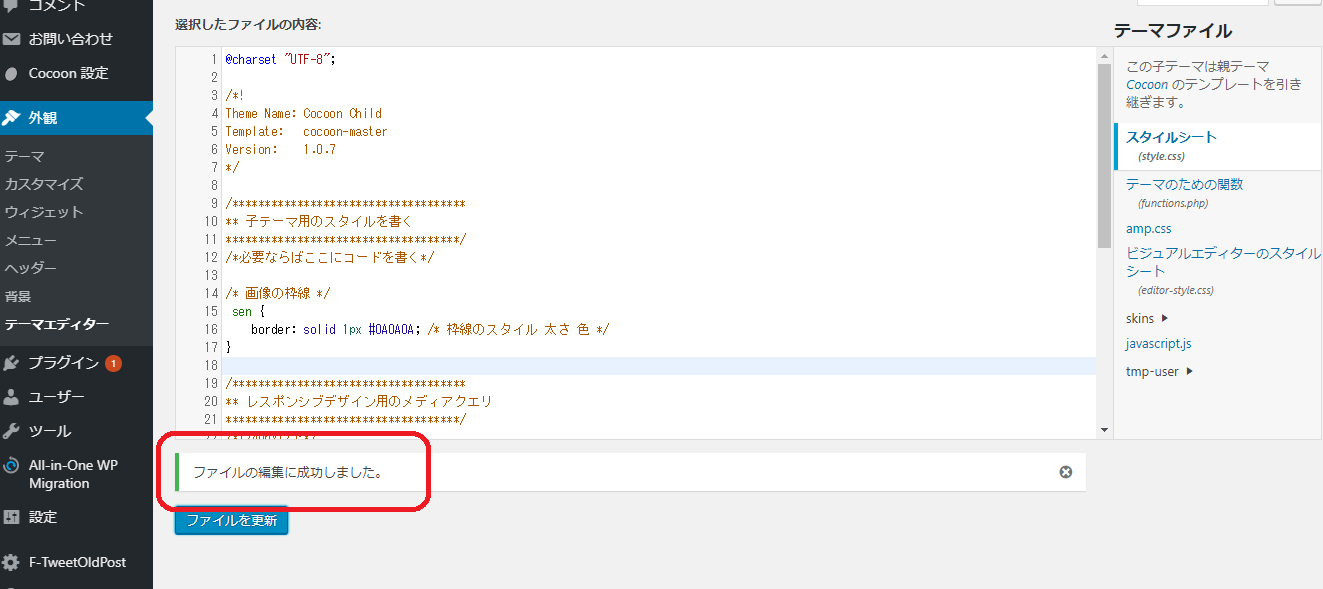
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
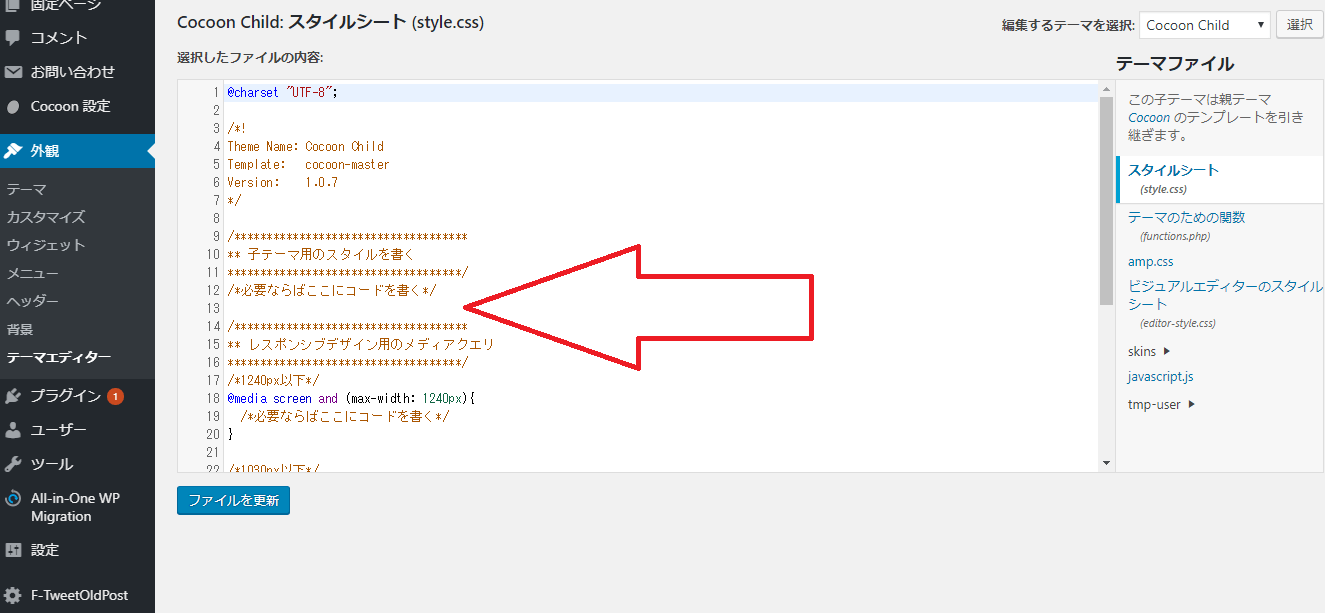
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、SNSシェアボタンをカスタマイズしてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
}
#main .sns-share a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .button-caption {
display: none; /*Twitterなどの文字削除*/
}
.sns-share-buttons {
justify-content: center; /*ボタンの位置*/
}
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
あとは、サイズなど自分の好みに合わせて調整してくださいね☆
まとめ
ブログのSNSシェアボタンを丸くする方法をご紹介しました。
Cocoonに元から設定されてあるボタンも充分ステキなのですが、欲が出てきまして(;^ω^)、可愛い丸にしてみたかったのです。
web知識が皆無なため、先にアレンジされてる方々のいいとこどりさせていただきまして、今回も思い通りにできました。
ほんとにありがとうございます。
SNSシェアボタンは、それほど利用する機会がありませんが、特に私のブログの場合(^_^;)、それでも手が加えられてあるとまた違った印象を持ってもらえると思います。
何より、SNSシェアボタンを使ってもらえるような記事を書くのが先決ですが、こういう失敗談も記事の一つになりましたのでよしとしましょう(*^-^*)
どなたか初心者の方に少しでもお役に立てれば嬉しいです(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント