
ブログにある、「トップへ戻るボタン画像」って知ってる?

知ってるよー!
記事を最後まで読んだら、そのボタンを押すと一気にビヨ~ンと記事の最初に戻るボタンのことでしょ。

そう! それを変えてみたんだけど・・・

なんかまた贅沢病が始まったのね( 一一)

あははゞ(´ε`●)
「トップへ戻るボタン画像」に気に入った画像をアップロードして、画像を変えてみたんですが、小さくて画面にゴミでもついてるように見えたんですよね(笑)
そこで、画像のサイズや、表示位置を変えてみました。
今回もありがたいことに、Cocoonのカスタマイズは多くの方がされていますので、あちこちの記事を参考にさせていただきました。
皆様ありがとうございます_(._.)_
web初心者の私でも、簡単に変更できましたので、記事にしたいと思います(^_-)-☆
Cocoon設定での準備
Cocoon設定でトップへ戻るボタンを表示
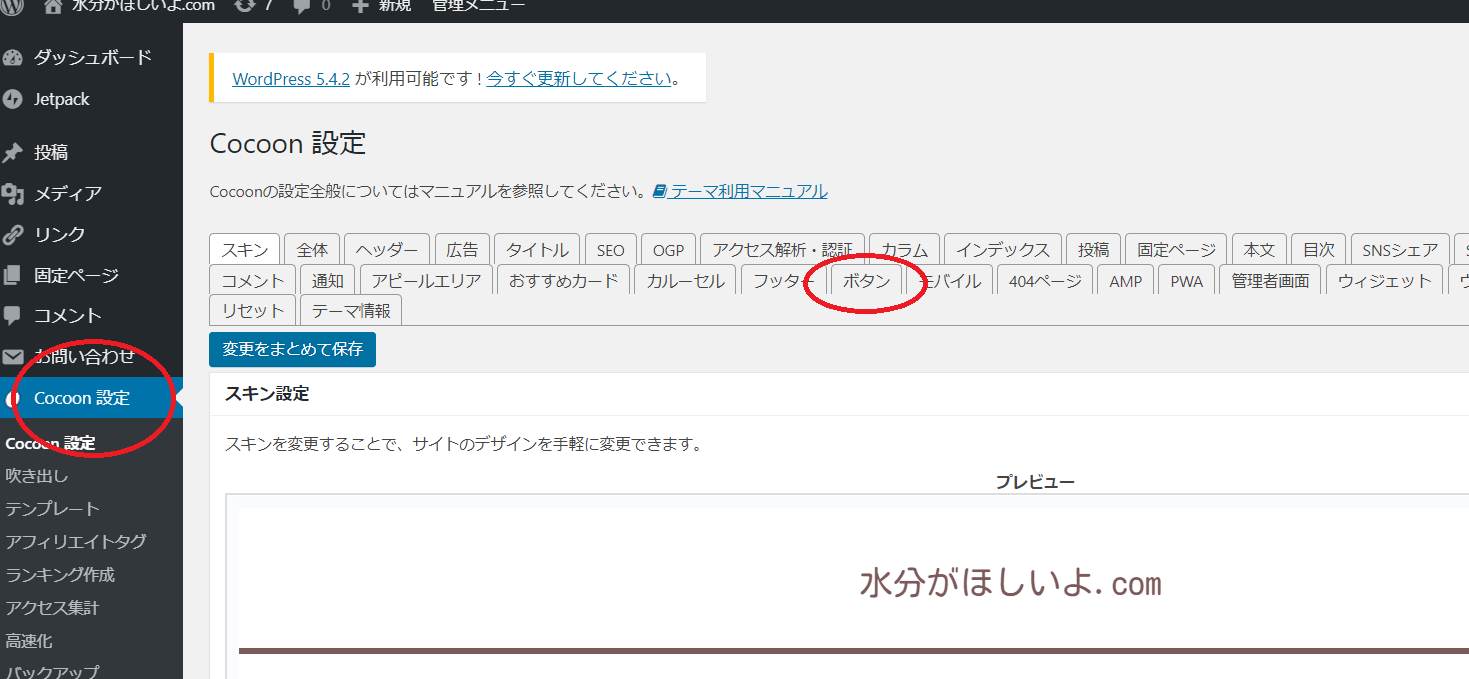
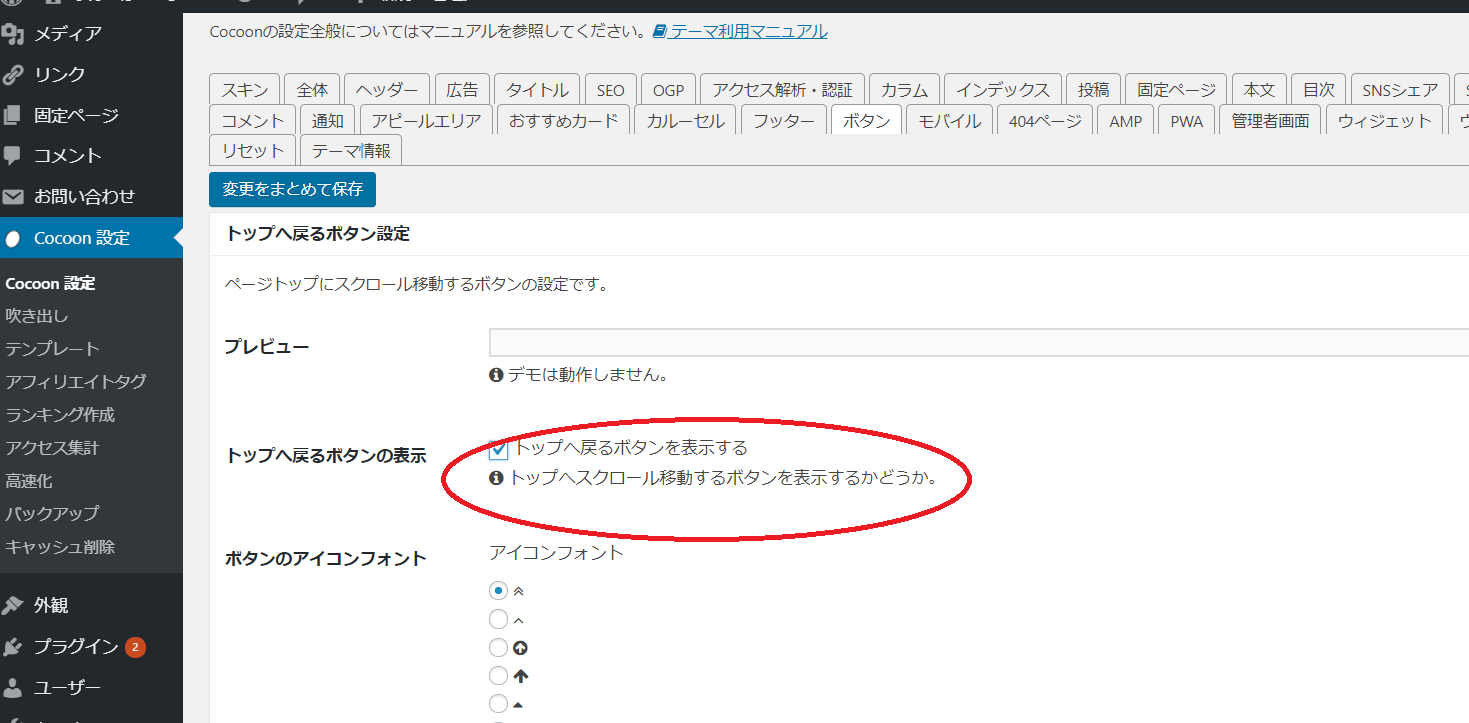
ワードプレス⇒Cocoon設定⇒ボタンと進みます。
次に、トップへ戻るボタンの表示に、チェックを入れます。
このチェックがなければ、どんなに可愛い画像を設定しようともボタンは表示されません(笑)

経験者は語るって感じ(笑)

実はそう(^_^;)
画像を指定
まず、気に入った画像を用意します。
web知識もなく、それ以上に画像知識もありませんが(;^ω^)、画像は透明の方がいいようです。
PNGやJPEGといった画像形式がありますが、PNGは透明色を指定できるらしいです。

だから、私はPNGにしたよ( ̄ー ̄)ドヤッ!

偉そうに( 一一)
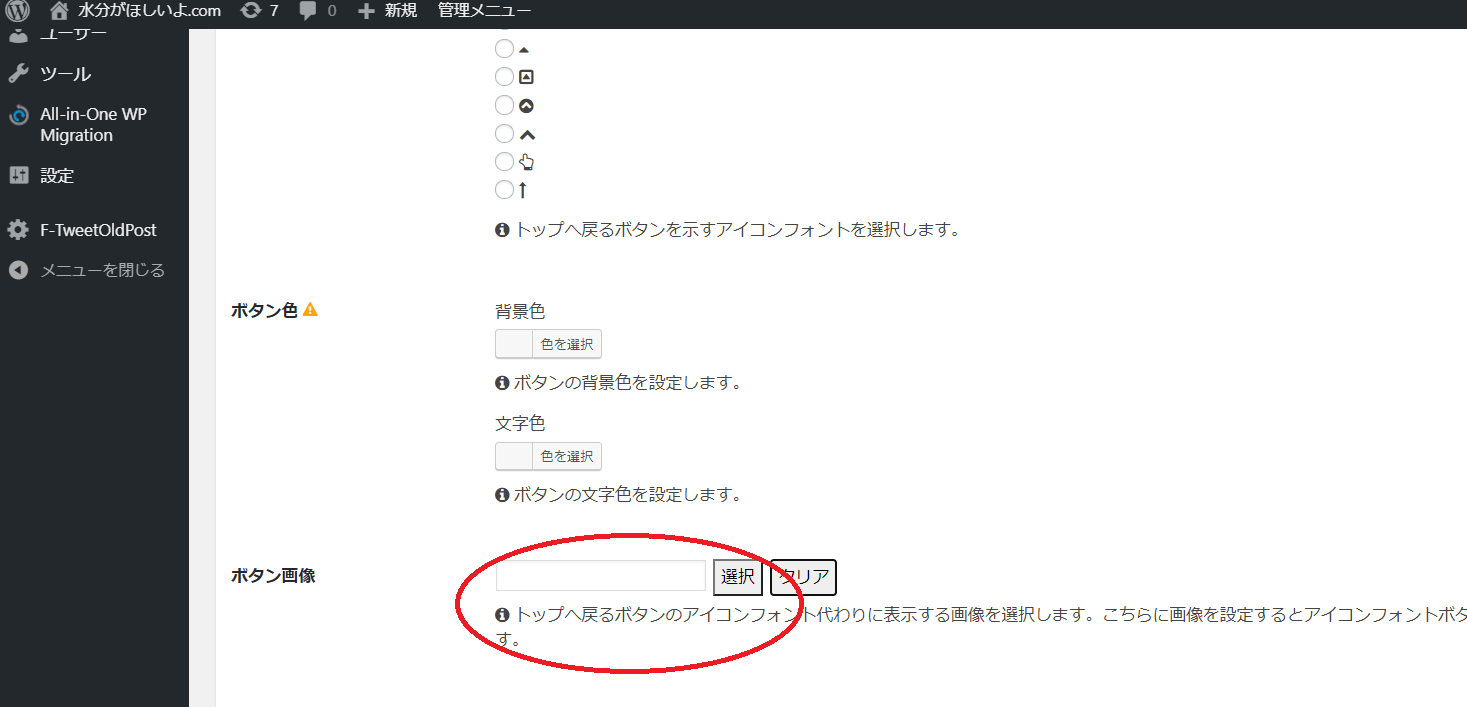
画像が用意できましたら、さきほどのボタン設定を下にスクロールします。
すると一番下に、ボタン画像というところがありますので、そこに用意した画像をアップロードしましょう。
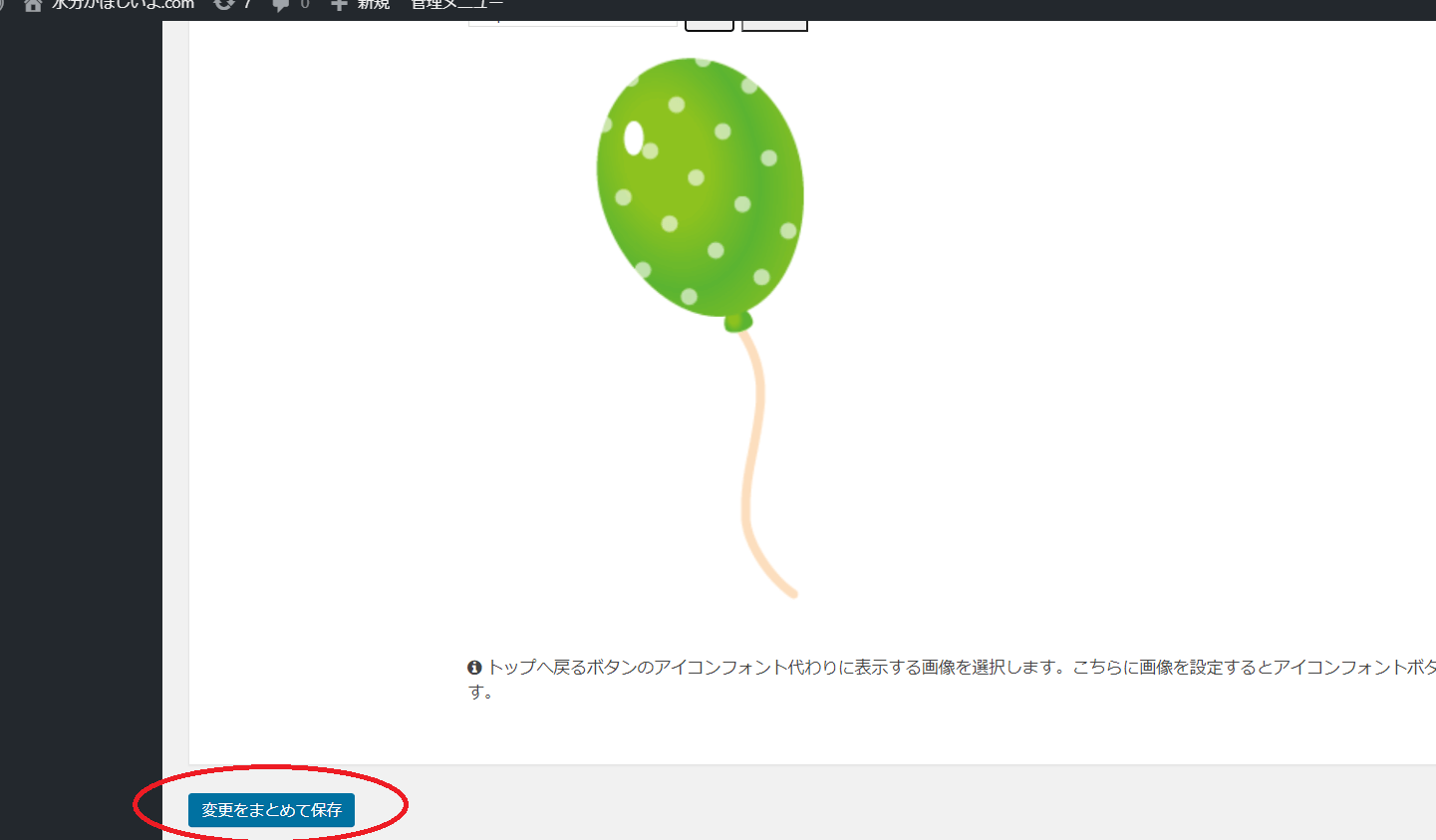
アップロードが無事にできましたら、イメージが表示されます。
変更をまとめて保存をクリックして完了です。
「トップへ戻るボタン画像」が変更されているか確認
さて、いつものことながらワクワクの瞬間です(*^-^*)
どのようにボタンは変化しているのでしょうか~
えいっ!
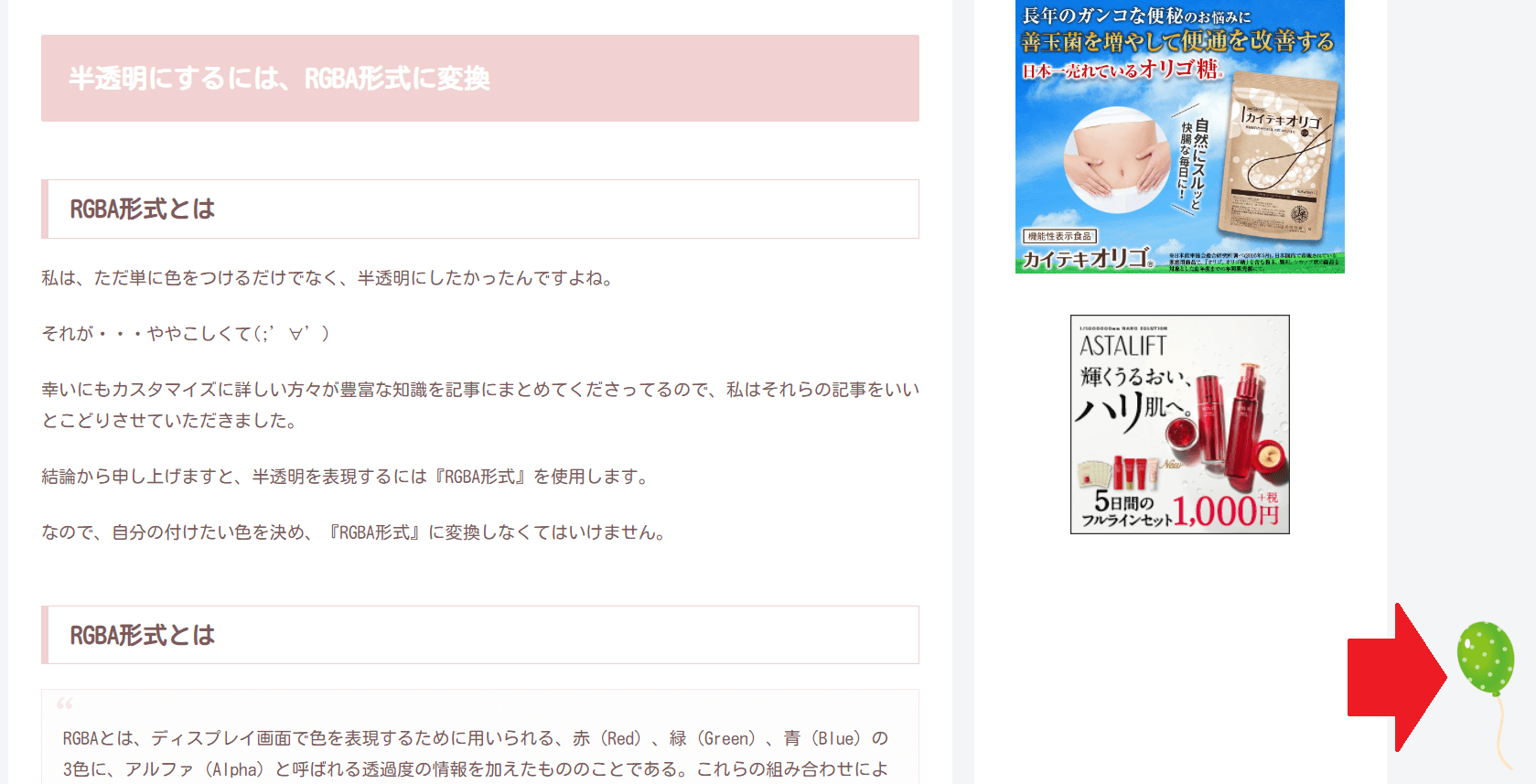
わぁー あれえぇぇ 思ったのと違う・・・。
一応、私の用意した画像にはなっていますが、小さくて(笑)

これはわかりにくいねぇ。
そんなに主張させるつもりはありませんが、それでもこれはわかりにくいです。
なので画像のサイズを大きくし、ついでに表示位置をもう少し中の方に移動させてみました。
スタイルシート(style.css)を変更する
では、具体的な作業に入りましょう。
ワードプレスにログインをして、少しプログラムを書き換えます。
この作業、最初は凄く怖かったです。
変なことをしてブログ自体が消えてしまったらどうしよう・・・って。
でも、回数を重ねてきたのでだいぶと慣れてきました。
といっても、そんなに余裕がありまくってるわけではないですけどね(笑)
ただ、web知識のない私でも出来てますので、何とかなりますよ~
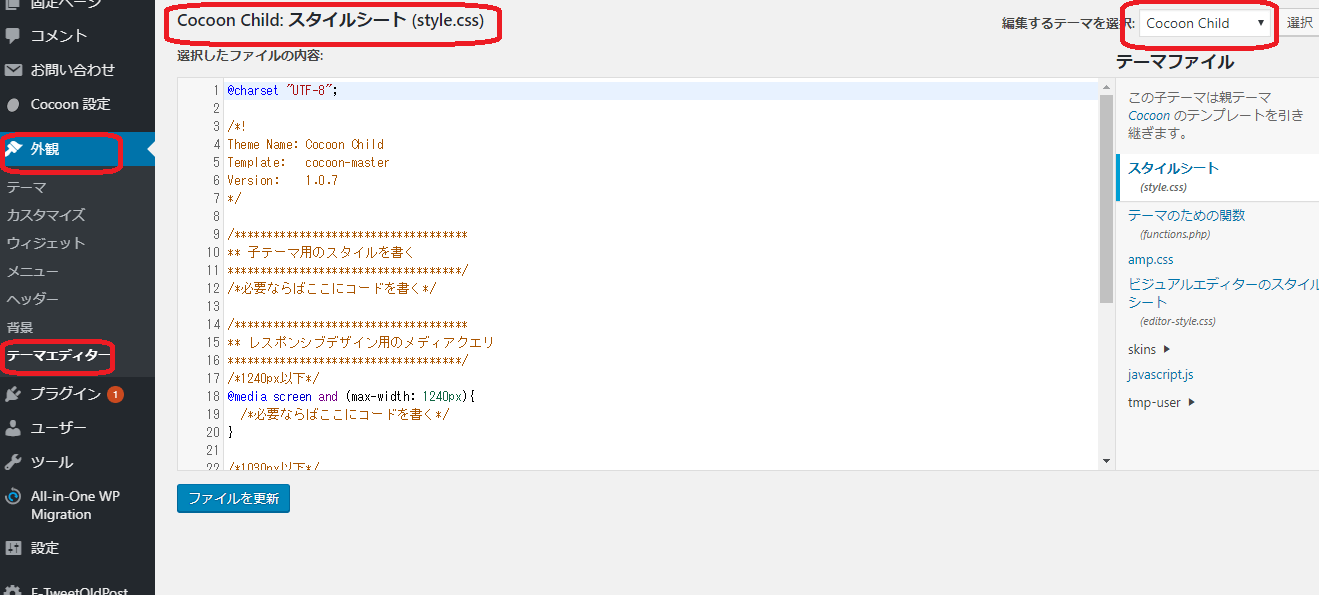
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
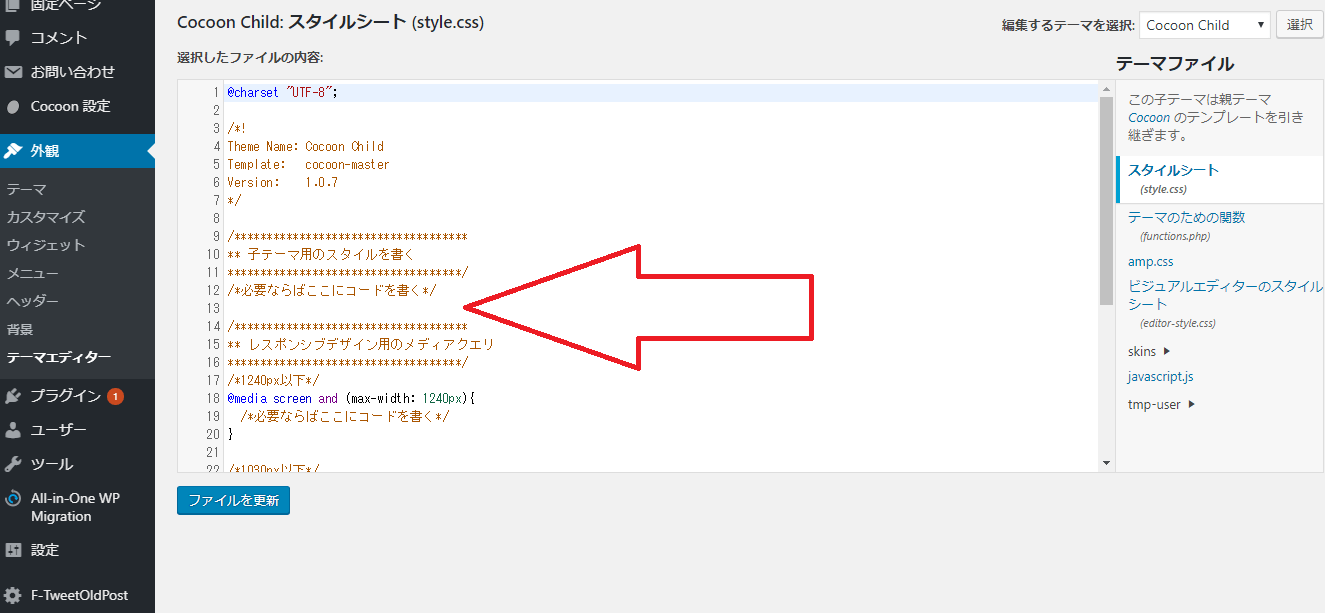
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、サイズを大きくして表示位置をもう少し中の方にしてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
画像サイズを大きくする
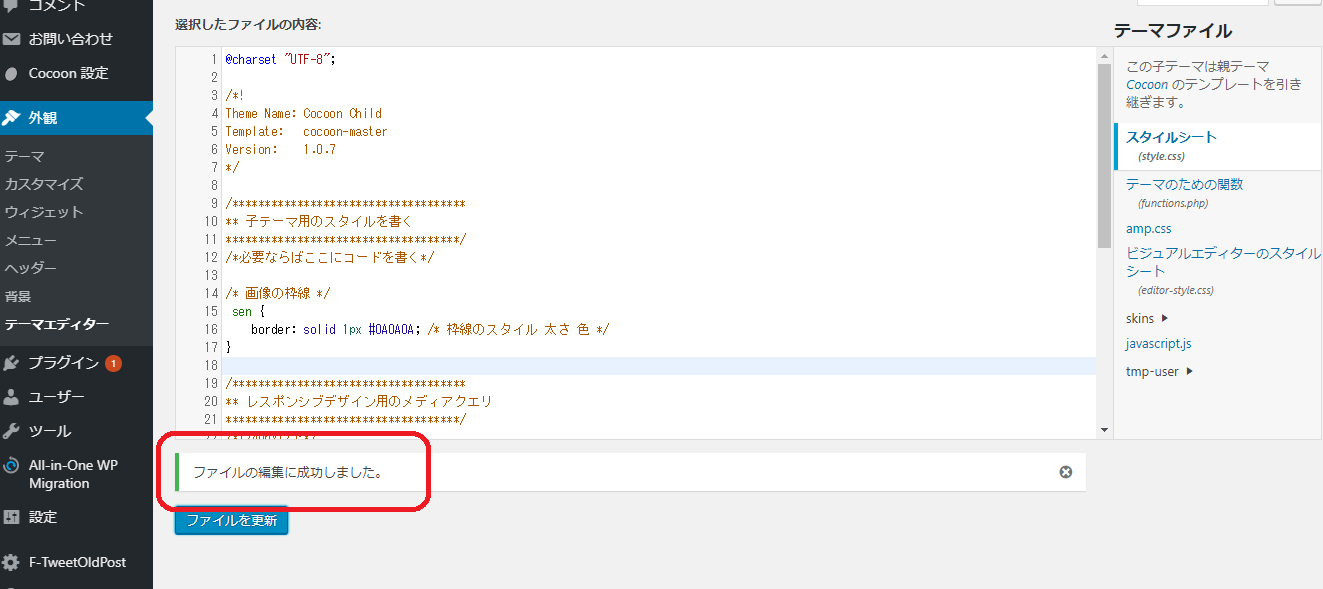
で、ここに下記の内容を追記しましょう。
.go-to-top-button {
width: 130px;
height: 150px;
}
widthで横幅、heightで高さを表します。
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
画像サイズが大きくなっているか確認
では、画像サイズがどのように変化したのか確認してみましょう。
そもそも、サイズはちゃんと変わっているのでしょうか(;^ω^)
じゃーーーーん
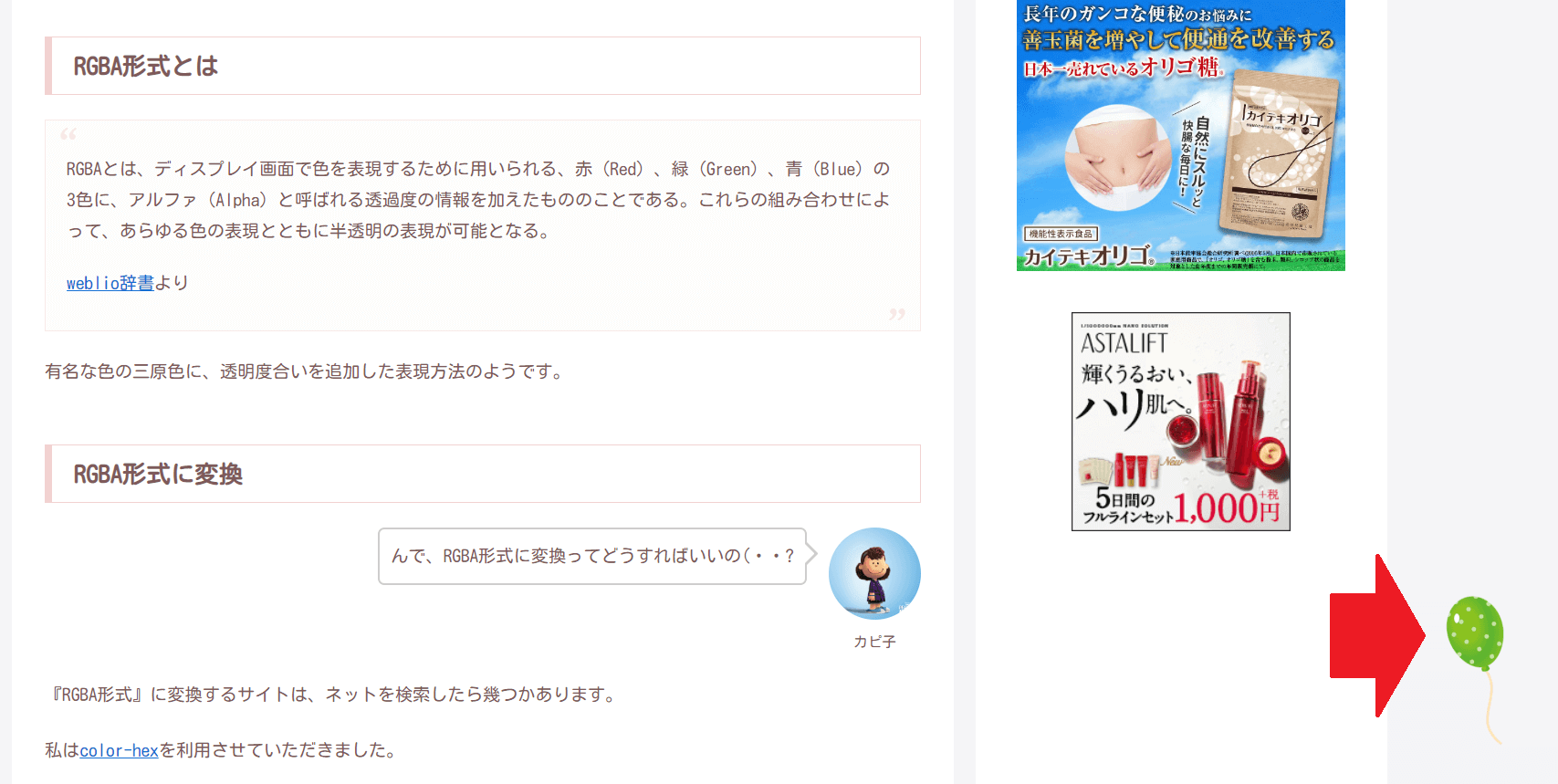
おぉー最初とは見違える大きさになってます~
ちゃんと風船というのもわかりますね(^^)

無事に出来てよかったよーε-(´∀`; )
画像の表示位置をもう少し中の方にする
じゃあ、次はもう少し画像の表示位置を中の方に移動させましょう。
さきほどのサイズを大きくするのところで記載した次の行に下記のように追記します。
.go-to-top {
right: 20px;
bottom: 30px;
}
説明するまでもないとは思いますが、20pxや30pxの数値が大きくなればなるほど、中の方に移動します。
画像の表示位置をもう少し中の方に移動しているか確認
はい、それでは、移動しているのか確認です!
今回2回目のドキドキですね(#^^#)
ででーーーん!
少し比較対象がズレてわかりにくいのですが、さきほどよりも中に移動してます。

わーい満足満足\(^o^)/
まとめ
Cocoonには『トップへ戻るボタン』が元から準備されてありますので、特別なことをしなくても矢印などを選ぶことができます。
ですが、今回は自分の気に入った画像を用意して、「トップへ戻るボタン画像」に変更してみました。
ところが、サイスが小さいのと位置が端すぎたので、サイズを大きくし位置を少し中の方に移動するという方法をご紹介しました。
web知識のない私ですが、ネット上に数多くあるブログを参考にさせていただきまして、今回も無事に思ったように仕上げることができました。
これはスマホでは表示されませんが、web知識の勉強も兼ねつつ、自分のブログをもっと好きになり、私のような初心者の方に何かしらお役に立てればと思います。
最後に、今回は2段階に分けて、CSSを記述しましたので、まとめてみると下記のようになります。
.go-to-top-button {
width: 130px;
height: 150px;
}
/* トップへ戻るボタンの位置 */
.go-to-top {
right: 20px;
bottom: 30px;
}
よければご参考になさってください(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント