
カサ子ちゃん、この記事読んでたら、どこが画像かよくわからないよ・・・

あ、ほんとに! これは見にくいね((+_+))

読んでくれる人のこと考えなさいよ( 一一)
先日、Cocoonのエラーについて下記の内容を公開したのですが、改めて見ますと、記事と画像の境目がなくて読みにくいなと反省しました。
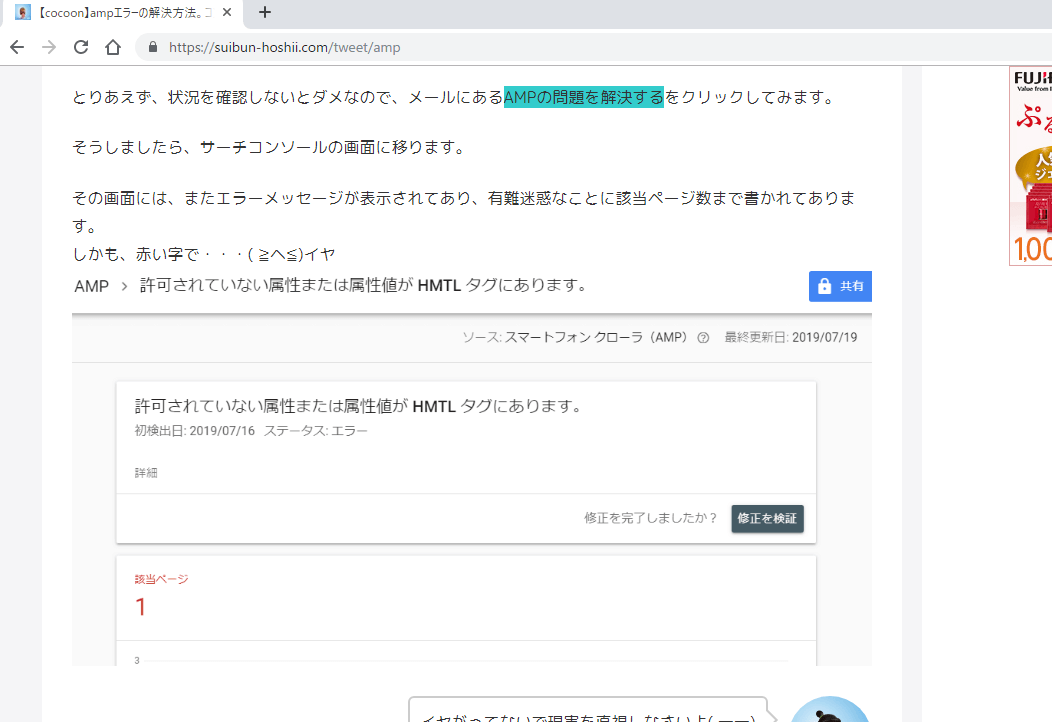
その見にくいなと思った部分が、下記の画像です。
『( ≧ヘ≦)イヤ』の下からは画像なのですが、ほんっとわかりにくいですよね(^^ゞ
調べてみると、Cocoonにはボタン1つで画像に枠線をつけることができる機能が備わっています。
さすがはわいひらさん。
ですが、これだと全ての画像に同じように枠線が設定されてしまうんですよね・・・。

特定の画像だけに枠線がほしい。
という方もいらっしゃるでしょう。
私もそうです。
専用のプラグインもあるようですが、プラグインを使用しすぎると動作が鈍くなるというので、出来るだけ使用は控えたいところ。
なので、今回は少し手を加えて、特定の画像だけに枠線をつける方法をご紹介します。
少しだけ難しい設定になりますが、初心者の私でもできたので大丈夫ですよ(^_-)-☆
スタイルシート(style.css)を変更する
スタイルシート(・・? 何それ?
って思われた方、安心なさってください(^^)
私も最初は意味がわからずドキドキしました。
なので、この記事をご覧いただいたら、出来るようになってます。
では、早速ワードプレスにログインしましょう。
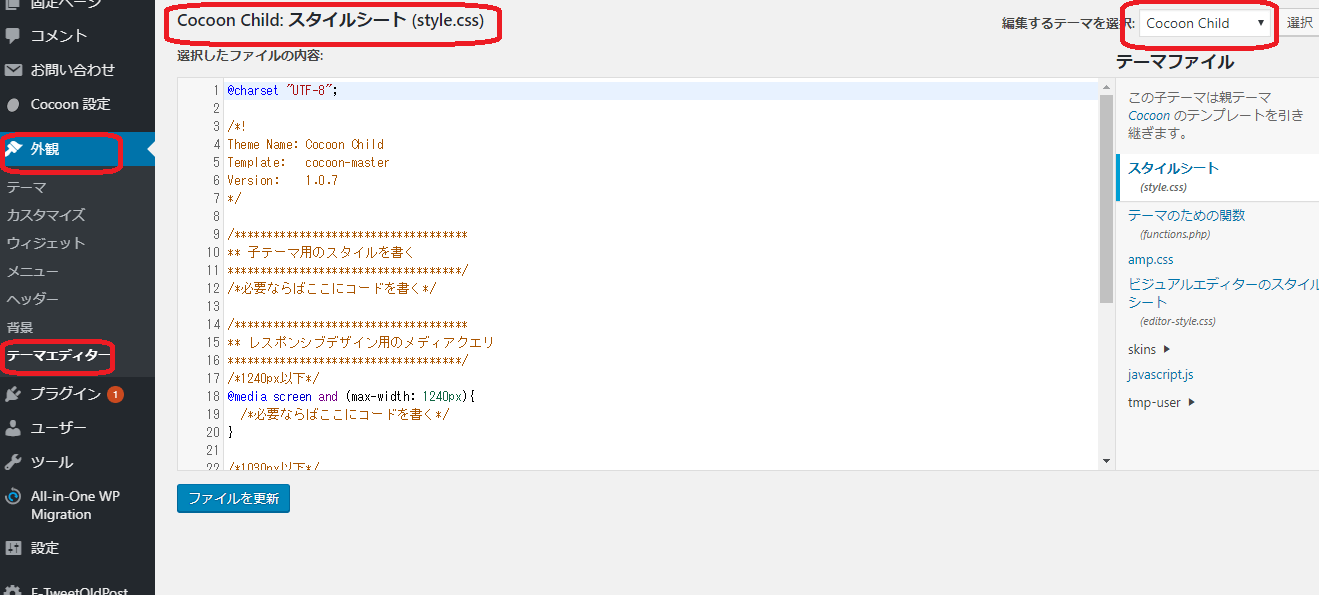
そしたら、左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってくださーい。
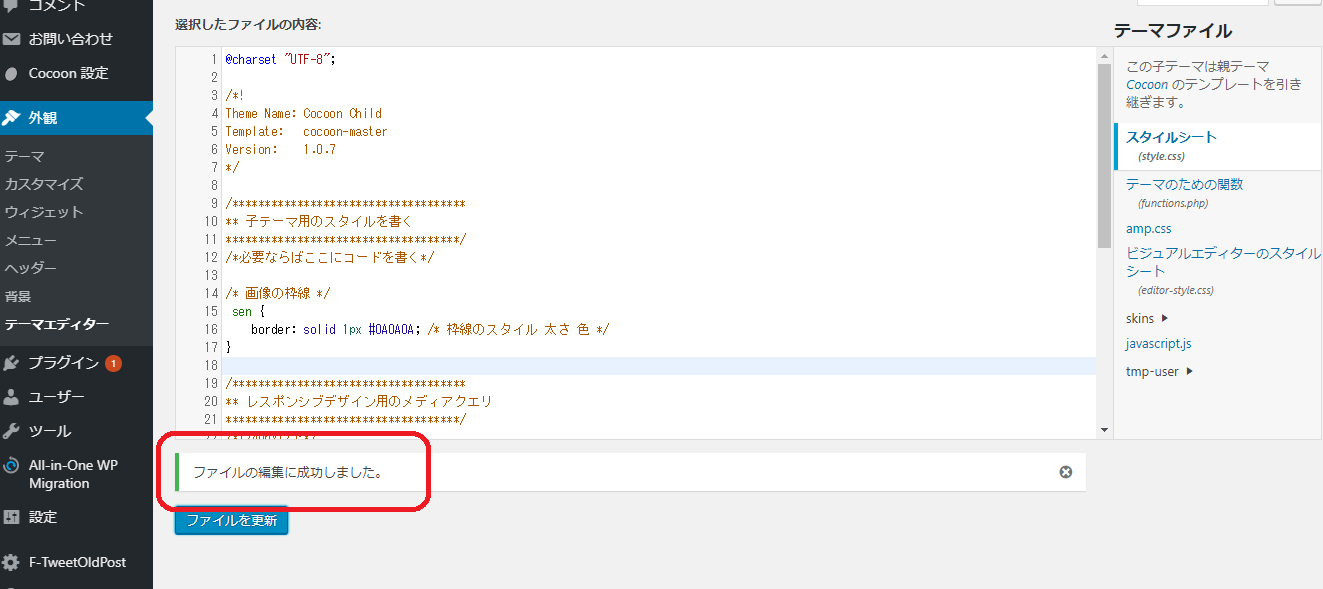
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
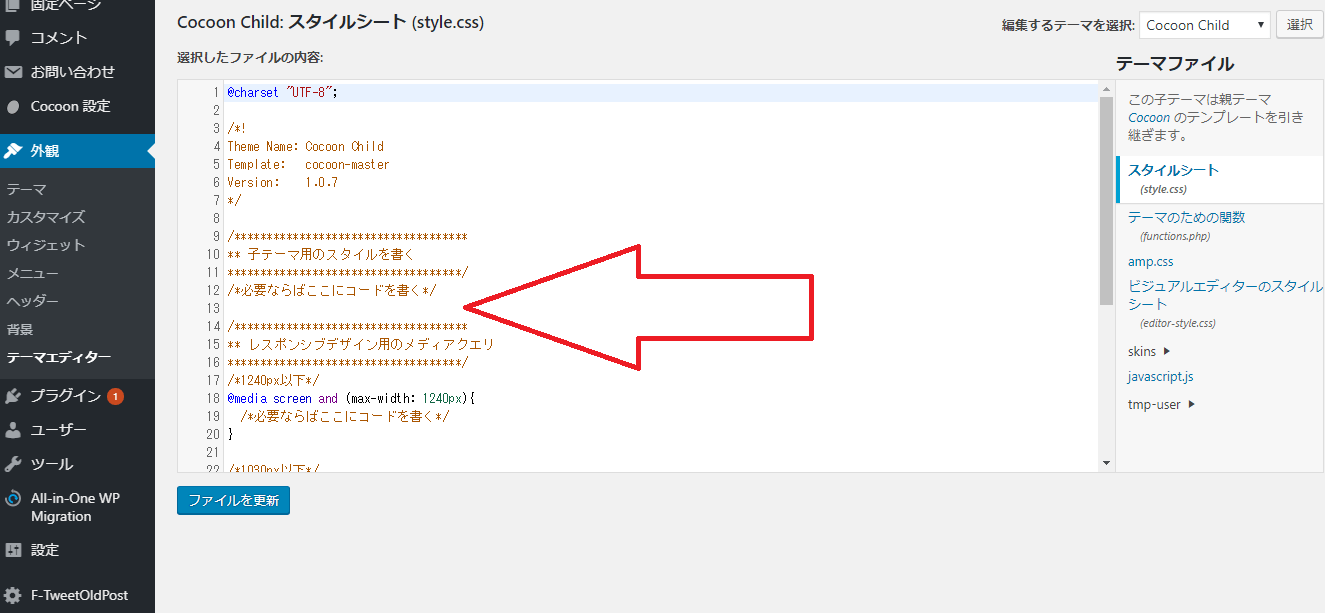
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下に、いよいよ、枠線を表示してくださいね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、何を書くの?ですが。
.sen {
border: solid 1px #0A0A0A; /* 枠線のスタイル 太さ 色 */
}
のように設定しましょう。

(o・ω・o)ホエ???
カピ子のように、何これ??? になった方。
もうここは何も考えずに、このグレーで囲った4行を素直にコピペしてください(^^)

1+1の『+』が何かなんて考えないように、そんなもんだと思うのよ( 一一)
慣れてくれば、少し意味もわかるようになります・・・。

カサ子ちゃん、そこまでのレベルになったの?

えっ(;^ω^)
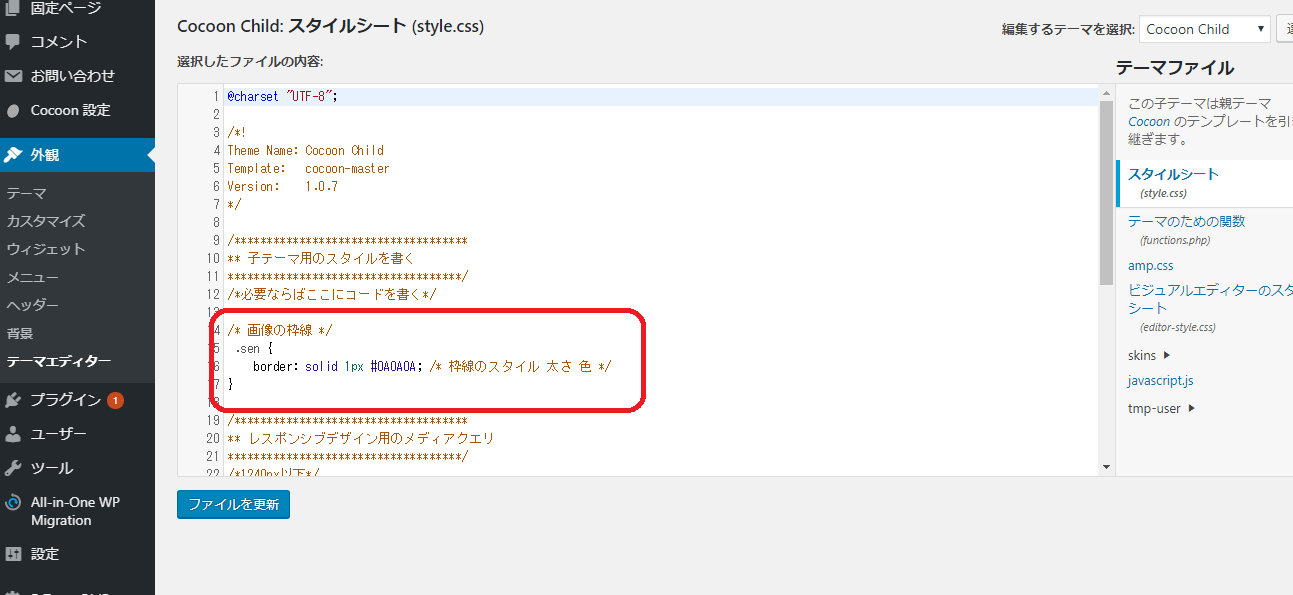
実際に追記したら、下記のようになります。
左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。
画像にCSSを設定する
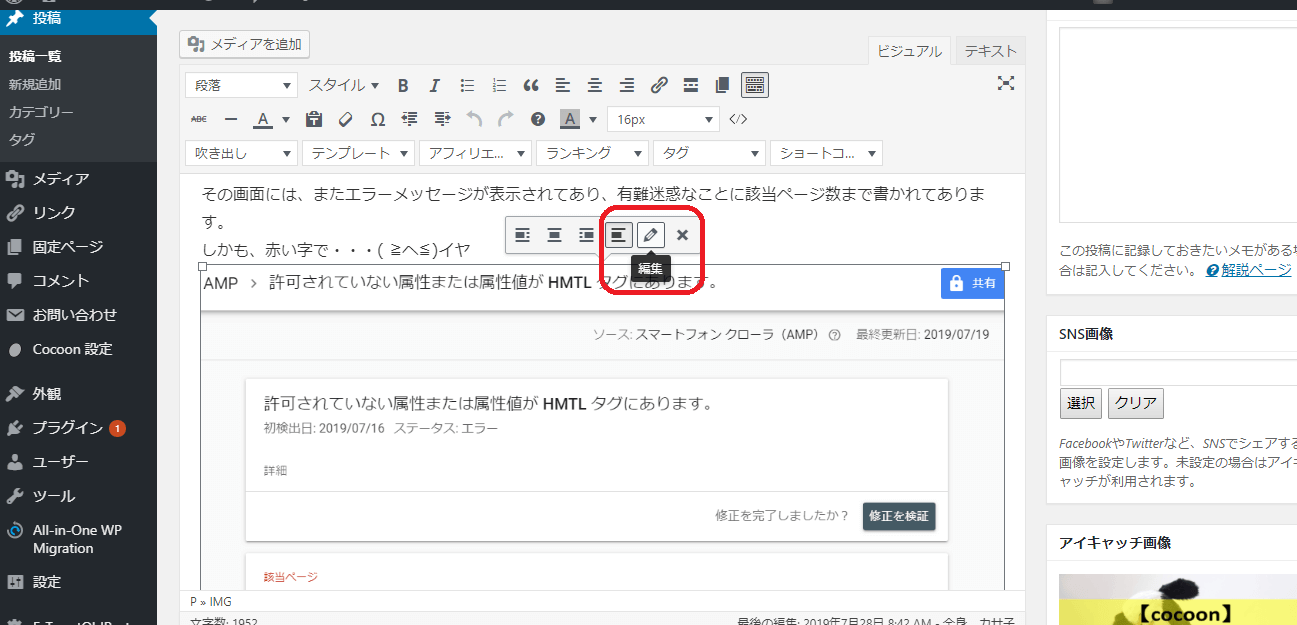
続きまして、投稿した記事を表示し、枠線を設定したい画像をクリックします。
すると、下記のようにボックスが現れますので、右から2つ目の鉛筆マークをクリックします。
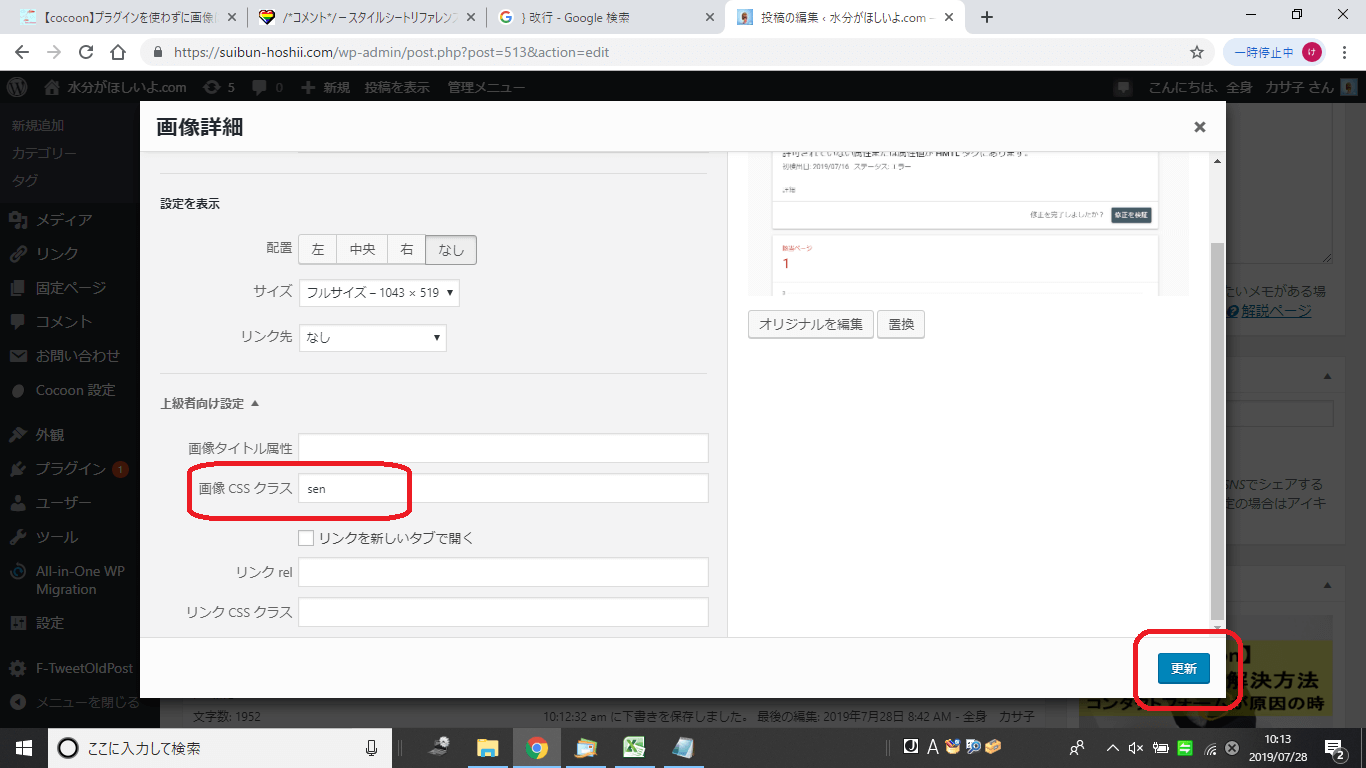
そこは、画像詳細という画面なのですが、そこの半分より左側に『上級者向け設定』という項目があるのを確認してください。(少し下に画像があります)
『上級者向け設定』を展開し、『画像CSSクラス』を表示します。
ここまで来たら、あともう少し。
さきほどの項目で、
.sen {
border: solid 1px #0A0A0A; /* 枠線のスタイル 太さ 色 */
}
というのがありましたが、この『画像CSSクラス』に『sen』と書きます。
続いて、右下にある更新をクリック。
以上を図にしますと、下記のようになります。
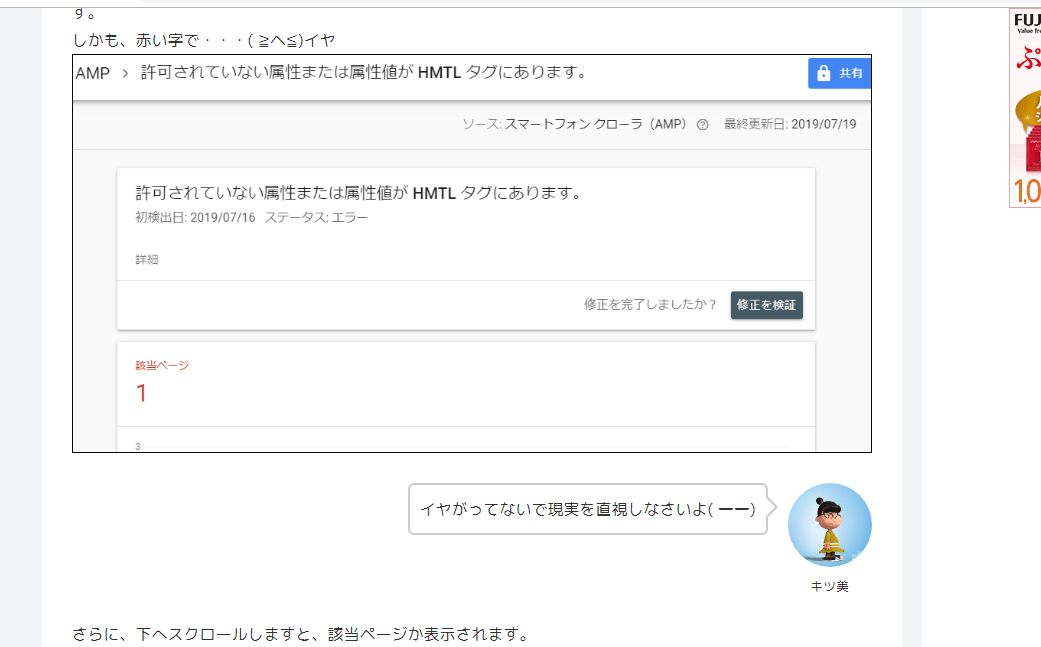
枠線が設定できているか確認
ここまで作業をしたら、実際の画面を見てみましょう。
出来てるかなドキドキ・・・・

わーい(((o(*゚▽゚*)o)))
枠線があるー!
ということで、意味のわかってない私にも出来てしまいました~(^O^)パチパチ
色んなバリエーション
二重線

.sen {
border: double 10px #0A0A0A; /* 枠線のスタイル 太さ 色 */
}
二重線を表すのは、doubleになります。
線が細いと二重線に見えないので、10pxにしました。
破線+赤

.sen {
border: dashed 1px #ff0000; /* 枠線のスタイル 太さ 色 */
}
また赤色は、ff0000です。
立体的+オレンジ

.sen {
border: groove 10px #ffa500; /* 枠線のスタイル 太さ 色 */
}
立体的な線を表すのは、grooveになります。
またオレンジ色は、ffa500です。
という風に、線の種類、太さ、色を組み合わせていくことで、色々なバリエーションを楽しむことができます。
【Cocoon】画像に枠線を設定する方法 まとめ
Cocoonで特定の画像だけに枠線をつける方法をご紹介しましたが、いかがでしたでしょうか。
私のような初心者でも簡単にできました(*^-^*)
プラグインを使用してないので、動作が鈍くなるようなことも気にしなくていいですね。
バリエーションも工夫次第で色んな組み合わせができますので、画像に合った枠線を見つけてブログを見やすくしていきたいです。
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント