
Googleからメールがきてる~
ウゲッ 問題ってあるけど((p*>_<*q))
実際にきたメールは、下記の内容でした。
書かれてた内容を下記に抜粋しますと、
Search Console により、貴サイトに影響するAMPの新たな問題が 1 件検出されました。
主なエラー(最大 5 件)
エラーによって、ページが Google 検索結果に表示されなくなる可能性がございます。貴サイトでは、以下のエラーが検出されました。
許可されていない属性または属性値が HMTL タグにあります。
と書かれてありました。
検索流入からほどんどないブログですが(;^ω^)、それでも結果に表示されないのは困ります。
ということで、ほどこした内容を書き留めておこうと思います。
尚、私はCcocoonを使用させていただいております。
AMPとは
正式名称はAccelerated Mobile Pagesといい、スマホでwebページを見たときに、スムーズに高速で表示する方法のことです。
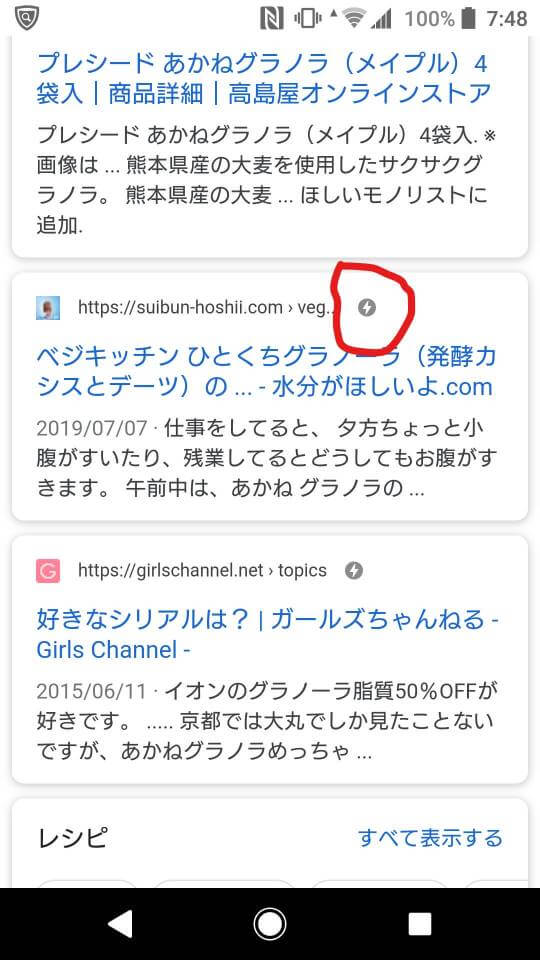
スマホでネットを見ていると、検索結果に表示されてる雷みたいなマークがついたページがありますが、これがampページのことです。
上の画像で、赤丸で囲ったところ。
今回のエラーは、このAMPに関するエラーでした。
エラーの状況を確認してみる
とりあえず、状況を確認しないとダメなので、メールにあるAMPの問題を解決するをクリックしてみます。
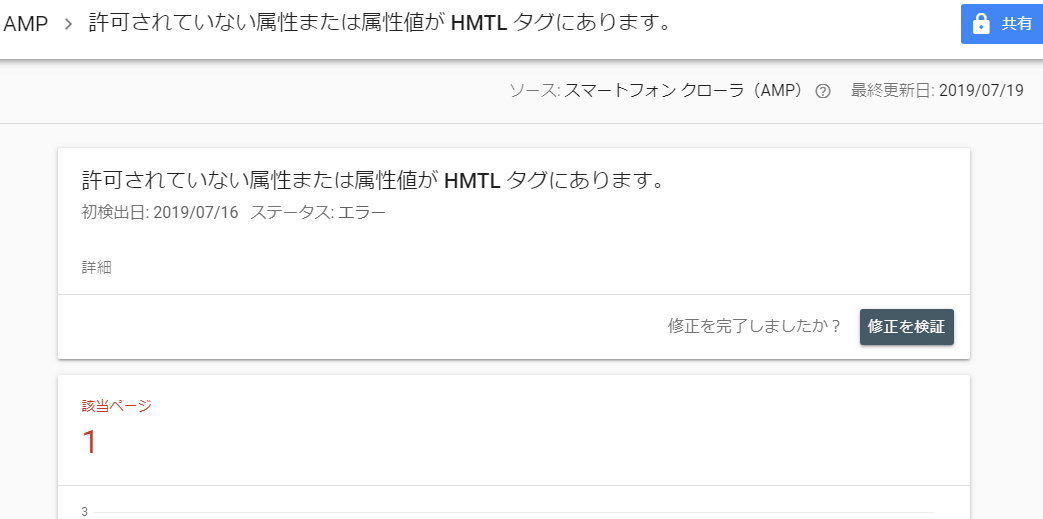
そうしましたら、サーチコンソールの画面に移ります。
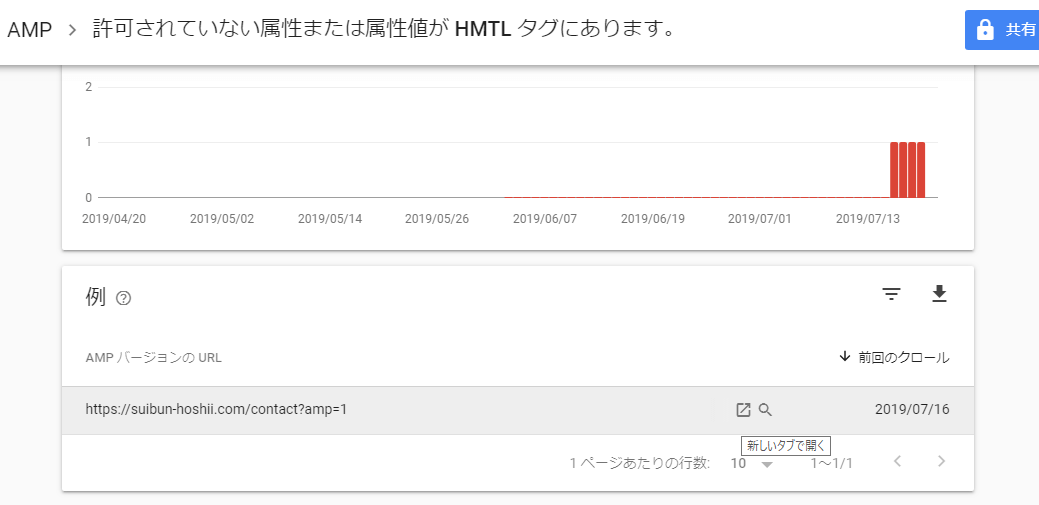
その画面には、またエラーメッセージが表示されてあり、有難迷惑なことに該当ページ数まで書かれてあります。
しかも、赤い字で・・・( ≧ヘ≦)イヤ

イヤがってないで現実を直視しなさいよ( 一一)
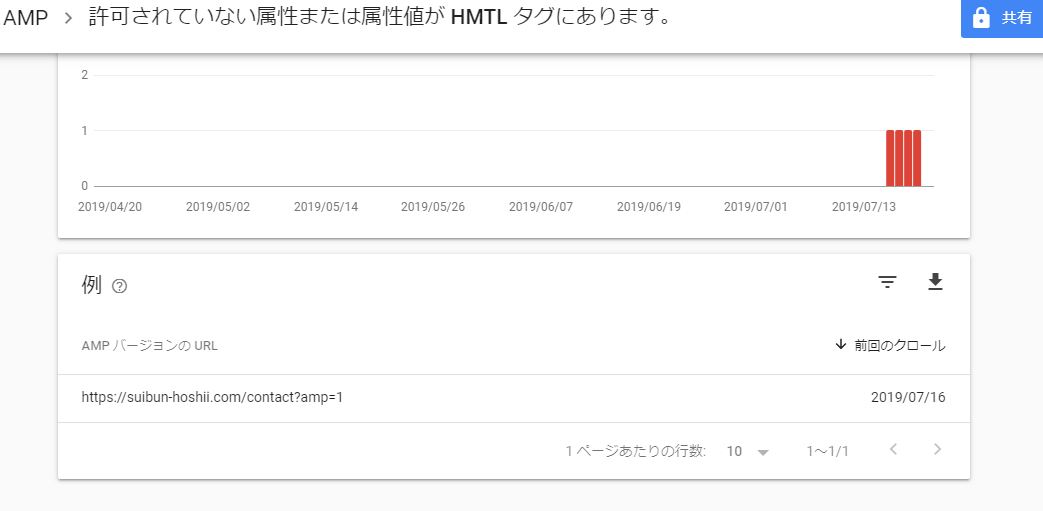
さらに、下へスクロールしますと、該当ページか表示されます。
そこには「https://suibun-hoshii.com/contact?amp=1」とありました。

contact・・・あ、これはお問合せフォームのことか!
念の為に実際のページを確認してみましょう。
URLの上にマウスを持って行って、右側に表示された“新しいタブで開く”をクリック。
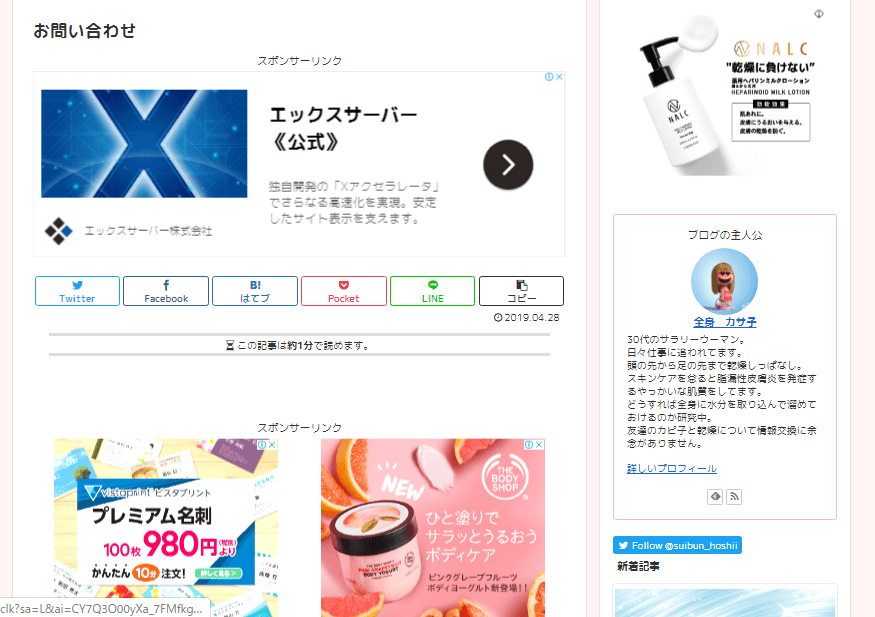
すると、出てきた画面には、お問い合わせフォームなどは表示されておらず広告ばかりのページがあるだけでした(;^ω^)

これ、Googleから規約違反て怒られそう~~(;”∀”)
Cocoonでの解決策
原因がわかったので、早速解決していきましょう。
私が使用させていただいてるCocoonでは、AMPはボタン1つで設定できとても便利です。
でも、注意点として、下記の3点があります。
今回の私のエラーは、2番目の入力フォームなどがあるページがそれに該当しそうです。
解決策も、ちゃんと同じページに書かれてあります(*^-^*)

わいひらさんて凄いお人だね(^^♪
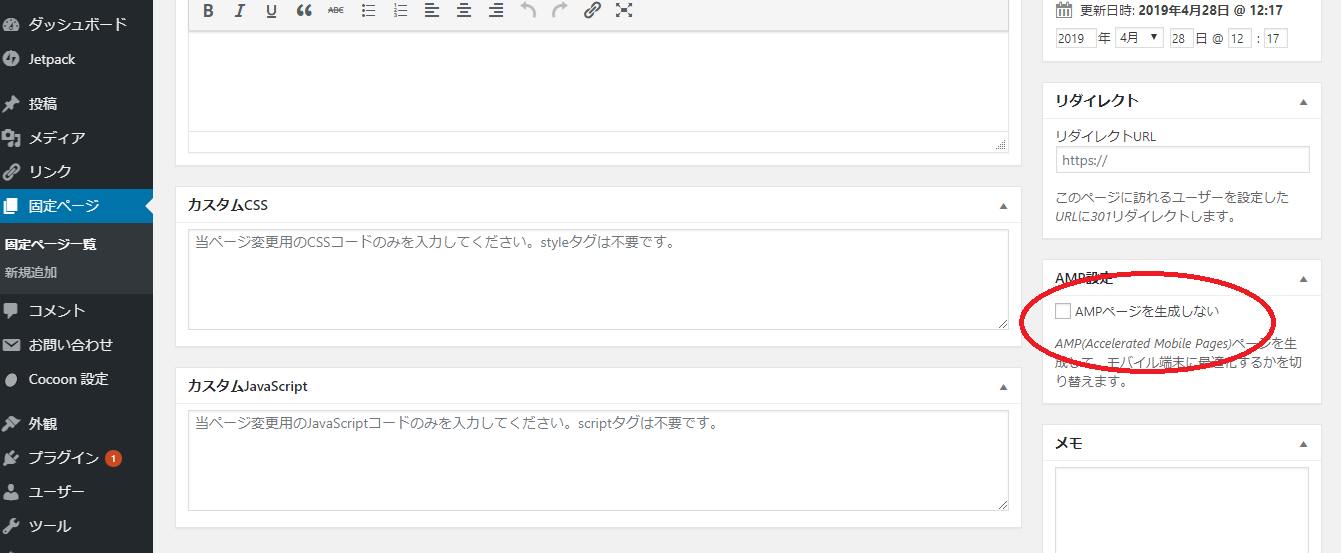
では、ワードプレスにログインして、お問い合わせフォームを見てみます。
画面右側に「AMPページを生成しない」とあるので、そこにチェックをいれて更新するだけです。

たったこれだけ(@_@)
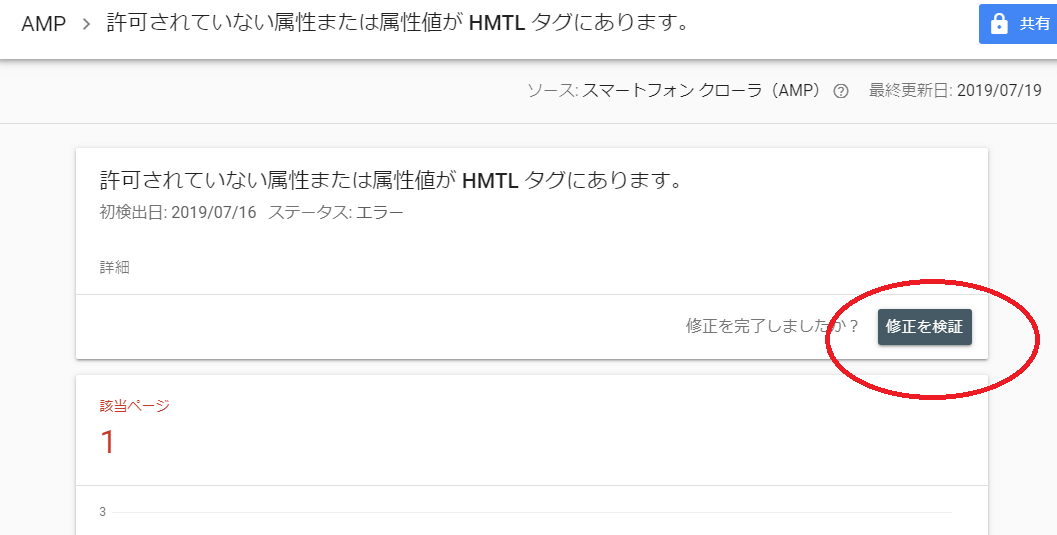
対策が完了したら、サーチコンソールに戻って、修正したのでまたチェックしてねと依頼をかけます。
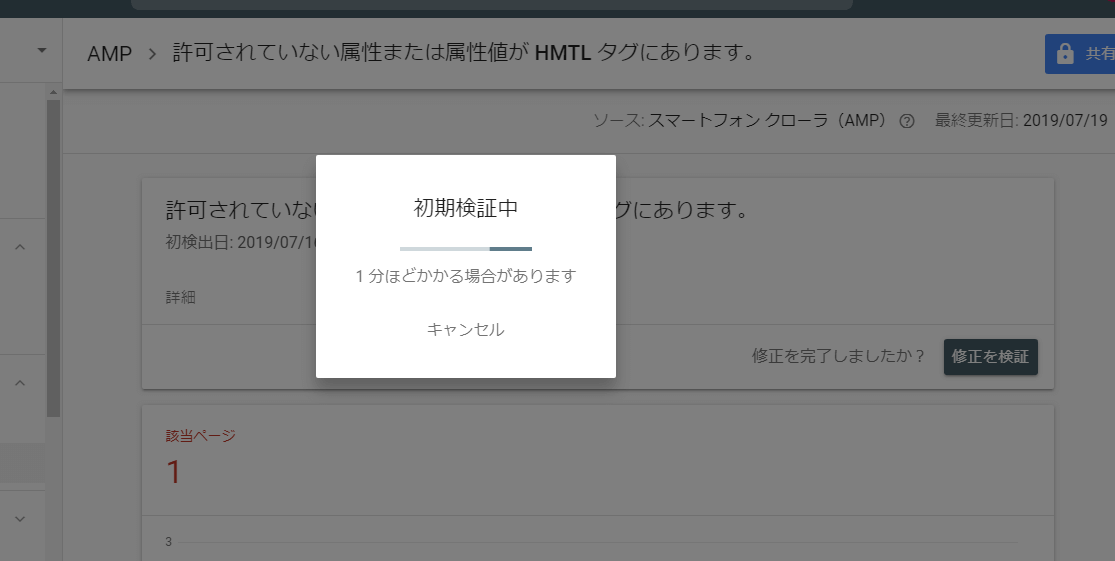
“修正を検証”をクリック
そうしたら、下画像のように、何やら動きがあって、
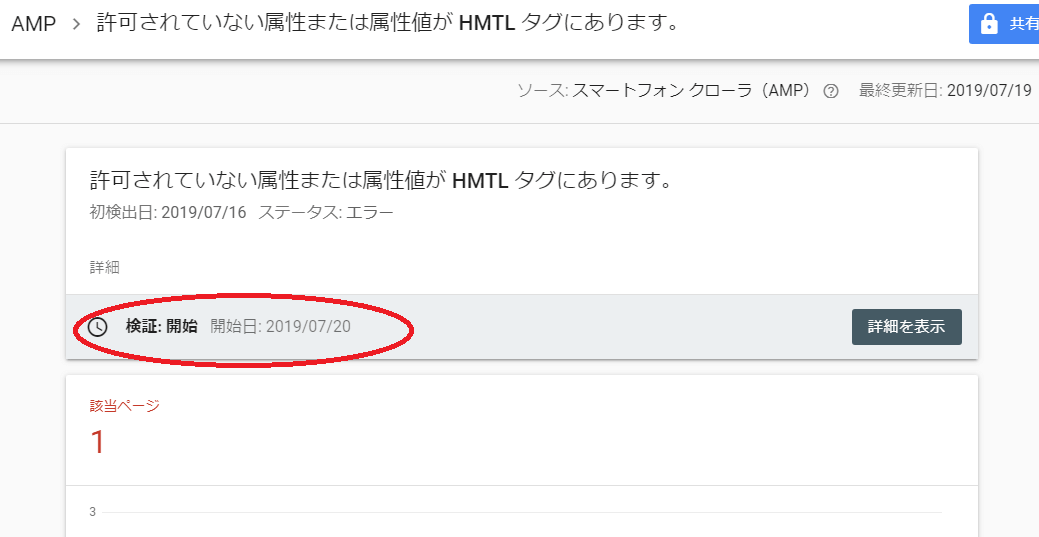
ちょっと待つと、検証:開始となります。
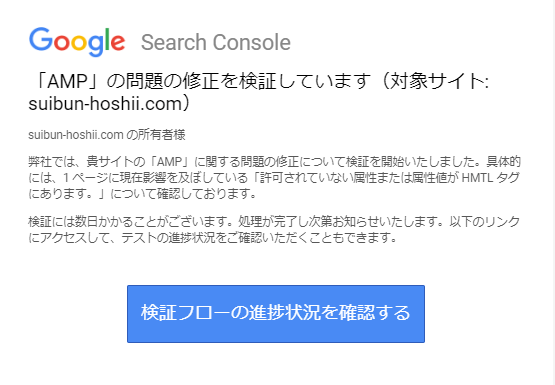
すると、Googleから検証していますというメールがきますので、しばらく待ってましょう。
それから、待つこと3日。
メールの検証フローの進捗状況を確認するをクリックして、サーチコンソールを見に行ってみました。
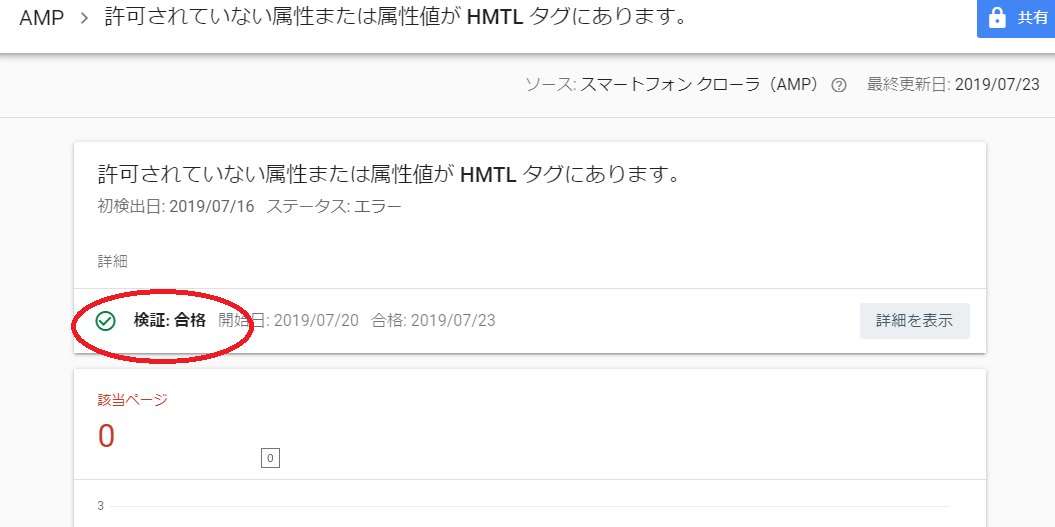
ようやく「合格」の文字が\(^o^)/

20日に申請をして、23日に合格でした。
自分でサーチコンソールを見に行ったのと前後して、Googleからも修正ができたよとメールでお知らせがきました。
まとめ 【Cocoon】ampエラーの解決方法。コンタクトフォームが原因の時
Cocoonでは、AMPの設定はボタン1つで簡単にできますが、3点注意しないといけません。
AMPを設定する前に、3点の注意点にあてはまらないか確認しておくといいです。
念の為に、もう一度下記に注意点を書いておきます。
・入力フォームなどがあるページ
・プラグインをインストールしすぎていてCSS量が多すぎるページ
そして、もしもエラーがあっても、解決策はネットで検索をすればわんさかヒットしますので、焦らず落ち着いて対処しましょう。
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント