先日、グローバルナビの上下に線を入れるという記事を書きました。
そのときはそれで満足してたんですが、日にちが経ってくるとなんか寂しいと思うようになり・・・

でた贅沢病( 一一)

あはは。゚(゚^∀^゚)゚。
何かインパクトが欲しいなぁとネット上を彷徨っていました。
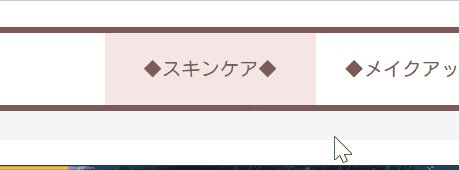
そしたら、マウスをグローバルナビの上に乗せたときに、色を変えるようにされてるブログをお見かけしたんですよね。
いや、正確には、ずっと前から見かけてはいました。
ですが、私がまさかブログをカスタマイズするなんてこと思ってもなかったので、それほど気に留めていなかったんです。
でも、少しずつですが、ブログをカスタマイズするようになって、今までと視点も変化するようになり、私でもこうやって色を変えることができるかもしれない!と思うようになりました。
そしたら、どうしても試してみたくなって(笑)
失敗もしましたし、時間もかかりましたが何とか思ったように完成しました\(^o^)/
失敗談も交えて、どのように正解までたどり着いたのか、また、私のようにweb初心者の方でも、カスタマイズが出来るということをお伝えしたいので記事にしてみたいと思います(^_-)-☆
失敗談 優先度が低かった
少し前に、【Cocoon】記事一覧にマウスをのせたときに動きをつけてみたという記事を書いたんですが、そのときに色が変わることはホバーという名前であることを覚えました。
なので、今回は『グローバルナビ ホバー』などと検索してみたんです。
そしたら、案の定色んな方の知識の詰まったブログがありました。
みなさんほんとに凄い!
web知識のない私は、またまたコピペをさせていただこうとわかりやすそうなブログを物色(^_^;)

もう( 一一)
で、下記のように記述してみることにしました。
とりあえずわかりやすいように『赤』でチャレンジ!
.navi-in a:hover {
background-color:red;
transition: all .2s ease;
}
しかるべきところに書いて更新をクリック。
さぁー出来てるかな~~
いつものことですが、ドキドキの瞬間です(*^-^*)
・・・・あれ(・・?

出来てない?

うん、何も変わってない((+_+))
何が悪いのや~~~(ノ゚⊿゚)ノ
そして、またもや最初に戻り調べるところからスタート。
何でもそうですが、基礎知識というのはほんとに大切なことですね。
私はwebのウェの基礎もありませんので、いちいち遠回りです(;^ω^)
そうしてようやく見つけた記述内容。
次はこのようにしてみました。
a:hover {
background-color:red;
transition: all .2s ease;
}

さっきと何が違うの?
さっきは1行目が『.navi-in a:hover {』だったんですが、今回は『.navi-in』をなくしてみました。

『.navi-in』って重要そうだけど・・・

だって、これで出来たっていう記事もあったんだよぉー
ということで、自分を信じ(←どんな自信?)、記述し更新をクリックしてみました(^^)

どお(・・?

ギャーー(´;_;`)
あ、あかん。何も変わらん(涙)

失敗は成功のもとよ( 一一)
正解は【Cocoon】の公式ホームページにあり
2回の失敗続きで、諦めようとも思ったのですが、何故だか諦めることはしませんでした。
これには自分でも驚いています。
だっていつもの私ならさっさと諦めてるでしょうから(笑)
さて、本題ですが、同じように検索していると、Cocoonのフォーラムにたどり着きました。
そしたら、私と同じようなことをされてる方がいらしたのです。

でも、そこにあったわいひらさんの回答は下記の通り。
これって最初に私も同じように書いた・・・

ってことは違うってことやんね~
そして、同じフォーラム内で、さらにグローバルナビのホバーが出来ないという質問を発見!

もしやこれは私の欲しているものかもしれないっ。
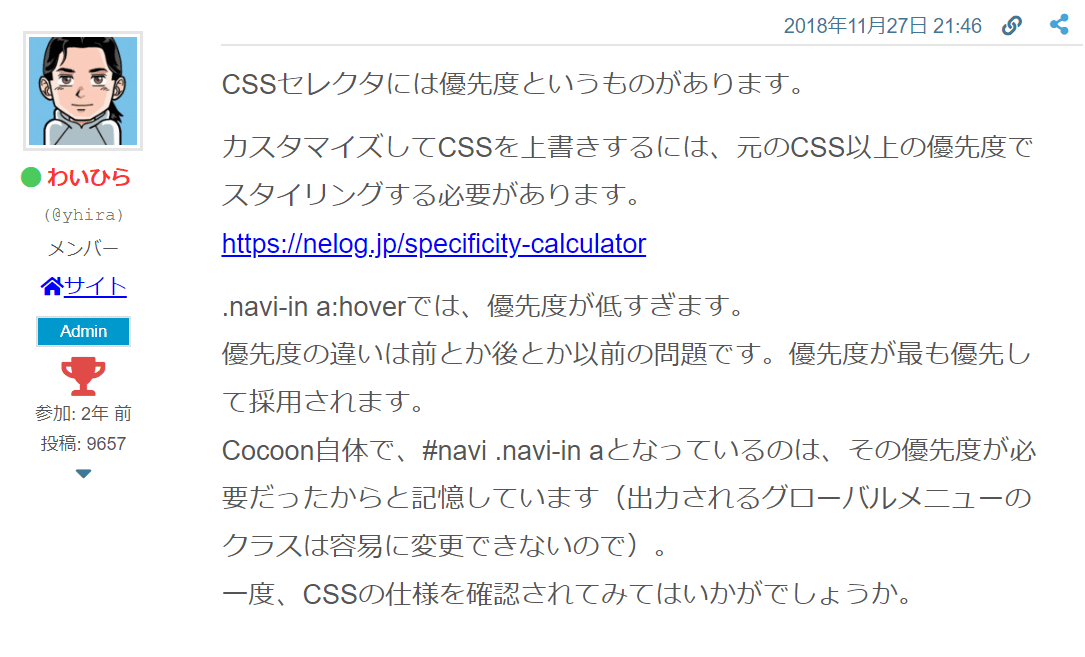
中身を拝見してますと、私にとってはチンプンカンプンで意味不明なことばかり書かれてありますが(;^ω^)、ふとわいひらさんの回答が気になり熟読してみました。
というものでした。
優先度が低い?
『#navi』が必要なのか???
ということで、早速この一言を追加してさきほどと同じように記載してみました。
#navi .navi-in a:hover {
background-color:red;
transition: all .2s ease;
}
そして、またもやドキドキです。
今度はどうでしょうか~~~

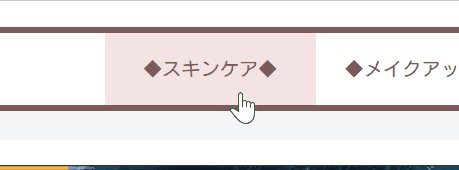
わーいわーいわーい出来ました\(^o^)/

redとなっているところは、ご自分の好きな色にしてくださいね☆
優先度なんてあるんですね~
いやはや勉強になります(#^^#)
スタイルシート(style.css)を変更する
無事に出来たのはいいのですが、web初心者の方にしたら、どこにこれを書くの?ってなりますよね(^^)
私も最初はそうでした。
手順を以下にまとめてありますので、ご参考になさってください。
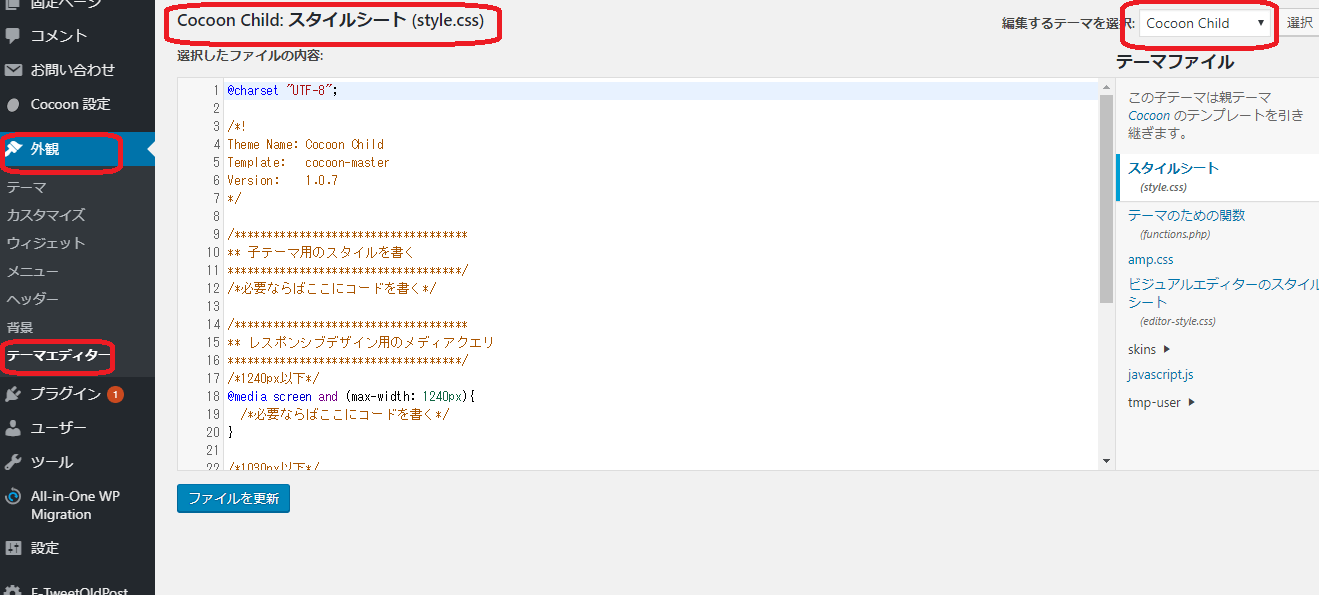
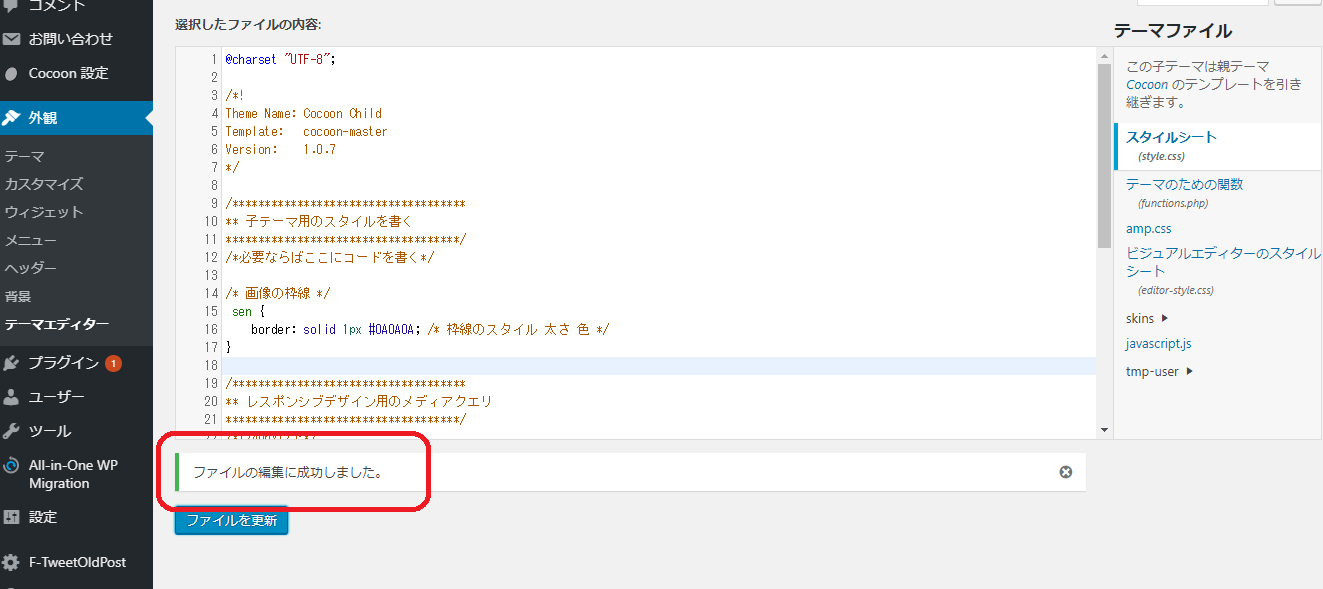
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
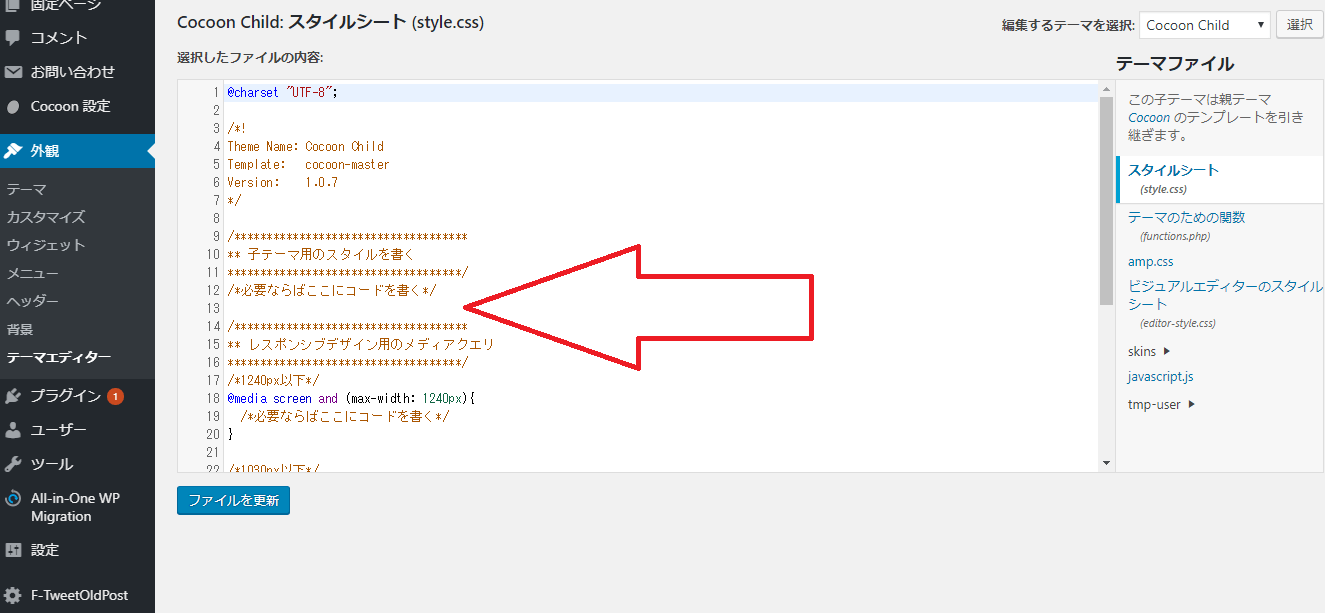
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、グローバルナビにホバーをつけてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
#navi .navi-in a:hover {
background-color:red;
transition: all .2s ease;
}
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
まとめ
ブログのグローバルナビにマウスホバーを設定する方法をご紹介しました。
以前からメニューなどにマウスをのせると色が変わることは知ってましたが、カスタマイズとは無縁と思い込んでたので動きがあって凄いなぐらいにしか思ってませんでした。
ですが、今回チャレンジしてみて、2度の遠回りはありましたが、web知識のない私でも思った通りに設定することができました。
失敗が続いたので、諦めかけましたが、諦めずによかったです(#^^#)
正解はやはりCocoonの公式ホームページにあるものですね。
『#navi.』という一言で優先度を高めることができ、希望通りにマウスホバーを施すことができました。
私のような初心者の方に少しでもお役に立てれば嬉しいです(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント