
他の方のブログを拝見していると、記事一覧に上手に溶け込んでる広告があるよね~

あるある! パッと見は記事と区別がつきにくいよね(^^)

ああいうの私も設置してみた~~い。
でも、あれ何ていう名前?

あれは「インフィード広告」っていうのよ( 一一)

はいすんません(^_^;)
調べてわかりました。「インフィード広告」ね。
名前がわかったので、意気揚々と設置してみました。
ん~でもなんかしっくりこないなあ・・・・
そして、色々調べてみると、ただ単に設置するだけでなくフォントや文字色等幾つか自分のブログに合うようにカスタマイズができるようになってるんですよね。
で、私も頑張ってカスタマイズしてみました。
備忘録も兼ねて、カスタマイズ等でお困りの方がいらっしゃいましたら、お役に立てれば嬉しいので記事にしてみました(^_-)-☆
インフィード広告とは
インフィード広告は、通常はフィード内コンテンツの途中、先頭、または末尾に配置し、ユーザーがコンテンツを下へスクロールするときに表示されます。フィード内に自然に溶け込むように表示されるため、コンテンツの邪魔にならず、ユーザーの操作の流れを阻害することもありません。
アドセンスヘルプより
上記にありますように記事一覧に自然に溶け込んでいるので嫌味にならず、クリック率が高いと言われています。
これは、設置できるならしておかねば・・・・( ・ὢ・ )
インフィード広告の設定
基本の設定
パソコン版とスマホ版の2種類の広告設定をした方が、ご自分のブログに合った内容で設定ができます。
ただ、調べてみると、面倒だからと1種類で対応されてる方も多くいらっしゃるようですので、そこは記事一覧の大きさなどで臨機応変に対応されるのがいいと思います。
私はパソコン版とスマホ版で、別にしたかったので2種類作成しました。
したかったというか、必然的にそうなってしまったとも・・・(笑)
とりあえず私の設定した手順はこれからご説明するようになります。
前置きが長くなりましたが(;^ω^)、基本の設定スタートです。
アドセンス→広告→サマリーと進み、『インフィード広告』を選択します。
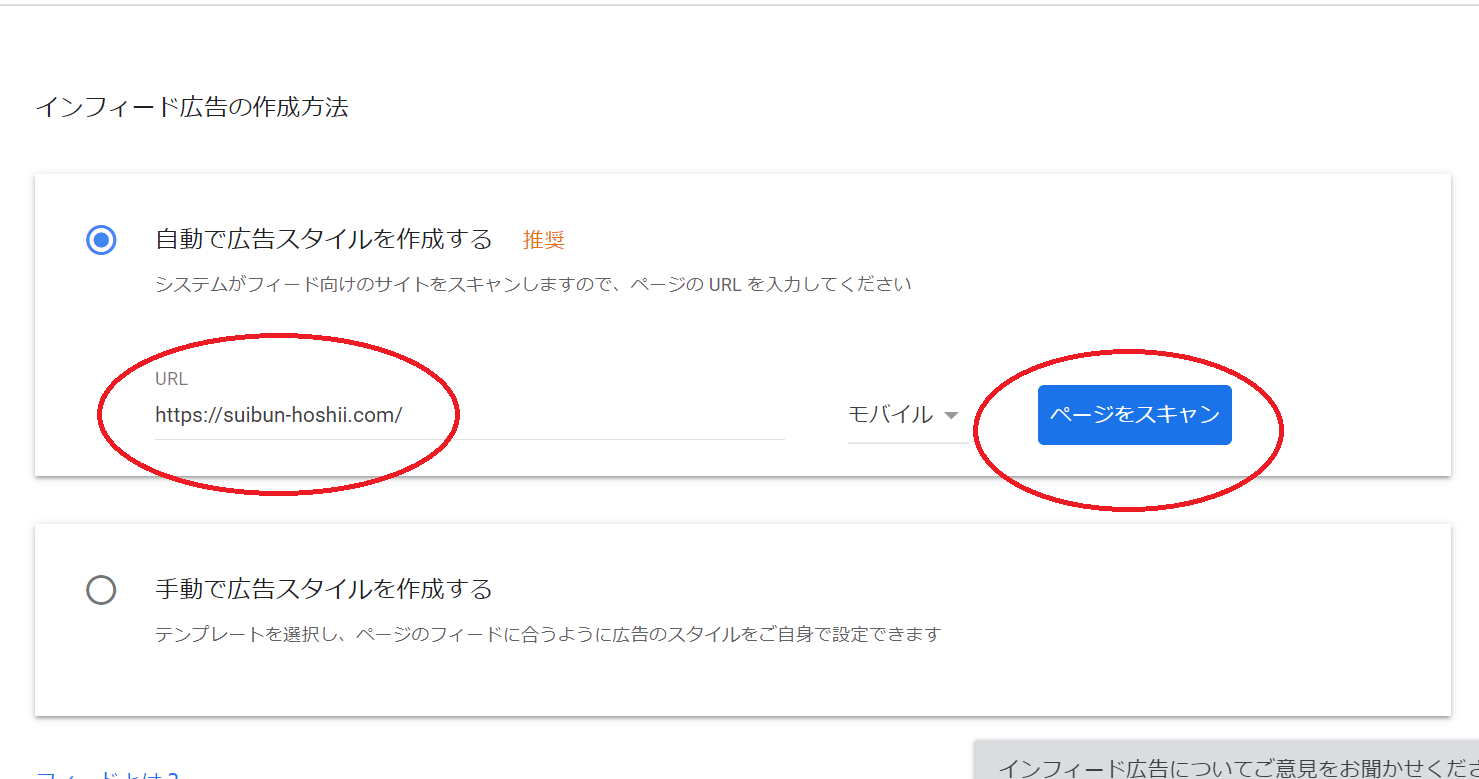
『自動で広告スタイルを作成する』とありますのでURLのところに自分のブログのURLを書き、『ページをスキャン』をクリックします。
すると、スキャンが始まり、AIがお勧めの設定を教えてくれるそうです。
1分も待たずしてスキャンは終わったみたい・・・
でも、画面は何の変化もありません。
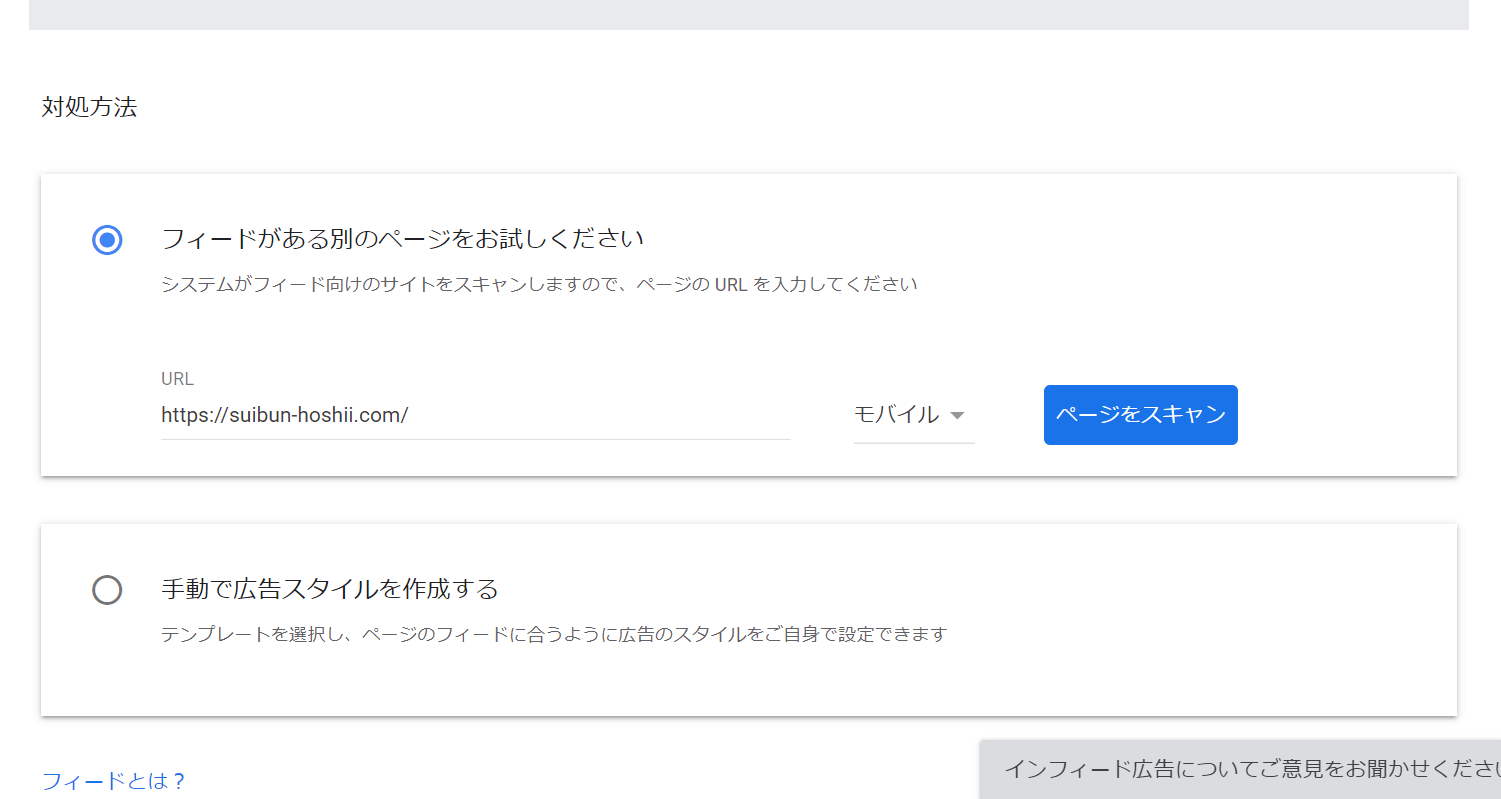
が、少し上にスクロールしましたら、『ページにフィードが見つかりませんでした』と表示されてます((+_+))
なんか、よくわからないし、手動でも設定できるみたいなので、私はこれには頼りませんでした(笑)
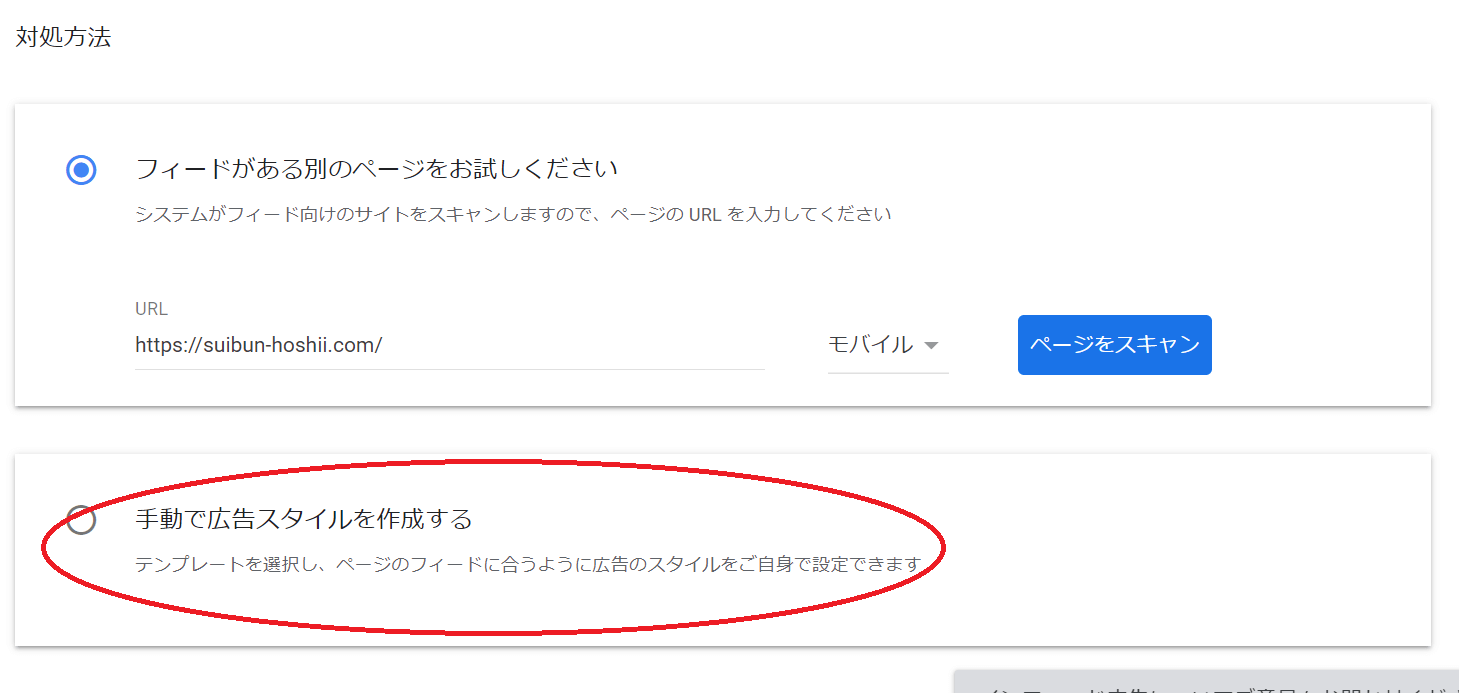
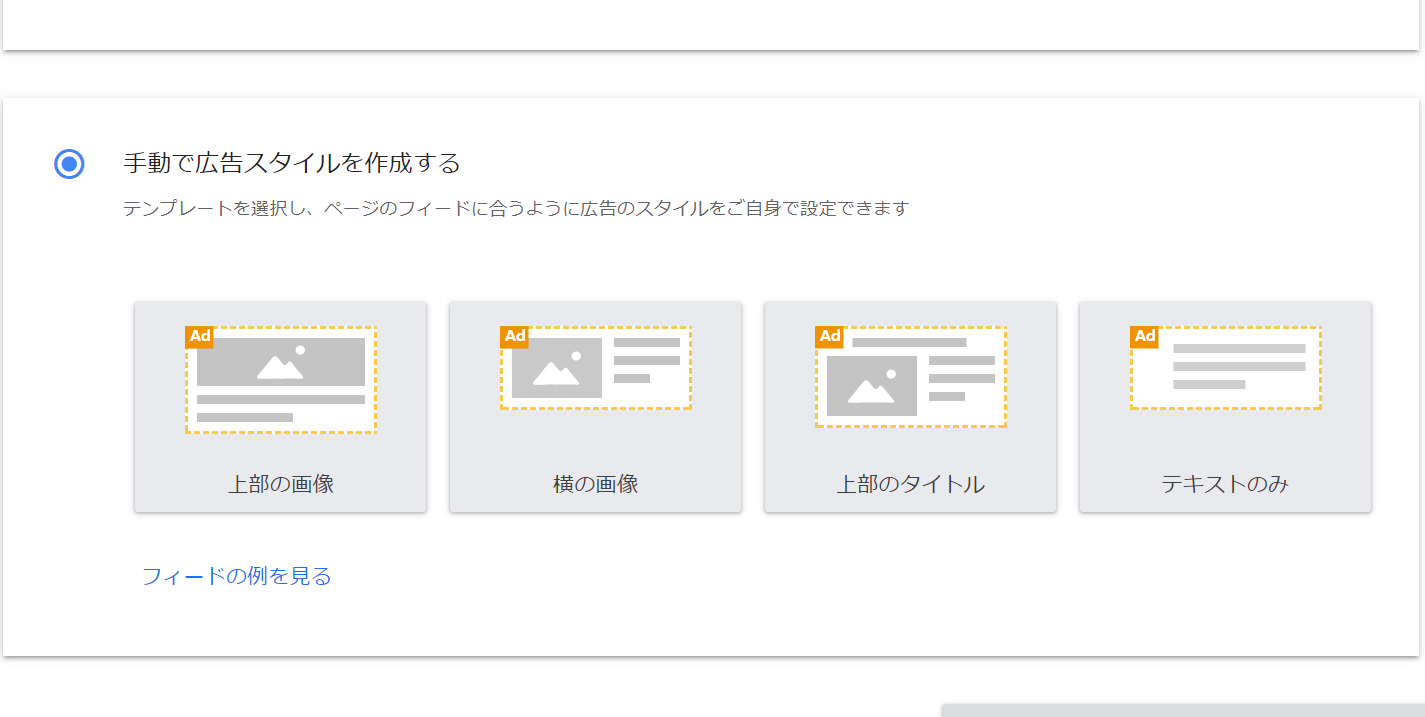
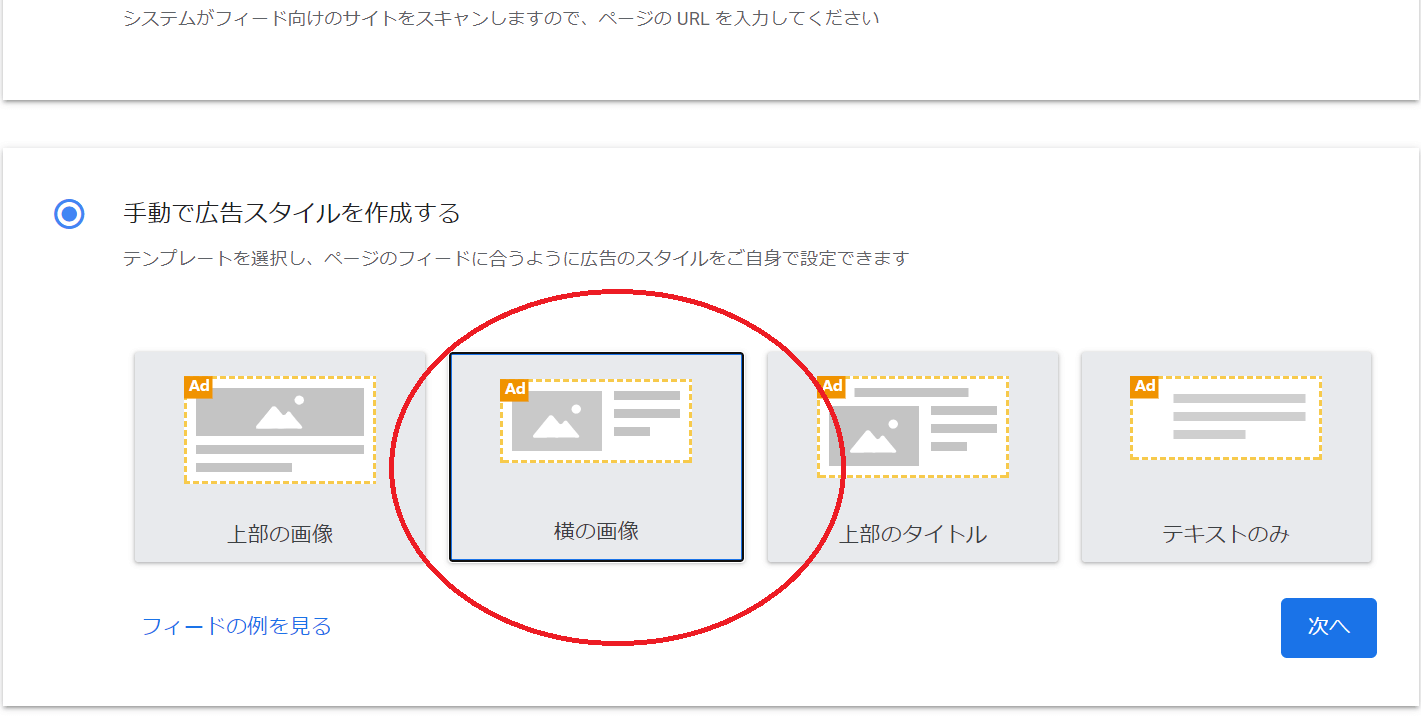
ということで、今度は『手動で広告スタイルを作成する』をクリック。
4種類のテンプレートが表示されますので、お好みのものをクリック。
基本の設定はここまでになります。
これから先は、パソコン版とスマホ版で細かい設定が違ってきます。
パソコン版
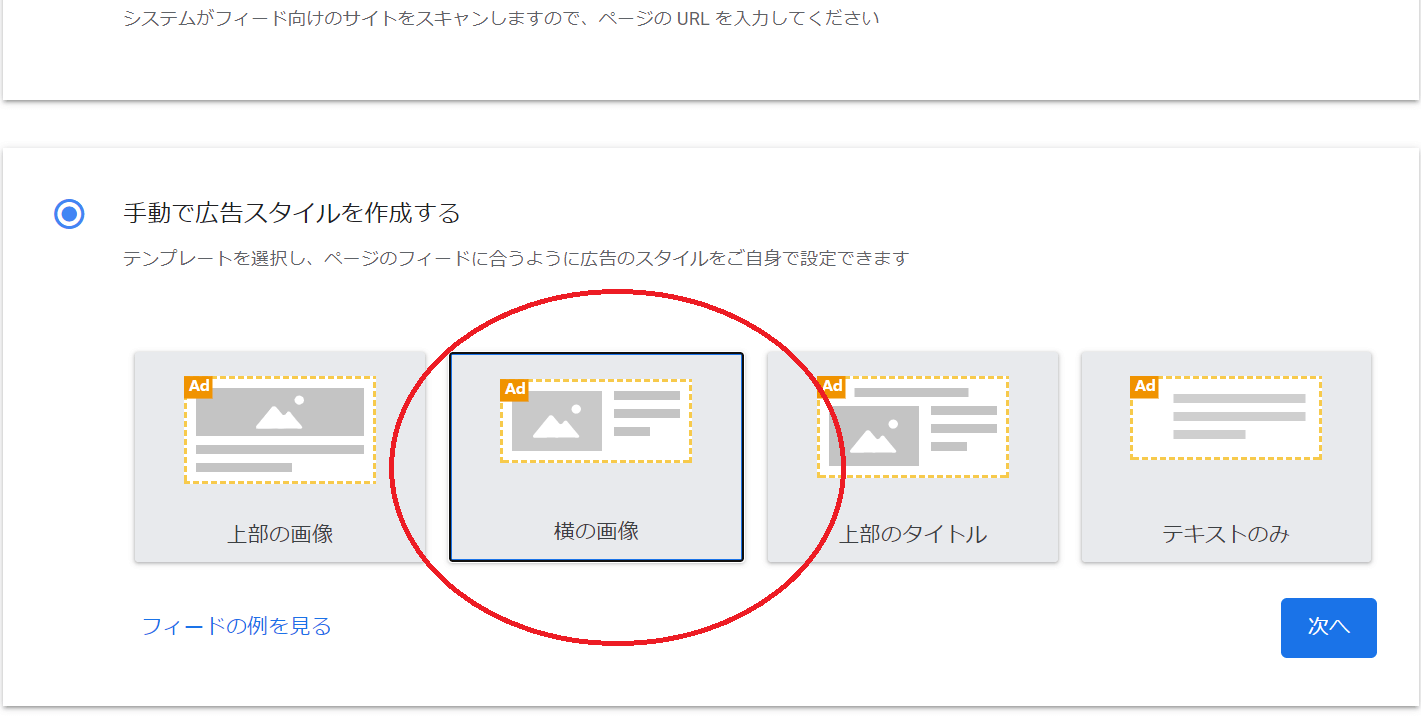
4種類のテンプレートから、私は『横の画像』を選択し、次へをクリック。
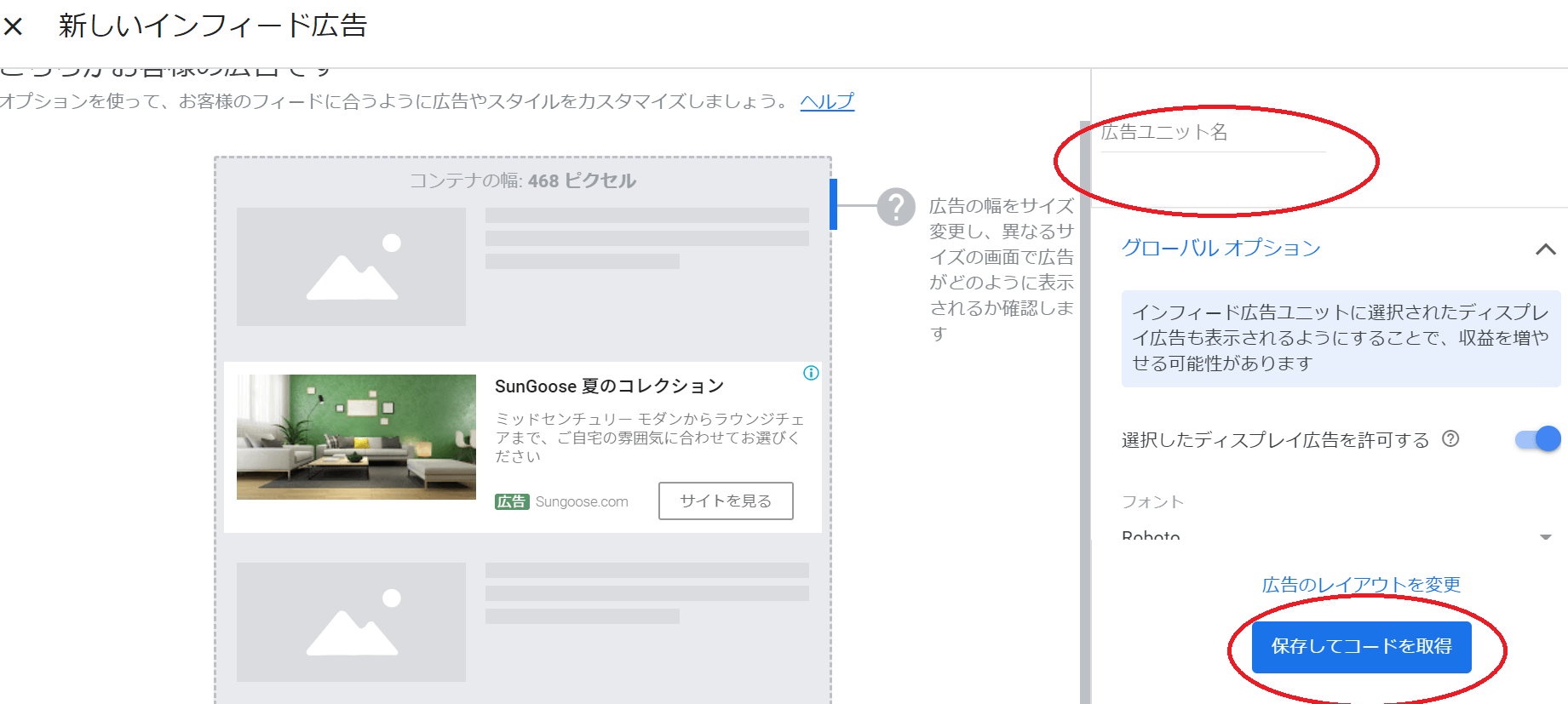
すると大体のイメージが表示されますので、広告ユニット名をわかりやすく命名し、『保存してコードを取得』をクリックします。
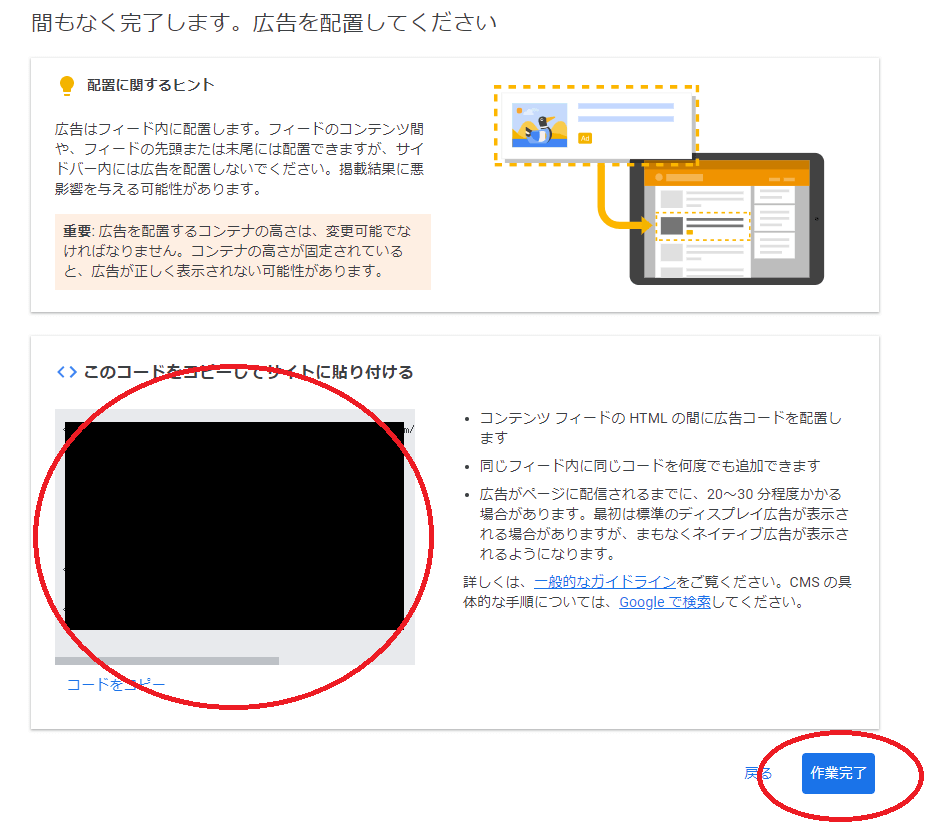
赤丸のところにアドセンスのコードが表示されてますので、内容をコピーして『作業完了』をクリック。
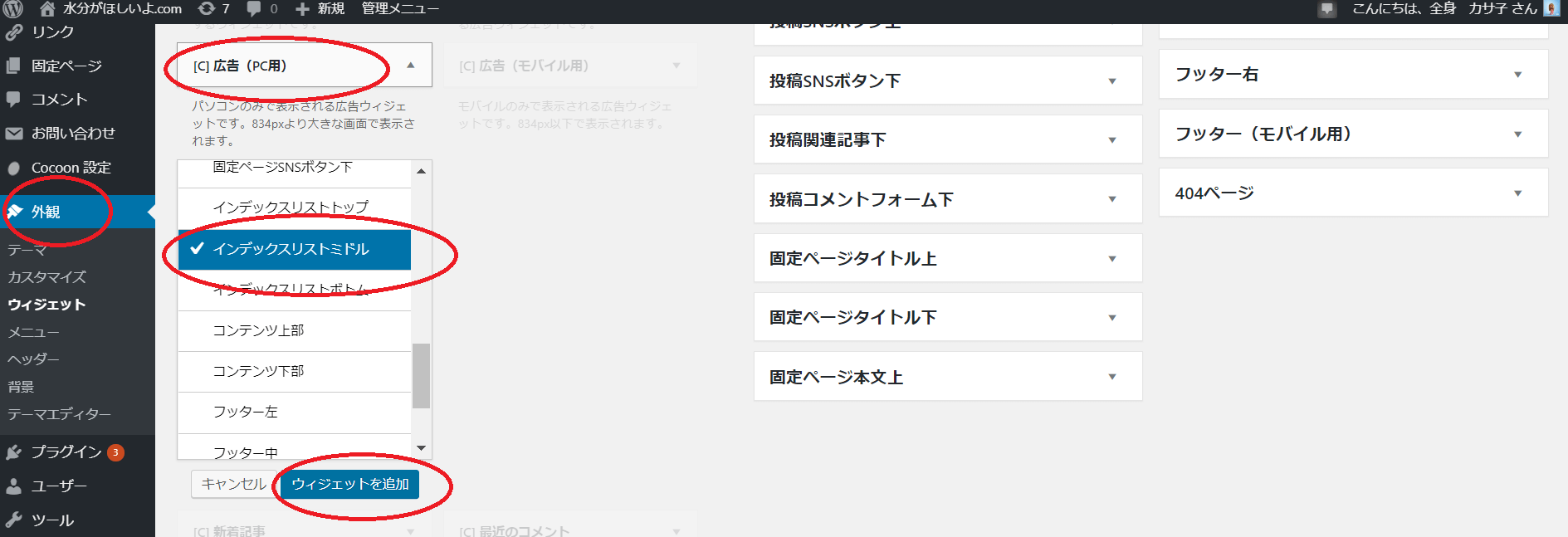
続きまして、ワードプレス→外観→ウィジェットと進みます。
その中から、『[C]広告(PC用)』というウィジェットを見つけだし、『インデックスリストミドル』をリストから選択しウィジェットを追加をクリック。
インデックスリストには、トップ、ミドル、ボトムの3種類があります。
トップは記事一覧の1番上、ミドルは記事一覧の4番目、ボトムは記事一覧の最後に表示されます。
どこに表示させたいかで、場所はご変更なさってください。
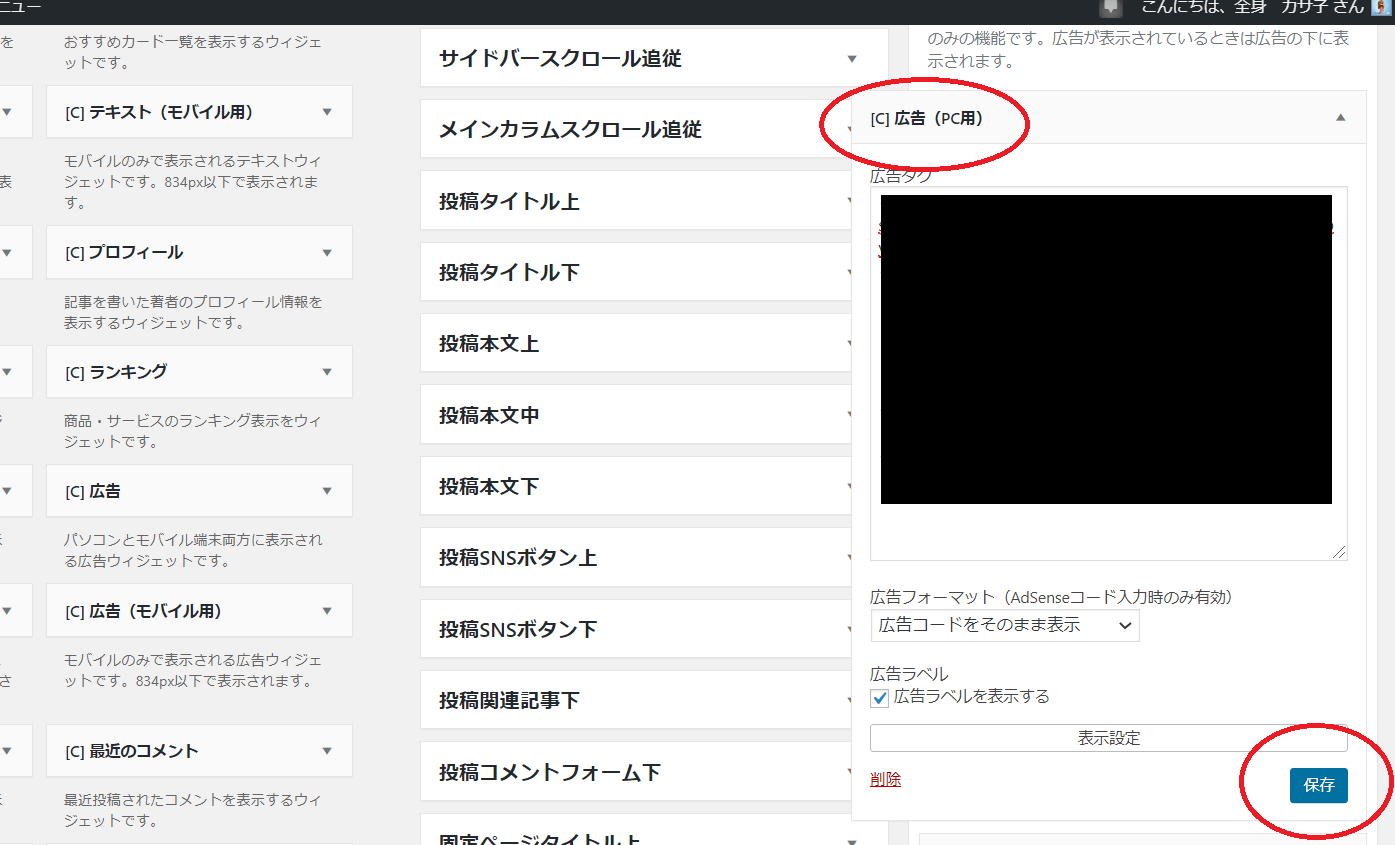
右側の『インデックスリストミドル』のウィジェットに、広告テキストが追加されますので、コピーしておいたアドセンスのコードをコピーし保存します。
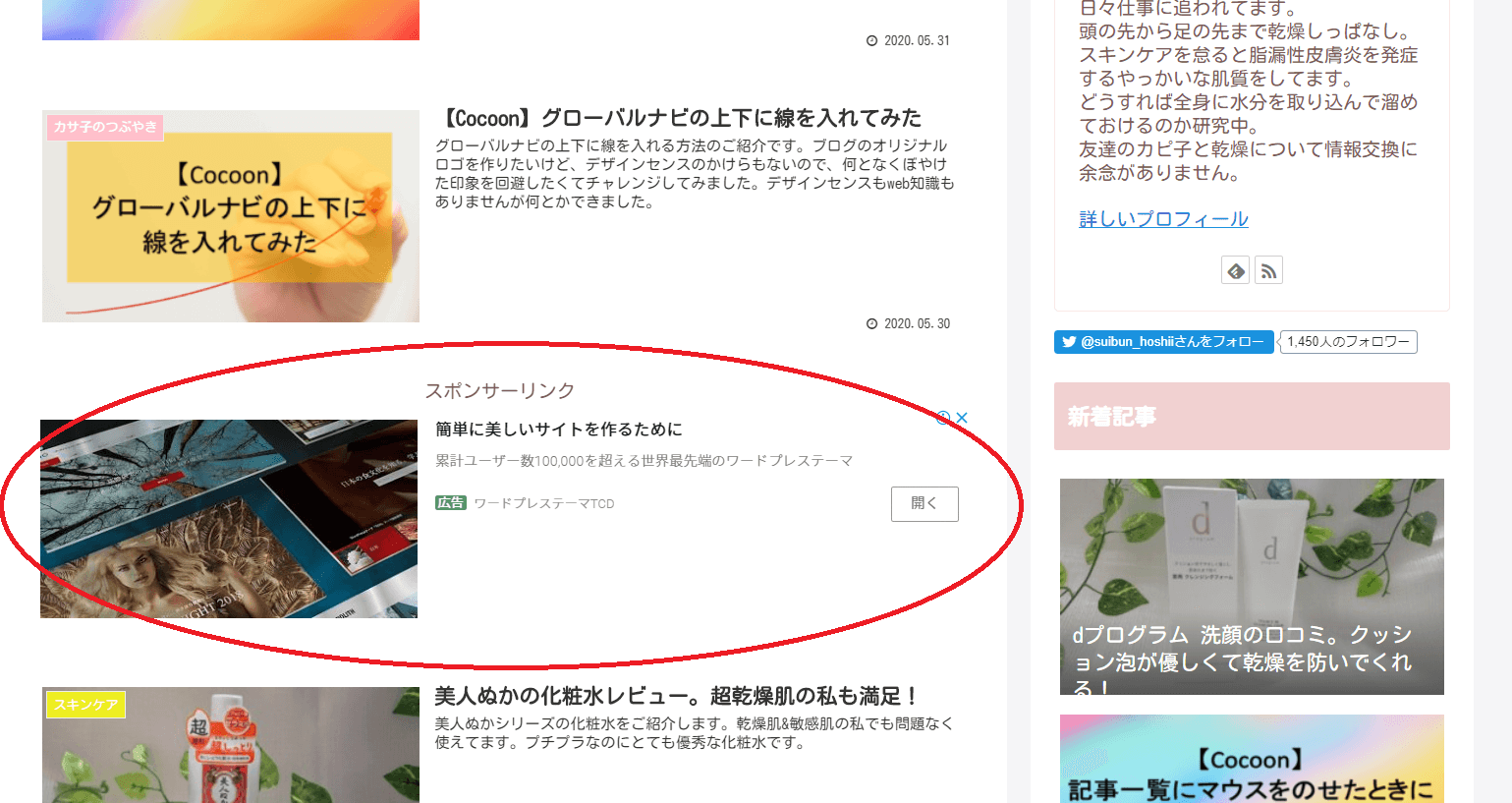
では、表示されているでしょうか。
確認してみましょう。
わーーーーーい\(^o^)/ 出来てる!
スマホ版
スマホ版も、私は横の画像を選択しました。
さきほどのパソコン版では、この次は何も変更することなく、名前をつけて保存してコードを取得するだけで何の変更もなく簡単に終わりましたが、この方法をスマホ版に取り入れると、記事一覧に溶け込んだような広告になりませんでした(涙)
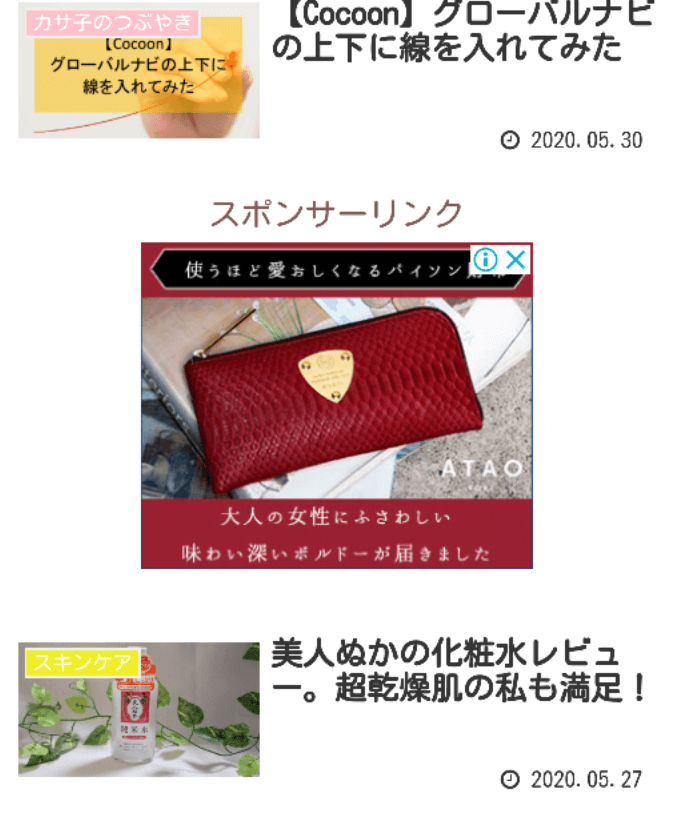
そのときの広告がこちらになります。
全くもって気にいらないっっ( ̄へ ̄)
そこで色々と広告コードを取得する前に設定変更をしました。
以下、私の設定内容です。
Cocoonを使用されてる方でしたら、この方法で私と同じように広告表示がされると思いますので、よかったらご参考にどうぞ(^^)
グローバルオプション
選択したディスプレイ広告を許可する…しない
フォント…Roboto
背景色…デフォルト
枠線サイズ…0
パディング…全て0
イメージ
左揃え
サイズ…画像の縦横比は1.91:1、幅は40
パディング…上と左は0、右は15、下は5
見出し
サイズ…長い
フォントサイズ…16
左寄せ、強調
パディング…全て0
説明
説明を表示しない
URL
フォントサイズ…8
パディング…上は8、下は16、右と左は0
ボタン
何も変更せず
この状態で保存してコードを取得します。
では、このコードをワードプレスに設置しましょう。
ワードプレス→外観→ウィジェットと進みます。
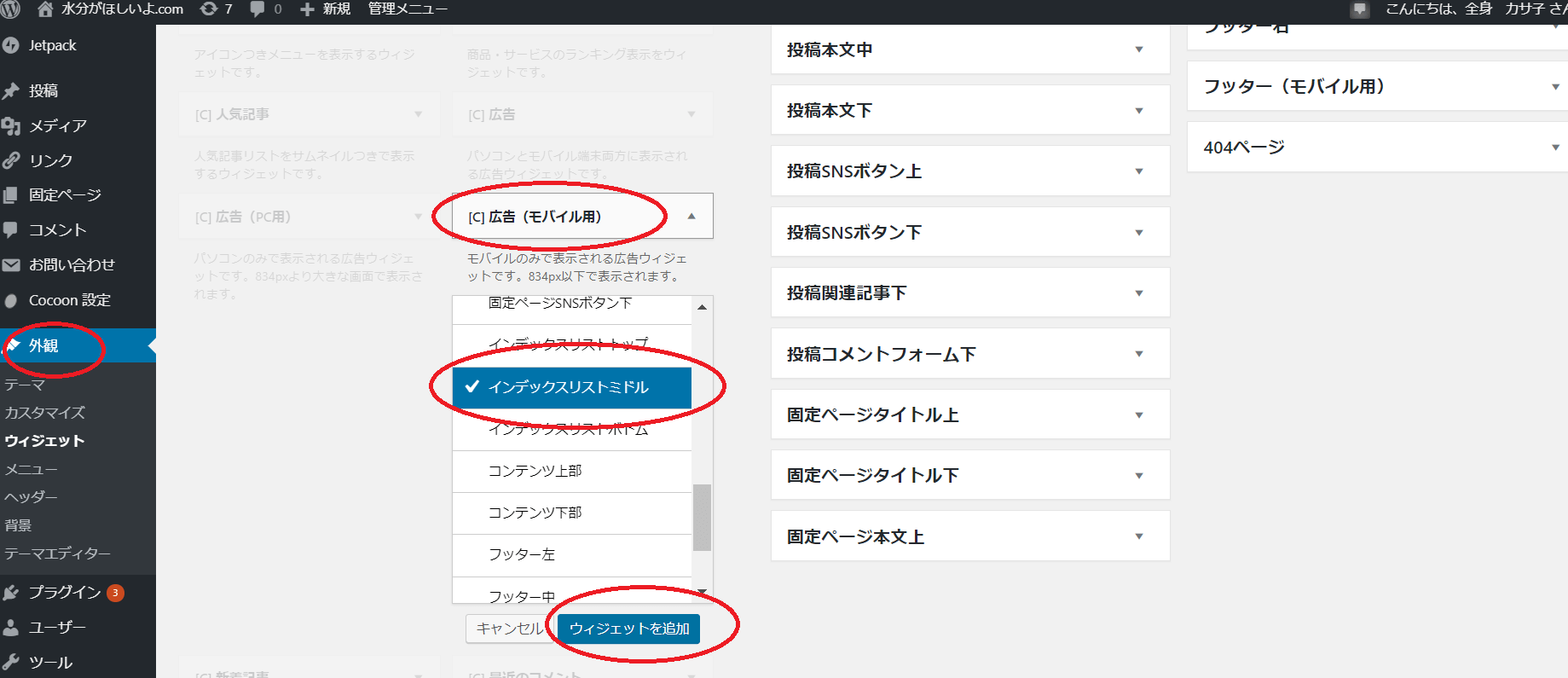
その中から、『[C]広告(モバイル用)』というウィジェットを見つけだし、『インデックスリストミドル』をリストから選択しウィジェットを追加をクリック。
右側のインデックスリストミドルのウィジェットに、広告テキストが追加されますので、コピーしておいたアドセンスのコードをコピーし保存します。
では、今度は満足できるような広告が表示されるでしょうか~~
確認してみましょう。

わーいわーい\(^o^)/
広告が溶け込んでる~
Cocoonの広告設定を見直し
ここまできたらあともう少しです。
次はCocoonの広告設定を見直ししないといけません。
私の場合は、最初広告が2つ並んで表示されてしまいました。

それってアドセンスのポリシー違反じゃないの( 一一)
そうなんです。
違反が見つかって改善されなければ、アドセンスの広告が使えなくなってしまうらしいのです。
そんなことにならないように、気をつけなければ・・・・
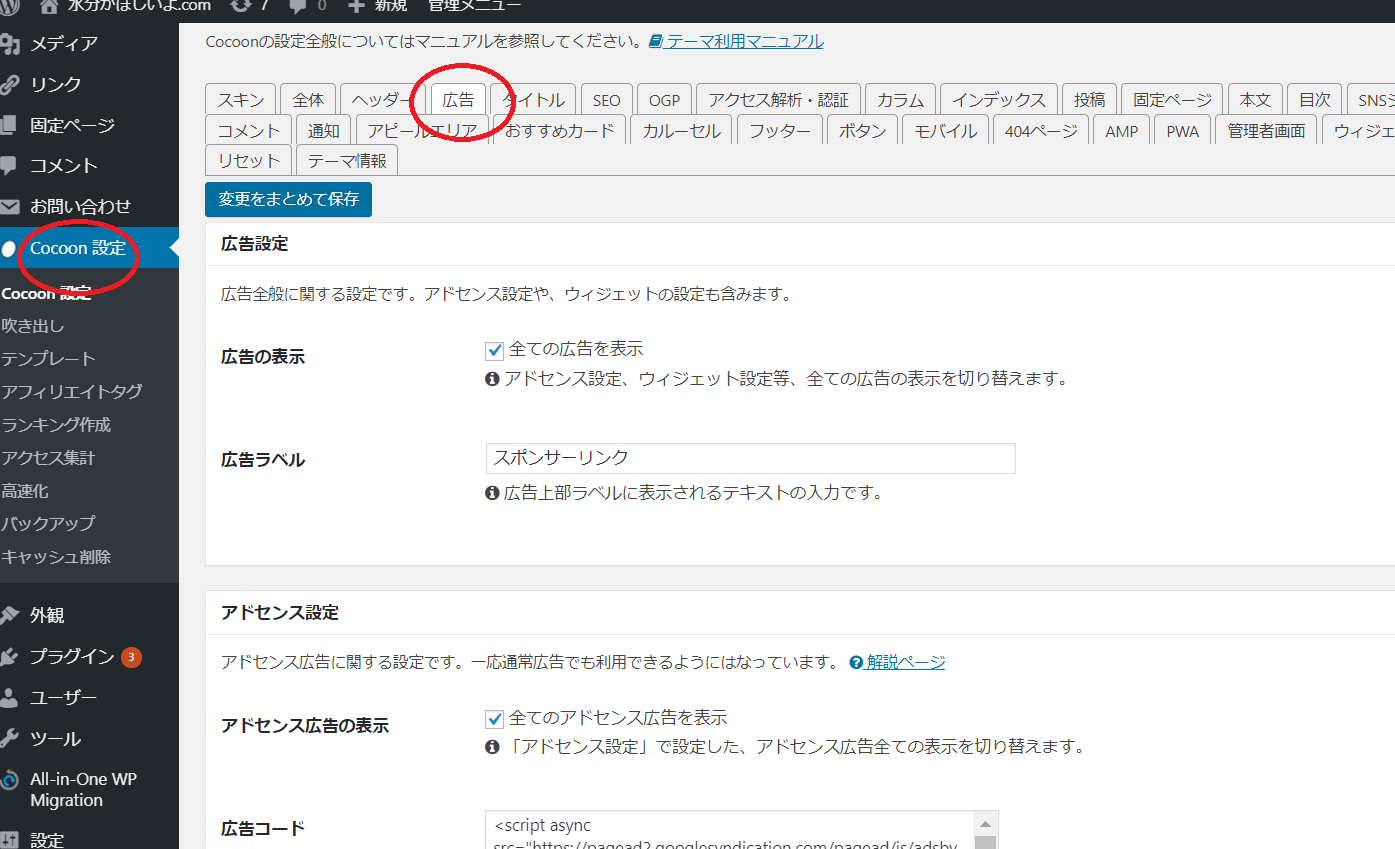
Cocoon設定→広告タブへと進みます。
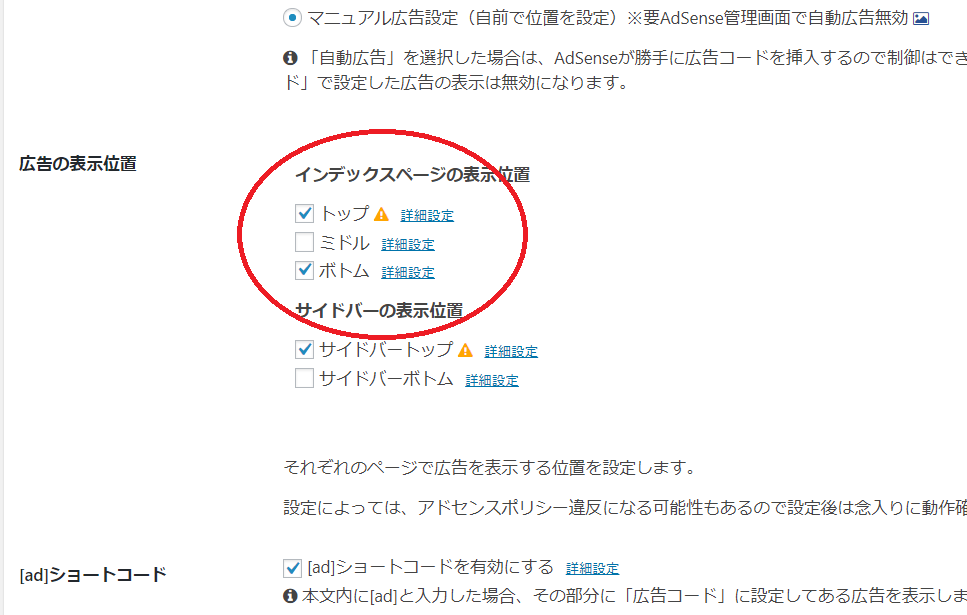
そのまま下にスクロールをし、広告の表示位置からインデックスページの表示位置にある、ミドルのチェックを外します。
これだけで2つ並んでの表示はなくなります。
作業はとても簡単ですね♪
まとめ
Cocoonを使用中で、アドセンスの「インフィード広告」をパソコン版とスマホ版で分けて設定する方法をご紹介しました。
「インフィード広告」は記事と記事の間に嫌味なく表示される広告で、一般的にクリック率が高いと言われています。
それなら設置しようというのが人情(^^)
ですが、ただ単に設置するだけでは、私の場合はうまく記事一覧に溶け込んで表示されなかったので、パソコンとスマホで2種類の設定をしました。
スマホ版は少し設定変更が必要になりますが、私と同じようにされればなかなかいい感じに表示されますよ。
自画自賛です(;^ω^)
最後にCocoonの広告設定も見直しをして、アドセンスのポリシー違反にならないように注意しておきましょう(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント