Cocoonの目次がシンプルなので、アレンジしたいー。
他人と違うインパクトのあるデザインにしてみたい!
ブログの目次といえば、かなり最初に位置する部分なので、よそのブログを拝見していて、目次がカスタマイズ出来てると凝ったブログだな・・・と興味をもって読み進めることが多いです。
もちろん一番はコンテンツですけどね(^^)
今回は、web知識のない私でも、目次を自己流にアレンジできたので、方法などをご紹介したいと思います。
web知識がないので、失敗をしながらようやく完成しました。
とりかかってから、完成するまで時間がかかったので希望通りに出来上がったときは、ほんとに嬉しかったです。

そんなに時間かかったの?

うんまあまあ(笑)
初心者の私でも、Cocoonの目次をカスタマイズすることができましたので、備忘録も兼ねて記事にしてみました。
何かのご参考になれば幸いです(^_-)-☆
ブログの目次は最初に見るところ
冒頭でも書きましたが、ブログの目次というのは、一番最初に目に入ってくると言っても過言ではないと思っています。
導入文も大切ですが、目次を見ればどのような記事が書かれてあるのか一目瞭然ですから、気になることが書かれてあるのか先に目次を見るという方も多いのではないでしょうか。

その割に、このブログの目次は不親切だね( 一一)

あははヾ( ̄∇ ̄*)
ということで、目次をどうにか可愛くしたいなと思っていました。
でも、残念ながらデザイン力というものが全くない私は、どのようにアレンジをしたらいいのか全くピンときません(笑)
なので、色んな方のブログを拝見&参考にさせていただくためネット上をウロウロと徘徊・・・
そんな折、第Q版という可愛いブログに出会えました。
そこには可愛いカスタマイズが色々あって見てるだけで楽しい\(^o^)/
いつか私もここまでカスタマイズ出来るようになればいいな・・・と思ってるだけでした。
でも、コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン)という記事を拝見して、私もこのデザインを使ってみたい!と思ったんです。
しかも、ボックスではなく、目次に・・・

よくそんな大それたこと思いついたわね( 一一)

今更ながら自分でも笑える(笑)
出来なかったらそのときはそのときだし、とりあえずとりかかってみようっとカスタマイズにチャレンジしたのでした~
事前準備
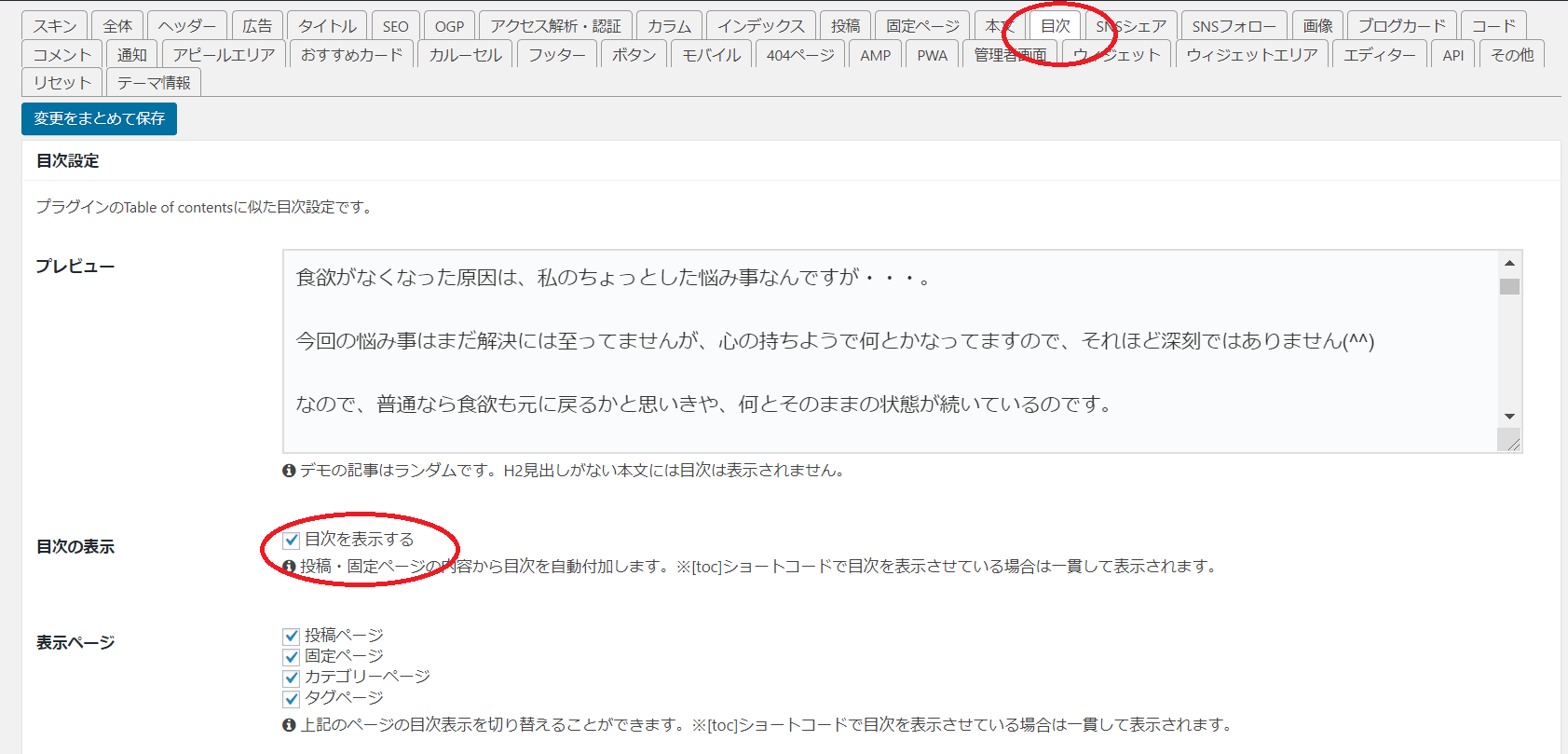
とりあえずは、Cocoonの設定画面から、目次項目の中の『目次を表示する』にチェックをしておきましょう。
ここにチェックがないと目次が表示されませんよ~
あとは、目次を表示させたいページや、目次の展開方法など細かい設定をお好みでします。
CSSを目次バージョンに変更
失敗① マステ部分が離れてしまった
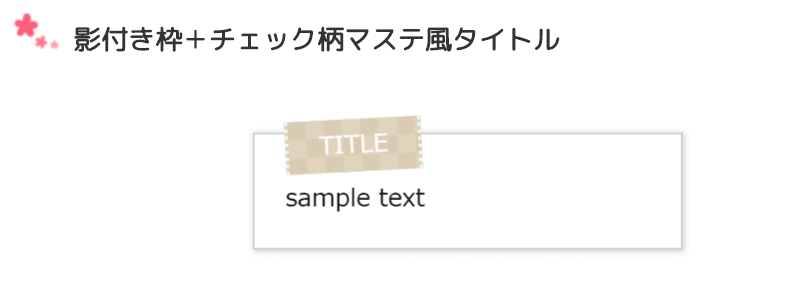
第Q版で、私が可愛いと思ったのはボックス用のデザインです。
こういうの↓

わあほんと可愛い♪
さすがにこれをこのまま使ったところで、目次のデザインに反映されないことはweb知識のない私にでもわかりました(笑)
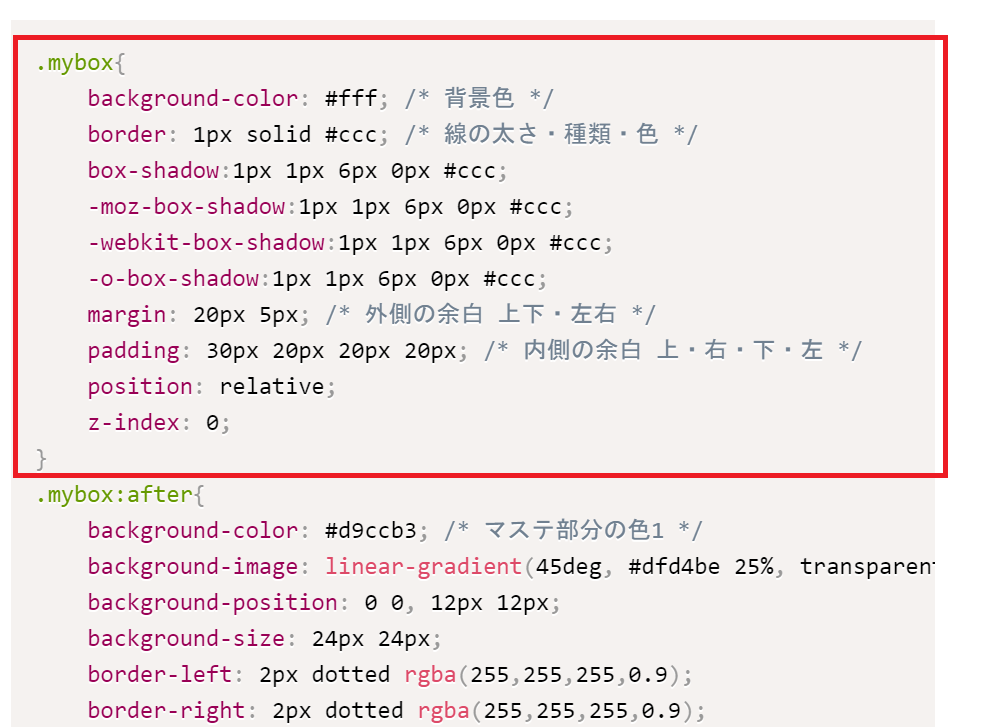
第Q版のCSSを拝見してますと、下記の赤四角部分『.mybox』とありますので、これがボックスを表現してるんだなぁと思いまして。
なら、『.mybox』を取っ払ってみよう!
と思い立ったんです。

とりあえず何でもいいからやってみないとわからないもんね(^^)
ですが、次に『.mybox:after{』とありますので、これは違うだろうと思いました。
以前、【Cocoon】初心者の私が目次コンテンツの色を変えてみたという記事を書いたときに、目次は『.toc』を使用するということを覚えましたので、『.mybox』のところを『.toc』に変えて、最終『.toc:after{』に変更。
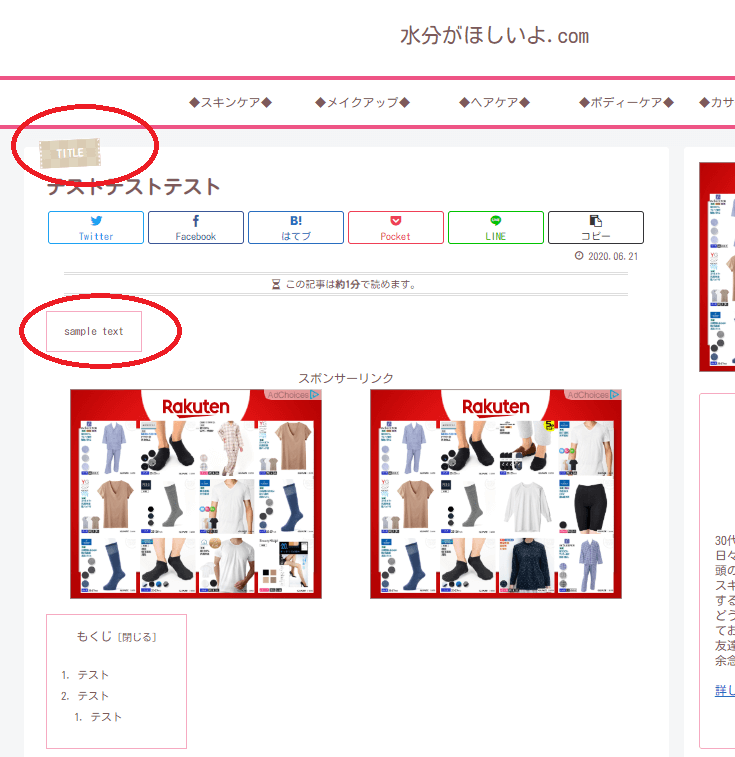
テストページを作って反映させてみましたら・・・
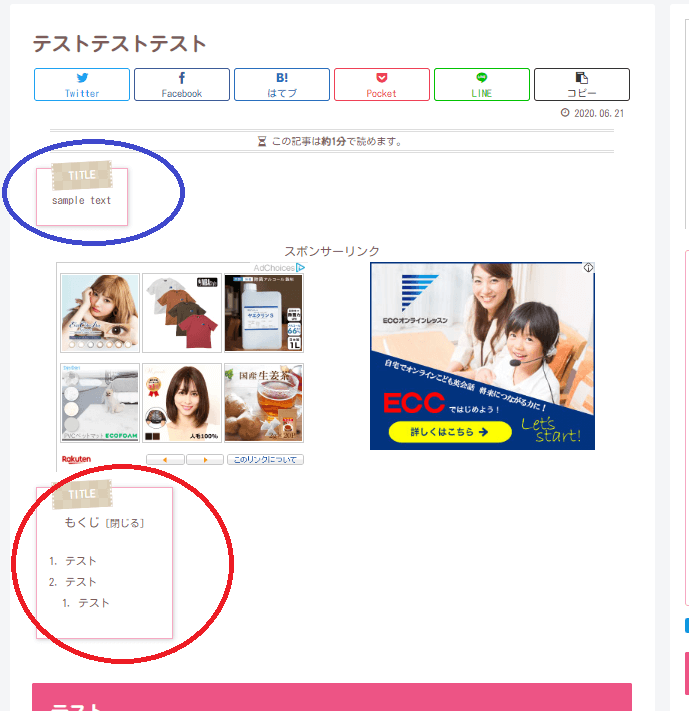
タイトルの上にマステの部分がきて、中身は離れた場所に出来てしまい、さらに普通の目次もあるし・・・とヘンテコなことになってしまいました(^_^;)
失敗② Cocoonは目次設定が簡単なので余計なタグは不要
何が悪いのだろう・・・
知恵のない頭を振り絞って考えてみました(笑)
とりあえず、失敗①で、『.mybox』を全部取っ払ったはいいけど、そうすることでマステの部分が離れた気がしたので、取っ払うことはやめてみました。
そうして、これも『.mybox』のままではダメだと思われましたので、『.toc』に変えてみました。
この状態で、反映しプレビューを確認。
そして、、、
出来てました!!!
でも、同じようなの2つあるけど・・・?
目次は1つでいいのに、なんだこれは?
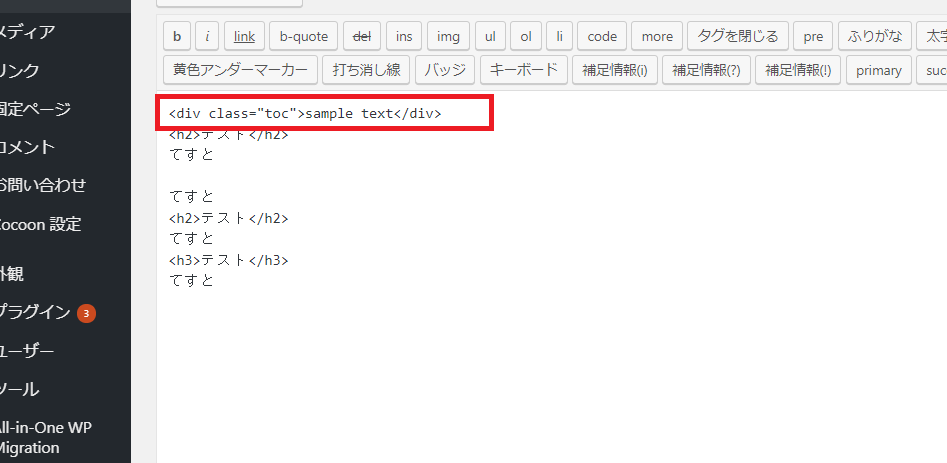
ということで、ワードプレスに戻ってテキストエディターを注視すること数分。
ちょっと! なにこれ!!
上記赤四角で囲ったタグは、不要な内容。
だって、普段目次を作るのに、Cocoonでは一発設定で出来るようになってるんですから。

事前準備のところで説明した通りだよね(^^)
不要なところを削除し、もう一度更新しましたら。
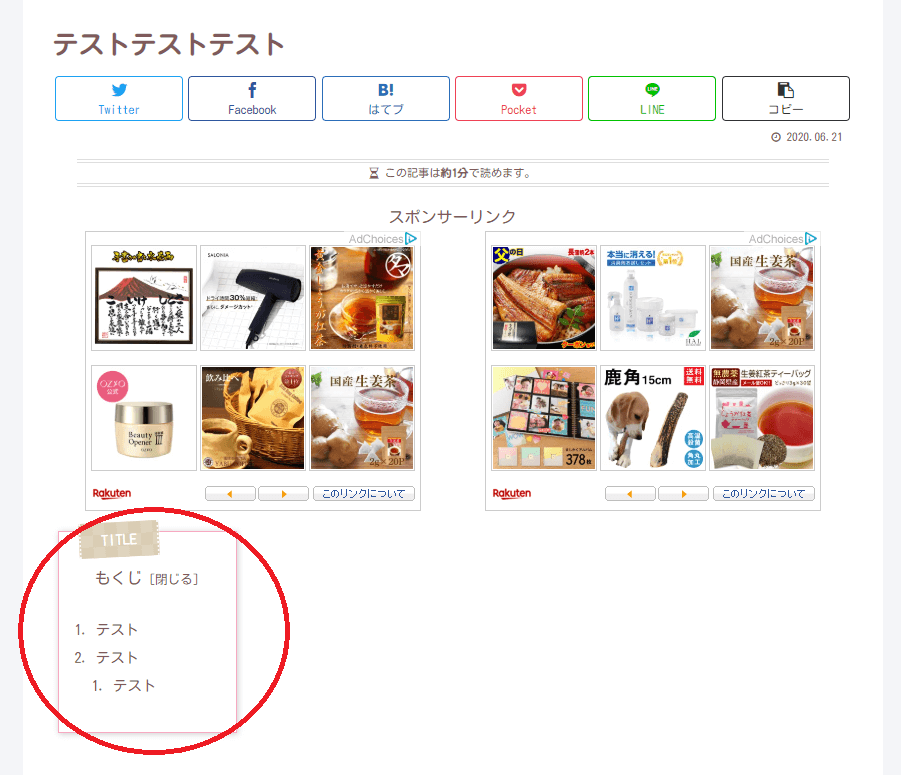
見事に出来ていました~~(#^^#)
スタイルシート(style.css)を変更する
無事に出来たのはいいのですが、web初心者の方にしたら、どこにこれを書くの?ってなりますよね(^^)
私も最初はそうでした。
手順を以下にまとめてありますので、ご参考になさってください。
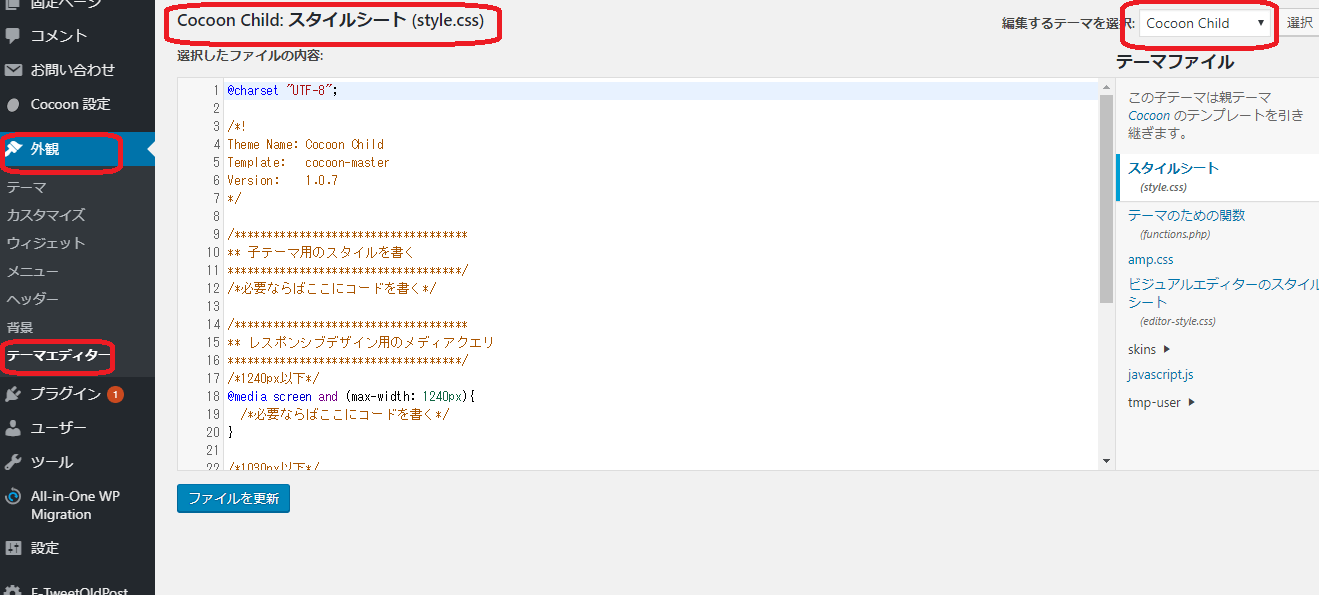
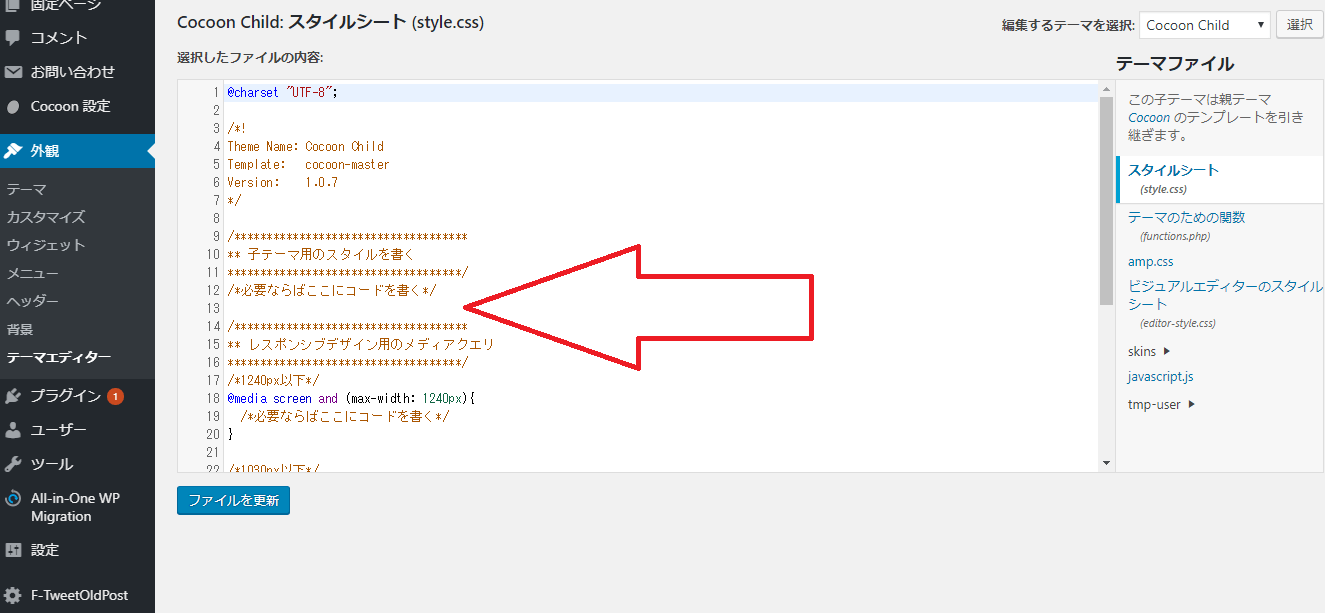
左のメニューから、『外観⇒テーマエディター』と進みます。
表示された画面が、『Cocoon Child』『スタイルシート(style.css)』になっていることを確認してください。
私の場合は、いきなり『Cocoon Child』『スタイルシート(style.css)』でしたが、バージョン等によって違うことがあると思います。
くれぐれもお間違えの無いようになさってください。
上記を図に表すと、下記のようになります。
赤枠の4カ所をチェックしてくださいね☆
次に、画面真ん中辺りの/*必要ならばここにコードを書く*/という文章があるのを確認してください。
ここの下にいよいよ、目次を可愛くカスタマイズしてね、という指示を書きます。
具体的な場所は、下記画像の大きな赤矢印のところです。
で、ここに下記の内容を追記しましょう。
.toc{
background-color: #fff;
border: 1px solid #ccc; /* 線の太さ・種類・色 */
box-shadow:1px 1px 6px 0px #ccc;
-moz-box-shadow:1px 1px 6px 0px #ccc;
-webkit-box-shadow:1px 1px 6px 0px #ccc;
-o-box-shadow:1px 1px 6px 0px #ccc;
margin: 20px 5px; /* 外側の余白 上下・左右 */
padding: 30px 20px 20px 20px; /* 内側の余白 上・右・下・左 */
position: relative;
z-index: 0;
}
.toc:after{
background-color: #d9ccb3; /* マステ部分の色1 */
background-image: linear-gradient(45deg, #dfd4be 25%, transparent 25%, transparent 75%, #dfd4be 75%, #dfd4be), linear-gradient(45deg, #dfd4be 25%, transparent 25%, transparent 75%, #dfd4be 75%, #dfd4be); /* マステ部分の色2 */
background-position: 0 0, 12px 12px;
background-size: 24px 24px;
border-left: 2px dotted rgba(255,255,255,0.9);
border-right: 2px dotted rgba(255,255,255,0.9);
box-shadow: 0 0 5px rgba(255,255,255,0.5);
content: ‘TITLE’;
display: block;
margin: 0 0 10px 0;
padding: 5px 20px;
color: #fff; /* マステ部分文字色 */
text-align: center;
position: absolute;
top: -10px;
left: 20px;
transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
}
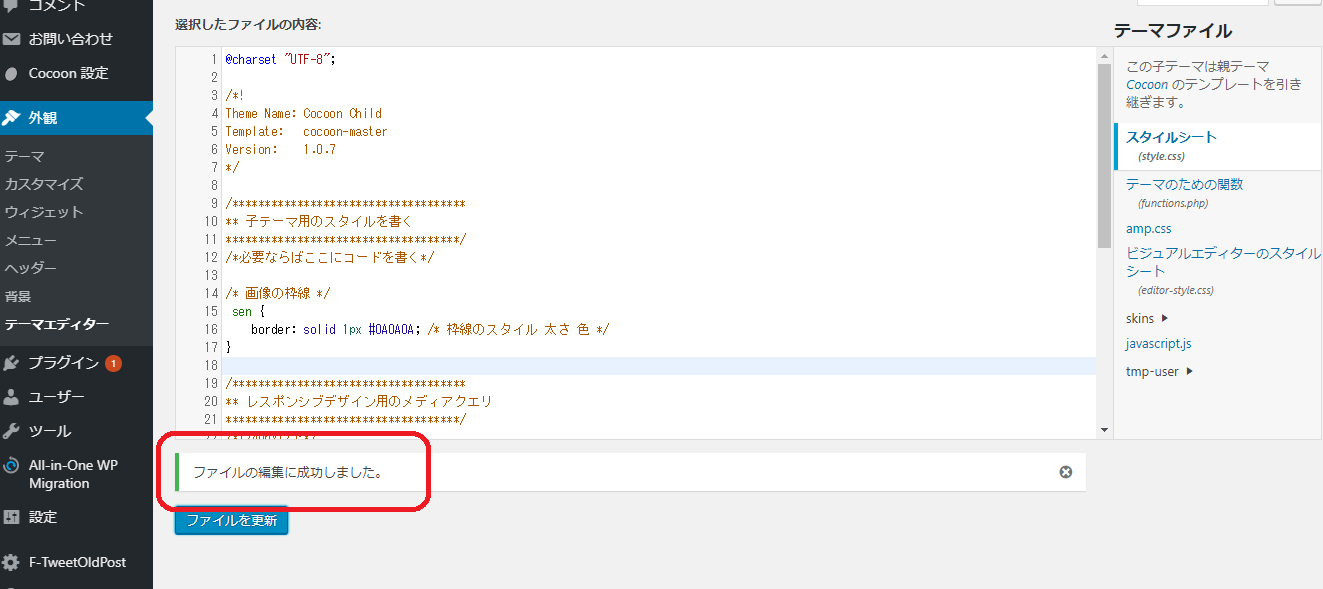
ここまでできたら左下にあるファイルを更新ボタンをクリックし、ファイルの編集に成功しました。となればOKです。

あとは、背景の色など自分の好みに合わせて調整してくださいね☆
まとめ
ブログの目次を可愛くアレンジする方法をご紹介しました。
私は自慢じゃありませんが、web知識もありませんし、デザイン力もありません(^_^;)
なので、他の方のブログを参考にアレンジを加えるのが一番近道です。
そんなとき第Q版という可愛いブログに出会いまして、可愛いと思ったデザインがありました。
ですが、可愛いと思ったけれど、ボックス用デザインでしたので、目次用に内容を少し変えなくてはいけません。
失敗をしつつも、どうにか可愛くアレンジすることができました。
ブログの目次は、読者の方が、どのような内容が書かれてあるのだろう、と最初にチェックするところだと思います。
(私がそうですので)
ですので、目次がカスタマイズされてあると、凝ってるなと興味をもってもらえると信じてます(^^)
その前にコンテンツを充実させなさいってことですけど(;^ω^)
ブログのカスタマイズは初心者の私ですが、少し視点を変えると正解が出すことができ、自分のブログがもっと好きになれます。
どなたか初心者の方に少しでもお役に立てれば嬉しいです(^_-)-☆
応援よろしくお願いしますm(__)m![]()
にほんブログ村


コメント