
またまた時間があったから、ブログの見た目をちょっと変えてみたよ~(^^)

苦手意識はどっかいったの?
そうなんです!
web知識はゼロの私ですが、調べて少しずつ変化を加えていってると楽しくなってきてしまいました(^^♪
ってことで、今回はトップページにあるグローバルナビの上下に線を加えてみるということにチャレンジ!
ロゴを作ってみたけれど・・・
ぼんやりと自分のサイトを見ながら『なんかメリハリがないな』と思ったのがキッカケでした。
でも、何をしたらメリハリがつくのかわからなくて、色んなホームページを参考にさせていただきながら、あれやこれやと考えました。
そしたら、皆さんオシャレにロゴを作られてるんですよね。
よしこれだ! 私もロゴを作ろう!
そう思ってロゴが作れるサイトを探し、あーでもないこーでもないとロゴを作ってみました。

で、作れたの?

いやぁもう聞かんとって(≧ヘ≦ )
ほんっと、自分のデザインセンスが情けない・・・。
トホホでした。
それでも、何とか2つほどまだマシかなと思えるロゴを作り上げたのです。
そしていよいよブログにアップしたんですが、どうもしっくりこず2日ほどで削除しました。

そんなに気にいらなかったの?

うん、なんかね・・・
せっかく、大切に育ててきてるブログだし、自分の気に入るようにしたいからね(^^)
ということで、今回はロゴ作成は見送ることにして、何かアイデアがあればそのときにもう一度作るということにしました。
ところで、ここ何ていう名前?
で、ロゴ作成を見送ったのですが、メリハリのないことがどうも納得できていませんでした。
普段は諦めが早いのですが(笑)
そこで、今回の目的であるグローバルナビの上下に線を入れるということを思いついたのです。

思いついたって、他の方も気づいておられるわよ( 一一)

確かに(;^ω^) だから知識がない私でも他の方の記事を参考にして出来たんだもんね。
ただ、上下に線を入れたらいいだろうということは閃きましたけど、ここの部分が何という名前かわからず・・・(;・∀・)
だから検索しようにも言葉がパッと最初はわからなかったんですよね。
お恥ずかしい(* ̄∇ ̄*)
そうして調べていくうちにグローバルナビという名前であることがわかりました。
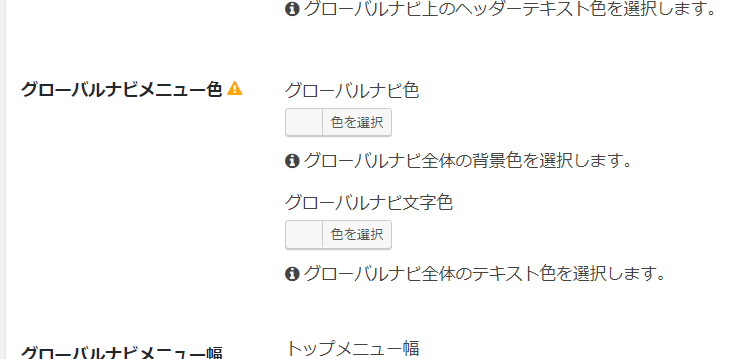
ワードプレスのCocoon設定画面にも、グローバルナビという名前が出てきます。

あ、ちょっと! ここにグローバルナビに色がつけられるようにあるじゃない!

ん~~それよりも線がいいんだよぉぉぉ
そうなんです。帯で全体に色をつけてしまうより、線をひいてみたいんです!
スタイルシート(style.css)を変更する
先日、下記のようなブログを書いてそれほど経ってませんので、スタイルシート(style.css)の変更はまだ気楽にできました(^^♪

では、早速進めていきましょう!
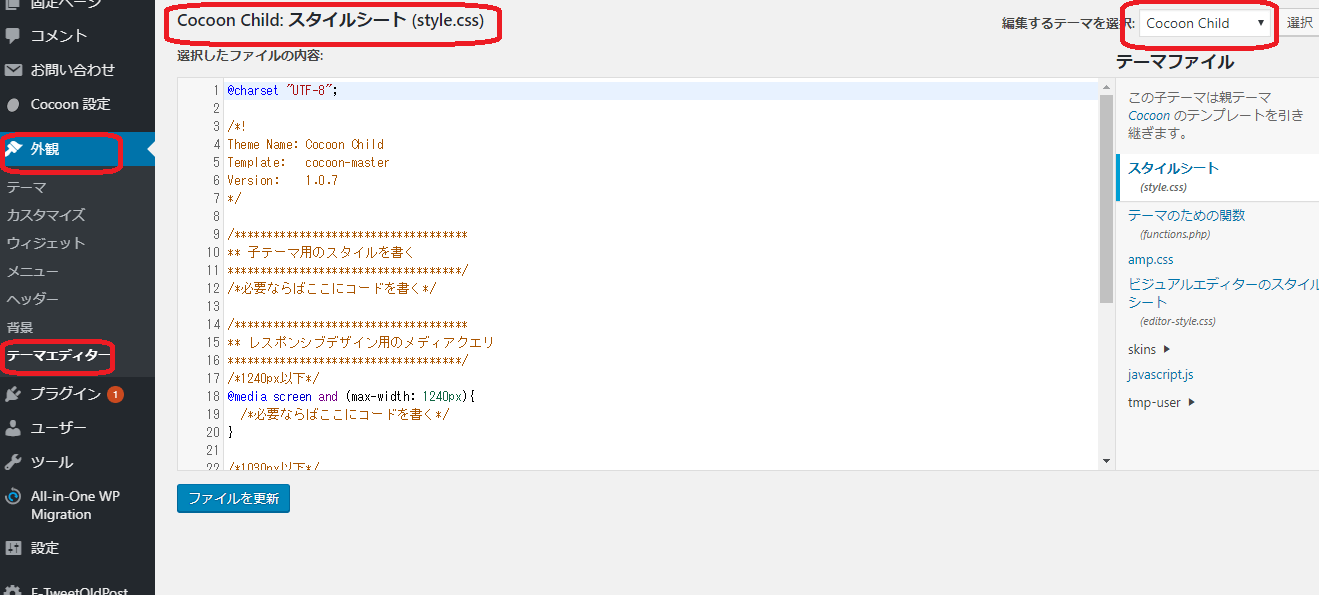
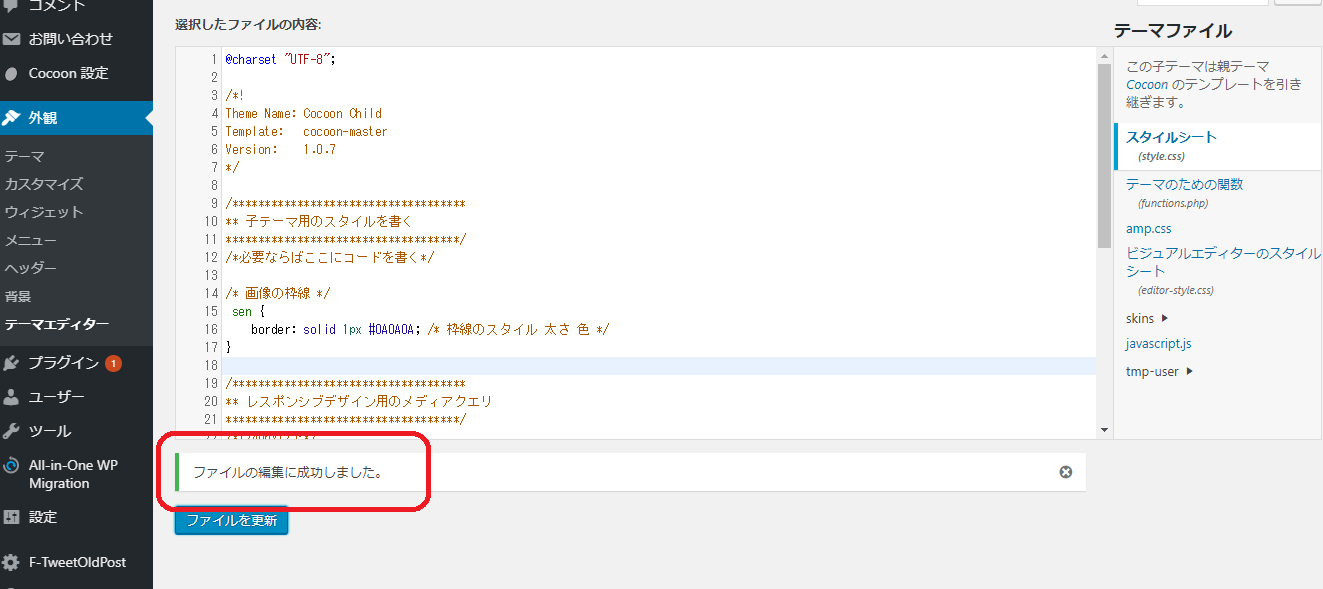
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
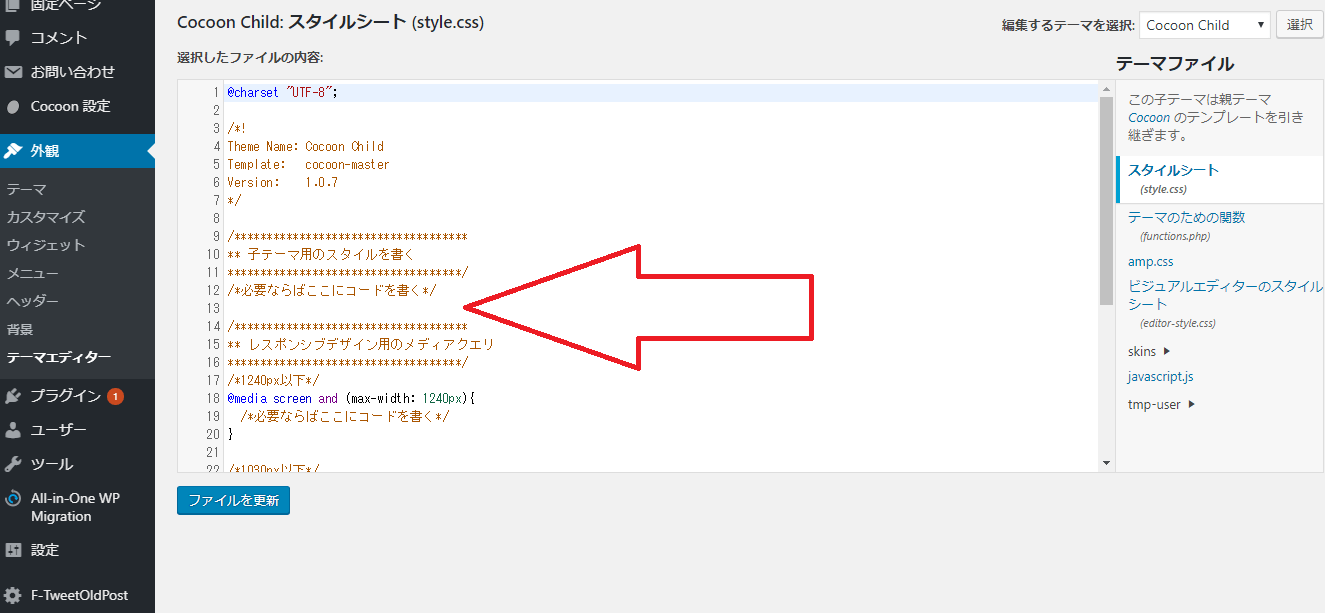
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、グローバルナビの上下に線を引いてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
#navi {
border-top:solid 5px #7d5a5a; /*上ラインの太さと色*/
border-bottom:solid 5px #7d5a5a; /*下ラインの太さと色*/
}
上記のように追記すると、このブログと同じようになります。
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
線ができているか確認
やってきましたドキドキの瞬間です。
線はあるのでしょうか~
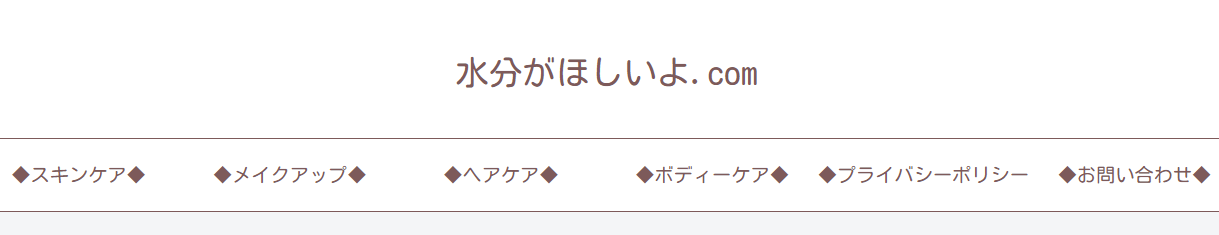
じゃーーんっ
わーい(≧∇≦)
できてるできてる!

やっぱり線があればキリッとして見えるよ。

うんうん(^^)
こっちの方がいいね。でも、線はもう少し太い方がいいのかな・・・

また贅沢な( 一一)
ということで、他のバリエーションもチャレンジ(#^^#)
色んなバリエーション
二重線

#navi {
border-top:double 10px #7d5a5a; /*上ラインの太さと色*/
border-bottom:double 10px #7d5a5a; /*下ラインの太さと色*/
}
二重線を表すのは、doubleになります。
線が細いと二重線に見えないので、10pxにしました。
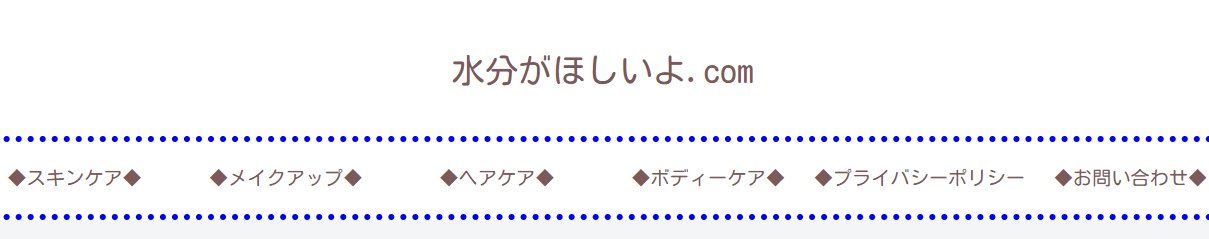
点線+青

#navi {
border-top:dotted 5px blue; /*上ラインの太さと色*/
border-bottom:dotted 5px blue; /*下ラインの太さと色*/
}
点線を表すのは、dottedになります。
また青色はblueと書けばOKです。

へぇーblueでいいんだね(^^)
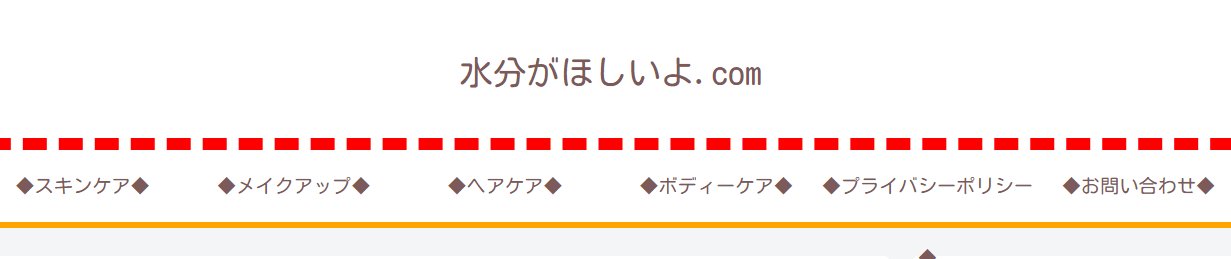
上下でそれぞれに変えてみる

? どういうこと(・・?

深く考えずにとりあえずは見てちょーだい(^^)


何してんのよ( 一一)

少しわかるようになったら嬉しくて遊んでみた(笑)
#navi {
border-top:dashed 10px red; /*上ラインの太さと色*/
border-bottom:solid 5px orange; /*下ラインの太さと色*/
}
なかなかこういうデザインはしないと思いますけど、色んなことができるということですね(^^♪
まとめ
グローバルナビの上下に線を入れる方法をご紹介しました。
ブログのオリジナルロゴを作りたいけど、デザインセンスのかけらもないので、何となくぼやけた印象を回避したくてチャレンジしてみました。
デザインセンスもありませんが、web知識もありません。
ですが、ネット上に情報はありますので、有難くそれらを参考にさせていただいて、どうにか思った通りに仕上げることができました。
デザインセンスがなくても、こういう方法でブログを彩っていくことができるんだなとわかりました~
どなたかのお役に立てれば嬉しいです(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント