
げっ、何これ! またエラーがある!!
この間ampのエラーを修正したところなのに・・・・(´;ω;`)
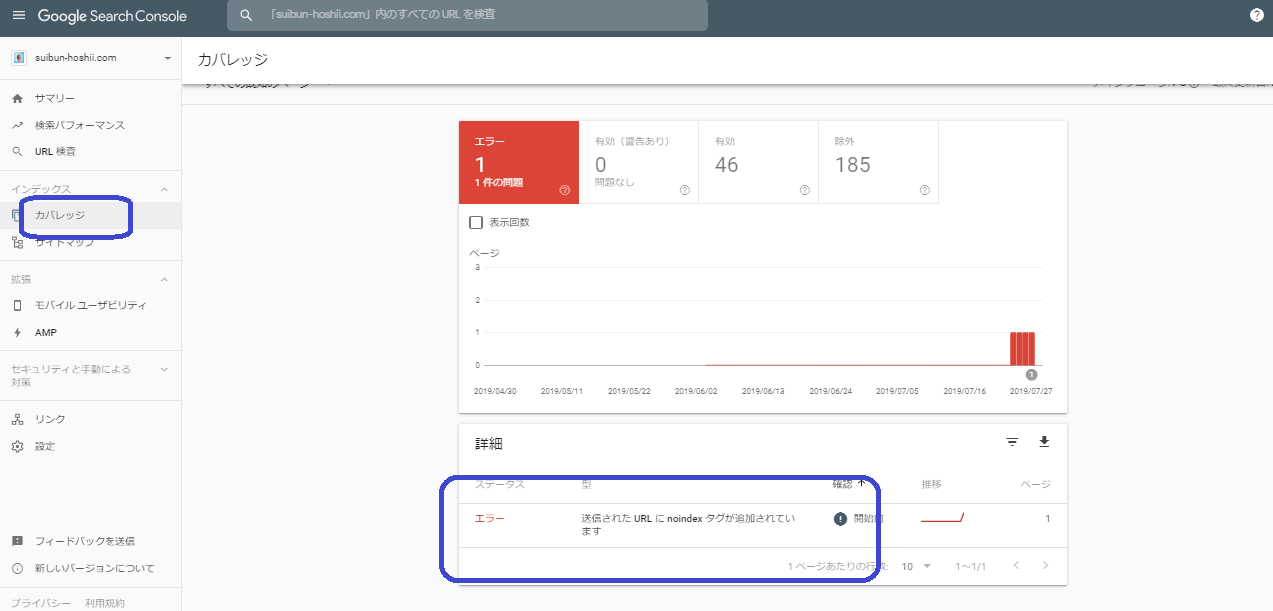
実際にエラーを見つけたときの画面が下記になります。
ampのエラーがあってからというもの、エラーがあるのは怖いけど、放置しておいて大変なことになるのはもっと怖いので、こまめにチェックするようになりました。

大したブログでもないのに( 一一)
キツ美の言うことはほっておいて(笑)、実際に私がエラー解決のために対処した内容を書き留めておきます。
尚、私はCocoonを使用させていただいております。
noindexとは
そもそも、indexとは何のことでしょう?
indexを日本語にすると、『検索』です。
索引(さくいん)とは、百科事典・学術書などの書籍や雑誌・新聞などの記事、統計、コンピュータのデータにおいて、特定の項目を素早く参照できるよう、見出し語を特定の配列に並べ、その所在をまとめたもの。(加えて凡例や相互参照、限定詞のあることもある。)コンピュータで用いられる際にはインデックス (index (pl. indice))と呼ばれることもある。
インターネット上のWorld Wide Webの索引集のことを、ウェブディレクトリという。
簡単に表現すると、web上の検索エンジンに、自分のブログ・記事を登録して、検索したときに見つけてもらうことです。
ということは、noindexは、登録しないという意味になります。
検索してほしくないため、意図的にインデックス登録をしないというのであれば、問題ではありません。
ですが、大半の場合は、なるべくなら多くの人に読んでもらいたいと思って作成してるブログですから、noindexは意図的ではありません。
では、どのようにすればいいのでしょうか。
エラーの状況を確認してみる
とりあえず、状況を確認してみましょう。
さきほどの画面からは、一旦離れます。
サーチコンソールの左のメニューから、ガバレッジというところをクリックします。
そして、少しだけ画面を下にスクロールしましょう。
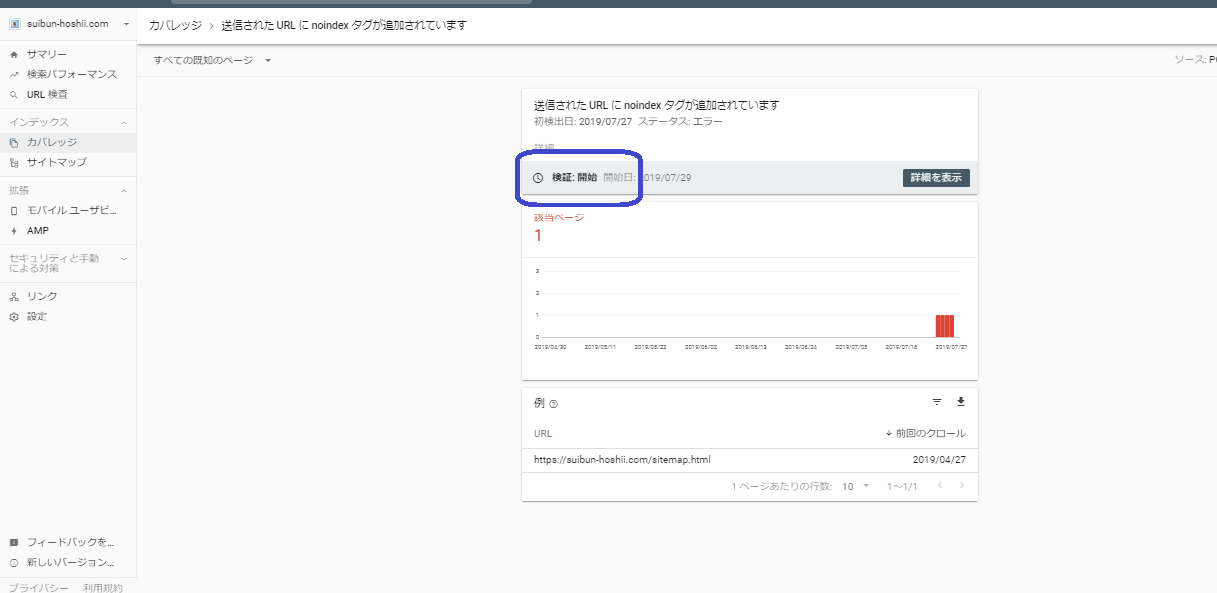
すると、下記の画面になってます。
そこには、詳細という項目があって、赤字でエラーとあり、「送信された URL に noindex タグが追加されています」という文言があります。
これが今回のエラーになってるキーワードです。

赤い字でエラーって、ドキドキするよ(+o+)
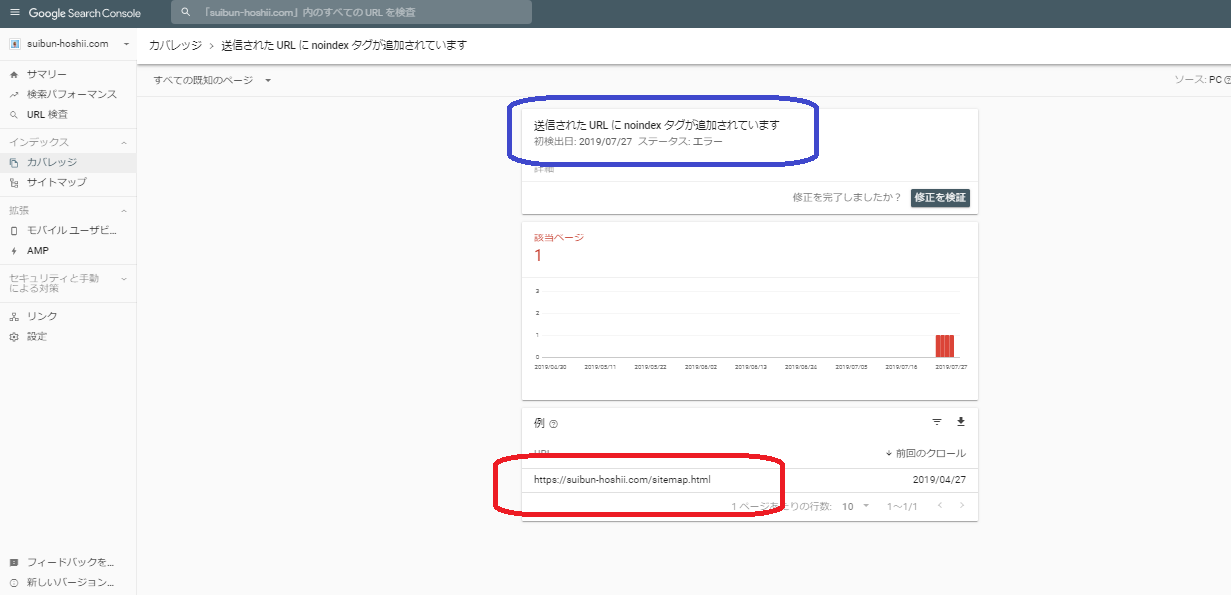
そして、さらに細かく確認するために、「送信された URL に noindex タグが追加されています」をクリックします。
そこに表示された画面の下側に、『https://suibun-hosii.com/sitemap.html』とありました。

sitemapがnoindexになってるってことか・・・
これで、原因となってそうなことはわかりましたので、何をしたらいいのか調べてみました。
Sitemap(サイトマップ)とは?
Sitemaps(サイトマップ)標準は、ウェブマスターがサーチエンジンに、サイト内でクロールすべきURLを教えるための方式を規定するものである。サイトマップは、当該サイトにおけるURL全てをリストした、XMLファイルとして提供し、ウェブサイト運営者は各URLに付加的情報として、最終更新日時や更新頻度、他のURLとの相対的な重要度を加えたりできる。Sitemapsに対応したサーチエンジンでは、この情報を使って、サイトのクロールをより効率的に行えるようになる。サイトマップはサーチエンジンへのURL追加規約であり、URL排除規約であるrobots.txtを補完するものである。
平たく表現すると、検索エンジンに向けてサイトをリスト形式で表現するものです。
リスト形式にすることで、検索エンジンに内容が伝わりやすく、検索結果に影響を与えると言われています。
Cocoonでの解決策
このようにSitemaps(サイトマップ)は、自分の記事を検索・表示してもらうために重要なものです。これのエラーですので、何としてでも解決したいところです。
どうしたらいいのか最初は戸惑いましたが、落ち着いて調べていくと、プラグインの設定に問題があるということがわかりました。
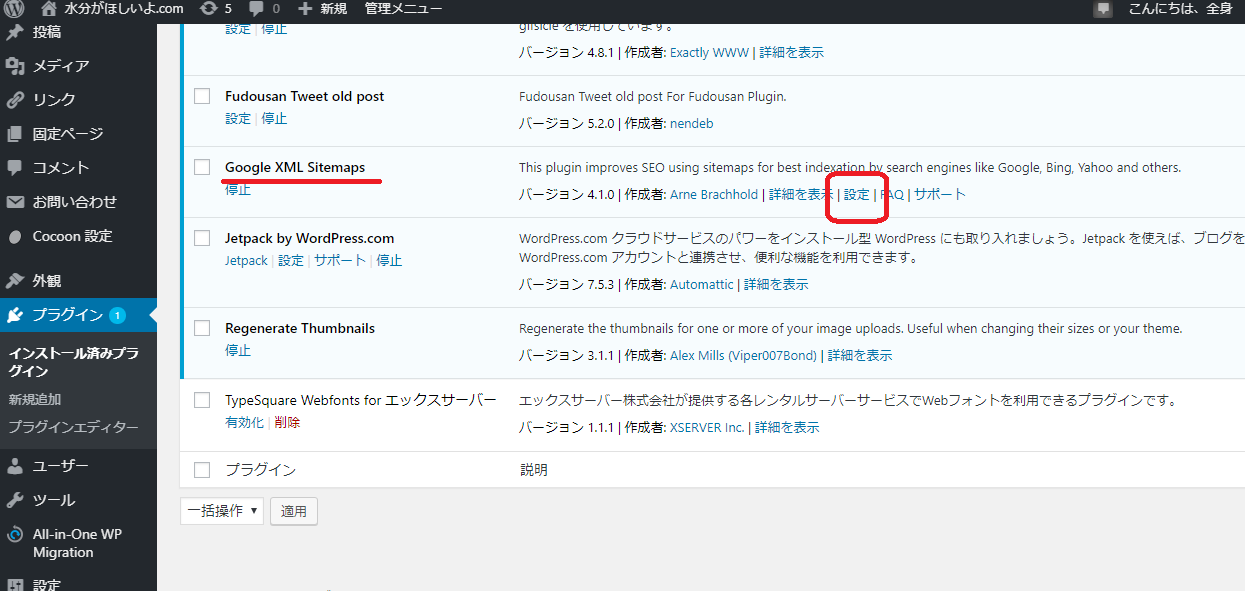
私が使用してるプラグインのうちの1つに『Google XML Sitemaps』があるのですが、これの設定です。
『Google XML Sitemaps』というと、ワードプレスを使うなら絶対にインストールした方がいい、とよく紹介されている有名なプラグインです。
私も、いの一番にインストールしました(^^)
では、早速設定方法を見直してみましょう。
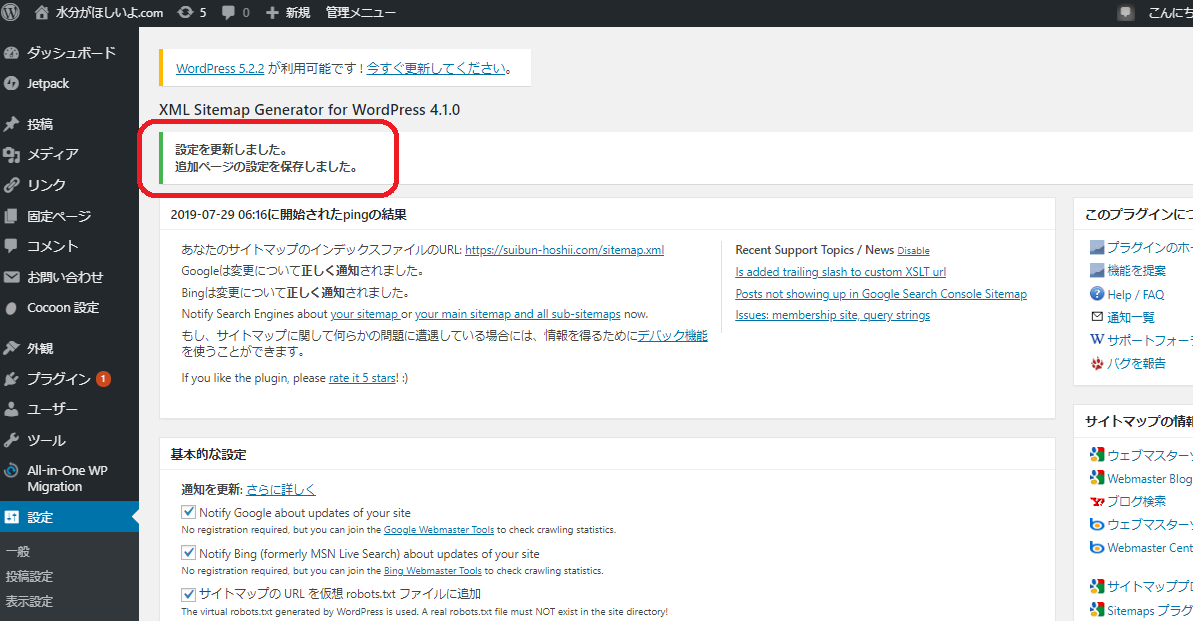
ワードプレスにログインして、『Google XML Sitemaps』のところにある設定をクリックします。
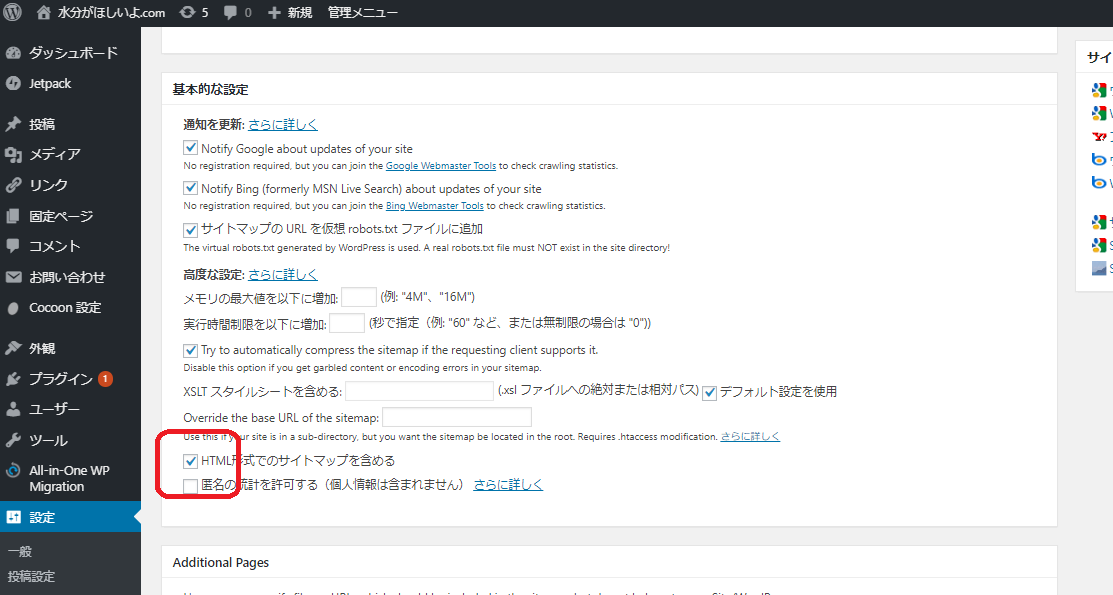
で、基本的な設定の下の方にある、『HTML形式でのサイトマップを含める』にチェックが入っているのですが、このチェックを外します。
チェックを外したら、画面のもっと下に『設定を更新』があるので、クリックします。
追加ページの設定を保存しました。
と表示されたら成功です。

これだけいいの?

そうこれだけでいいの(#^.^#)
サーチコンソールに修正を依頼
ここまで完了したら、サーチコンソールに戻って、修正をしたからまた見に来てと依頼をします。
具体的には『修正を検証』というところを、クリックします。
少し待って、検証:開始となったら、数日待ちましょう。
エラー箇所が多ければ、かかる日数は長くなるようです(カサ子の体験より)
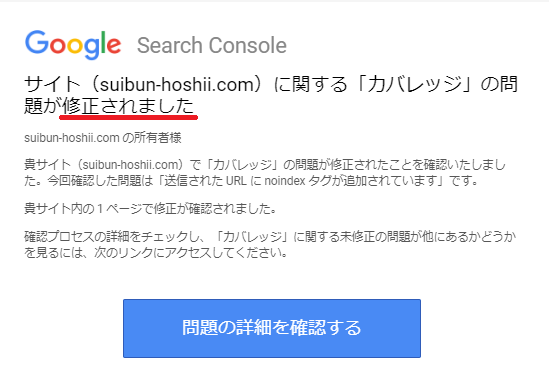
修正依頼をしてから、1週間後に『修正されました』とメールがきました。
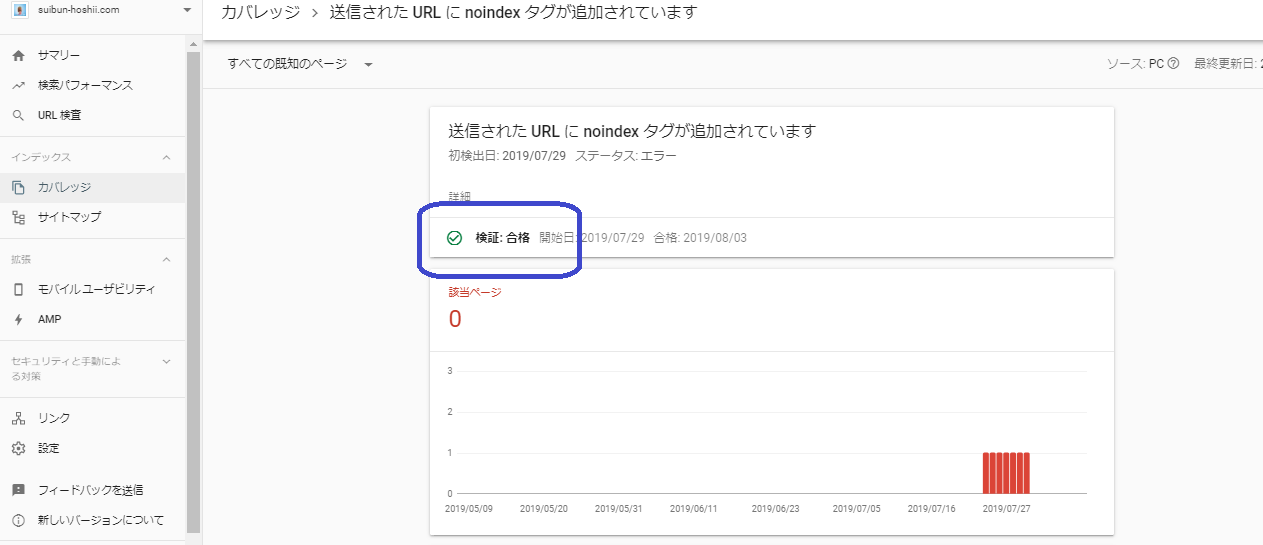
念の為サーチコンソールを見に行くと、検証:合格と変わっており、これで完了となります(*^▽^*)
まとめ 【Cocoon】「送信された URL に noindex タグが追加されています」の解決方法
今回、私のエラーはSitemaps(サイトマップ)にnoindexが追加されているというものでした。
noindexがどこに追加されているかによって、解決策は変わってきますが、私のように『Cocoon』・『Google XML Sitemaps』を使っておられる方なら、この方法でほぼ解決できると思います。
処理はチェックを外すだけというとても簡単なもの。
エラーを見つけたら、くれぐれも早く対処するようにしましょう。
該当ページが増えれば増えるほど大変ですよ☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント
丁寧な説明をありがとうございます。本件で様々なサイトをみた中で、唯一 具体的な改善方法が書かれていまし。ですが xml saitemap の画面内にご説明のような画面内容なっておらず、□HTML形式でのサイトマップを含める というチェクボックスの項目が見当たりません。cocoon設定から探しても見当たりません。 また、サチコの画面表示(カバレジ)では、☑エラー 32 1件の問題 と表示されています。これは32ページということでしょうか。そもそも私のブログはまだ記事数は32も無いのですが・・。また、仮にそうだとして、32回☑をはずす作業が必要ということでしょうか。ご教示いただければ幸いです。
村上和也様
ご質問ありがとうございます。
せっかく訪問いただきましたが、私がこの記事を書いたのは今から2年ほど前になりますので、各種画面も変わっていると思われます。
申し訳ありませんが、ご質問いただいた内容にお答えするだけの能力が私にはなくお役に立てそうにありませんm(__)m